前回は私が独自に策定し、デザイン制作の際に実行している3つのプロセスの1番目の【理解編】を解説しました。
今回は2番目のプロセス「分解」に関する内容をお伝えします。 タイトルにデザインと冠しておきながら、前回に引き続き、実制作前の準備のお話です。本質を捉えた有用で価値あるモノを生み出すためには何より準備が大事と考えています。どうぞ最後までお付き合いいただけると幸いです。
「分解」のプロセスとは

今回の行程は「整理する」「咀嚼する」ことと定義しています。 【理解編】でインプットした材料(情報や素材)を一度、内容をバラバラにして多角的に捉え整え直して検証し、デザインの方向性を導き出すためのさらなる準備を行います。
また、本プロセスはディレクションと密接に関係した工程であり、担当ディレクターと議論を交わしながら進めて行くことが多いです。
しっかり「整理する」

デスクの上が散らかっていたら作業しづらいですよね?今回のプロセスでも同じようなことが言えます。
材料がただ煩雑にあるだけでは、スムーズに思考しづらく効率が悪い。なかなか腰が上がりづらいことではありますが、この作業にも重要な役割があり、明確な目的が存在します。
「スムーズな思考を行い、仕事の精度と効率を上げる」
副産物として制作のミスマッチを未然に防ぎ「リスクを下げる」というメリットにもつながります。
【理解編】で収集した材料一覧
- 要件・依頼内容
- 相手(クライアント・商材)のこと
- ブランド資産
- リサーチした情報
- 体験(リアリティ)
優先順位を決める
整理と一言で言ってもやり方は人それぞれ。私の場合、作業に取り掛かる前に、分類するための基準となる順序を決めます。個人的に効率が良いと考えている順序は以下の通り。
- ブランド資産
- 依頼の要件(複数資料が存在する場合は時系列に)
- リサーチ・体験結果
順序を定めることで、迷いなく、わかりやすく作業を進めることができます。(案件・内容によって変動することもあり)
分類する
優先順位が決まったら、次は精査・分類。【理解編】では可能な限り、情報・素材を集めました。この中から内容を確認しつつ分類しながら、不要なモノは捨てていきます。ここで重要になるのは「捨てる勇気」。
しかしながら、苦労して集めたモノを捨てるという行為は、もったいないという思いと、喪失感が合わさって不安を生じることが多いものです。人間の心理として、モノがたくさんある状態は、理由なく安心しやすくなりがち。しかしながら、本当にその安心には根拠があるのでしょうか?
ここで不安を取り除くための鍵が、先に決めた優先順位。これに沿って、該当しないモノはどんどん捨ていきます。それでも不安が残る場合は、保険として分類が終わった後に、他のメンバーと共に捨てたモノを再チェックすれば安心です。
材料に問題ないか「咀嚼する」

「整理」ができた段階でデザイン制作の準備はある程度整いました。正直、そのまま制作へ着手することは可能ではあります。しかし、弊社では課題解決を行うために必要なサービスの提供を行っているため、材料に対して「検証」を行い磨きをかけます。
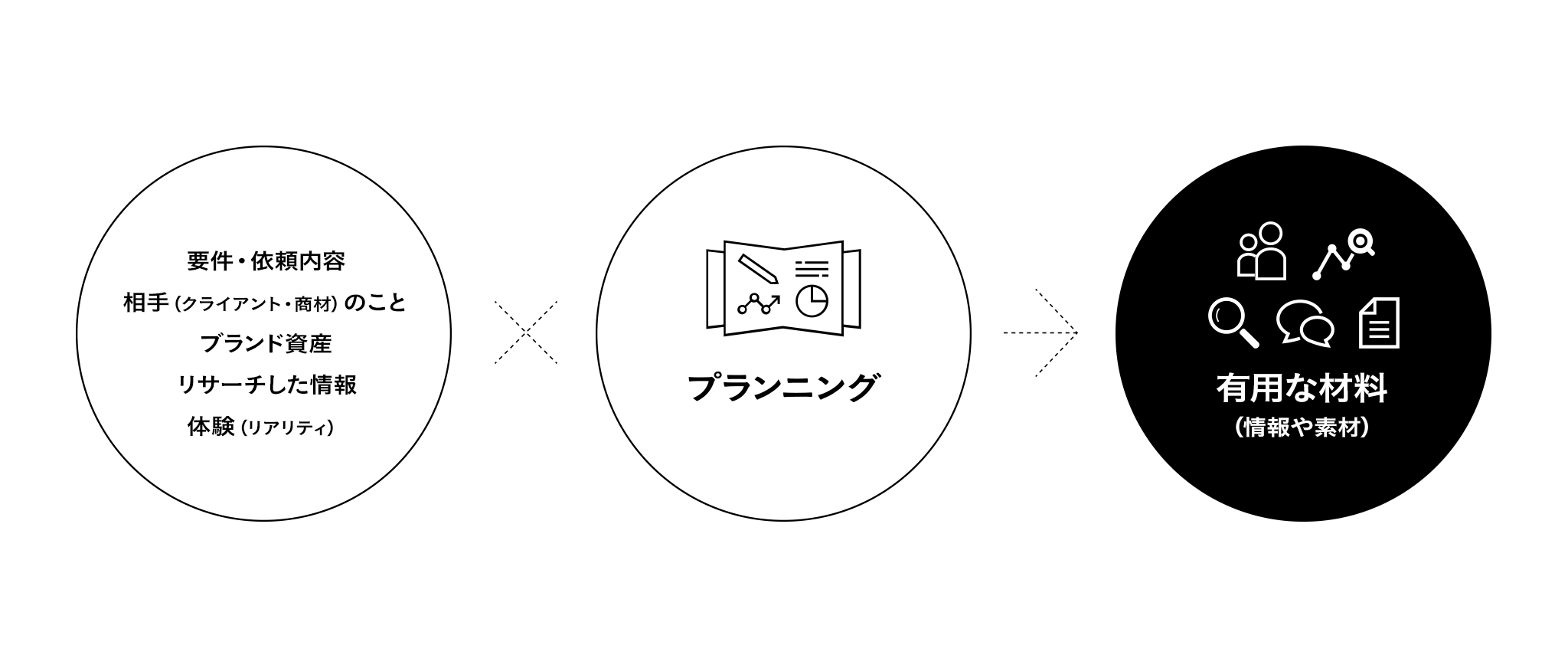
「プランニング」フェーズと照らし合わせる

弊社のサービス「プランニング」で行っている「競合調査・分析」〜「戦略立案・情報設計」と照らし合わせながら比較・検証を実施。
検証の一例
- そもそも、材料は足りているのか?
- そもそも、現在の材料で課題解決できるのか?
- そもそも、ブランドアイデンティティと材料にズレはないか?
論理的な情報を用いて、根拠のある裏付けを行うことで、より課題の本質に近づいた有用な材料となります。検証結果次第では、必要に応じて、前回のプロセス【理解】へ立ち返ることも。
「分解」プロセスのケーススタディ
「整理する」「咀嚼する」を行うことで、材料の精度向上に成功した事例を数点ご紹介。
事例1:セキュアサイクル

「Webサイトの見た目を良くしたい」というご依頼から始まった本プロジェクト。ヒアリングを進めていくうちに以下の要件が見えてきました。
- ビジュアル面の改善を行いたい
- Webサイトで出せていないサービス内容をしっかり伝えたい
セキュアサイクルでは「システム開発におけるセキュリティ対策を当たり前に」という理念やミッション・バリューといった企業方針に関するCIが明確に策定されていましたが、提供されたVI(ロゴ)にはその理念が表せていませんでした。
材料を検証していく中で、当初の希望である「見た目」に関する材料の不足が明確に。まずはここから改善することが必要と判断したため、VIリニューアルから提案を進めました。
結果的に弊社で準備したVIを起点としたビジュアル展開でのWebサイト構築となりました。
事例2:光進建設

熊本県内有数の総合建築会社である光進建設。「古くなったWebサイトを新しくしたい」というご依頼をいただき、リサーチとヒアリングを重ね、以下の要件を定義することに。
- 時代に即した、信頼できる企業イメージ・CIの策定
- 新卒採用を目的としたコンテンツの拡充
- 昨今の行動様式に合せた改善(約10年前のWebサイトだったため)
創業から半世紀を超える歴史ある企業。これからの半世紀を見据え、オンスクリーンでのCI強化を試みる方針に決定。
もともと存在していた企業姿勢「熊本の未来を創る会社でありたい」。弊社ではこれを元に分析・検証を重ね、アップデートする形で「Building the future / 熊本の未来を創る」という新たなスローガンを提案。
これを起点にWebサイトと併せて、社内ツール(パンフレットや封筒)なども段階的にリニューアルを実施。現在では、新卒採用の申込みが大幅に増加するという成果へ繋がりました。
事例3:えがお 2019年度新卒採用サイト

2016年より担当させていただいている、株式会社えがおの新卒採用サイト。2016〜2018年度までは、企業サイトを踏襲し、「信頼感のある」デザインを行っていました。2019年はイメージを刷新したいとのご要望があり、ヒアリングの結果、以下の要件に。
- 新卒ならではのフレッシュさ、活発さを出したい
- 既存の内容はもちろんのこと、需要のある情報の拡充を行いたい
新たなトンマナの策定、活発さという観点から、動きを表現するため動画を前面に使用する方向性に決定。動画に関しては、様々なメディア展開も想定されており、動画の制作会社は別ではありましたが、Webサイトとのミスマッチを避けるため、連携が取れるようお願いし、Web・動画両方の世界観を共有しつつ無駄のない素材の準備を行うことができました。
※2021年度からは、更にイメージを刷新しリニューアルを行っております。
・制作実績「えがお 2021年度採用サイト」はこちら
まとめ:材料の精度を向上させる
クリエイティブな仕事は「感覚」で取り組んでいると思われがちです。もちろん大事な要素の一つでありますが、ジャンルや求められる要件によってその度合は様々。
弊社の考えるデザイン・サービスでは、課題解決という目的を達成するために、「論理的思考」と「情緒的感覚」をバランスよく組み合わせて、制作に臨むべきだと考えます。
一見、周り道しているように見える今回のプロセス。「千里の道も一歩から」という言葉があるように、目標のためには、着実に準備を積み重ねなければなりません。
「理解」「分解」の準備を経て、次回はいよいよ実制作(デザインコンセプト策定、制作方法など)にあたる「構築」をご紹介予定です。
「プランニング」に関するF.S.J記事
・そもそも、なぜ貴社はリニューアルを行うのですか? 「目的の整理と課題の抽出」 編
参考図書・記事
・佐藤可士和の超整理術(日経ビジネス人文庫:佐藤可士和 2011年)
・デザインのデザイン(岩波書店:原研哉 2003年)