こんにちは。デザイナーの門岡です。
表示速度の高速化が求められる昨今ですが、
さまざまな要因により、読み込みの待機時間が発生することがあり
その待機ストレスを軽減するため、ローディング演出を採用するシーンが多くなっています。
以前は画像でローディングアニメーションを行っていた部分も
最近ではCSSだけで実装可能で、演出・表現の幅は広がっている印象です。
ユーザーを退屈にさせない、ストレスを与えないためのローディングですが、
技術工夫やデザインによって、単純な読み込み演出という枠ではなく
ファーストビューをより良くみせるアクセント・導線の一つとしても使用されるケースが増えつつあります。
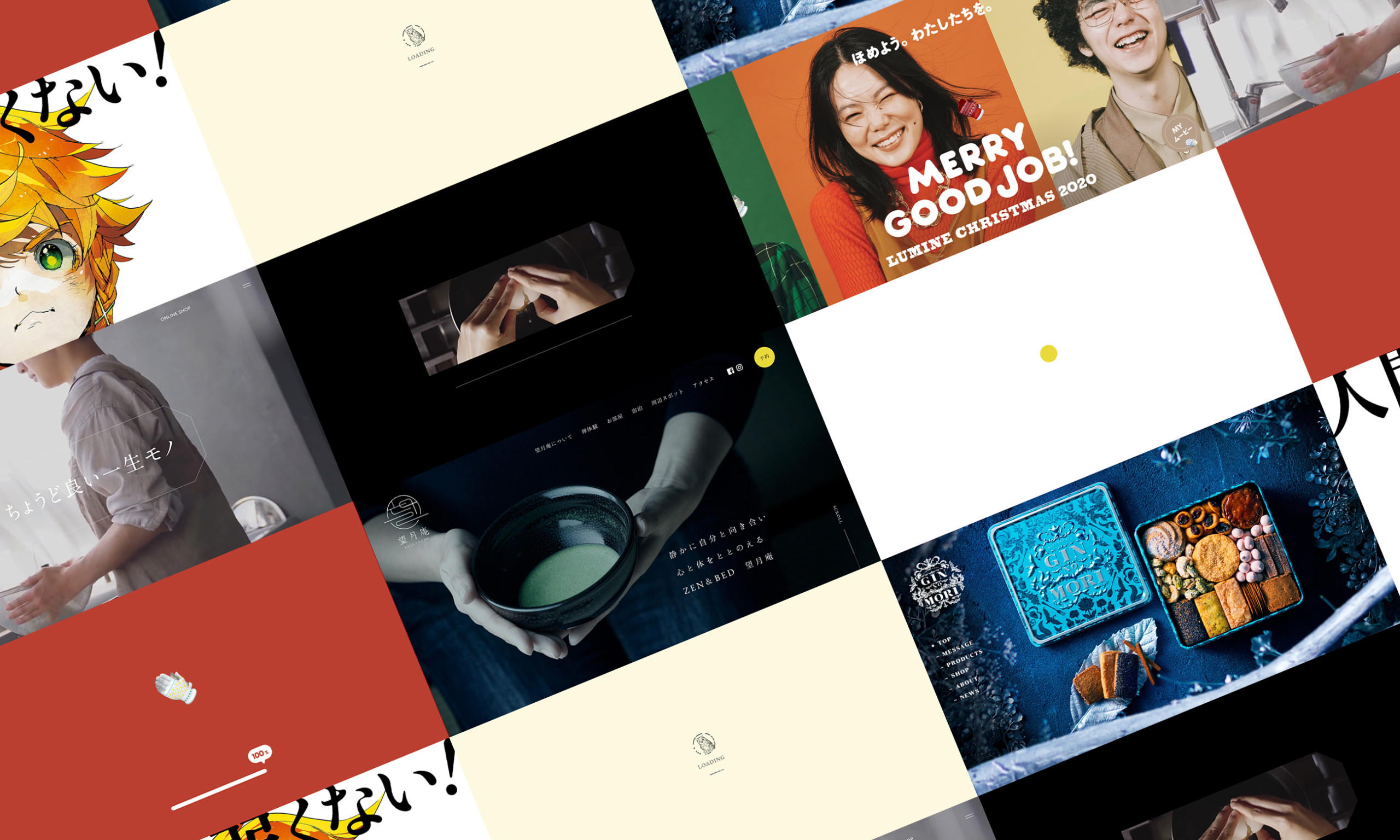
そこで、今回は最近見たWebサイトのなかで、
ローディングおよびオープニング演出が特に気になったWebサイトをピックアップしていきたいと思います。
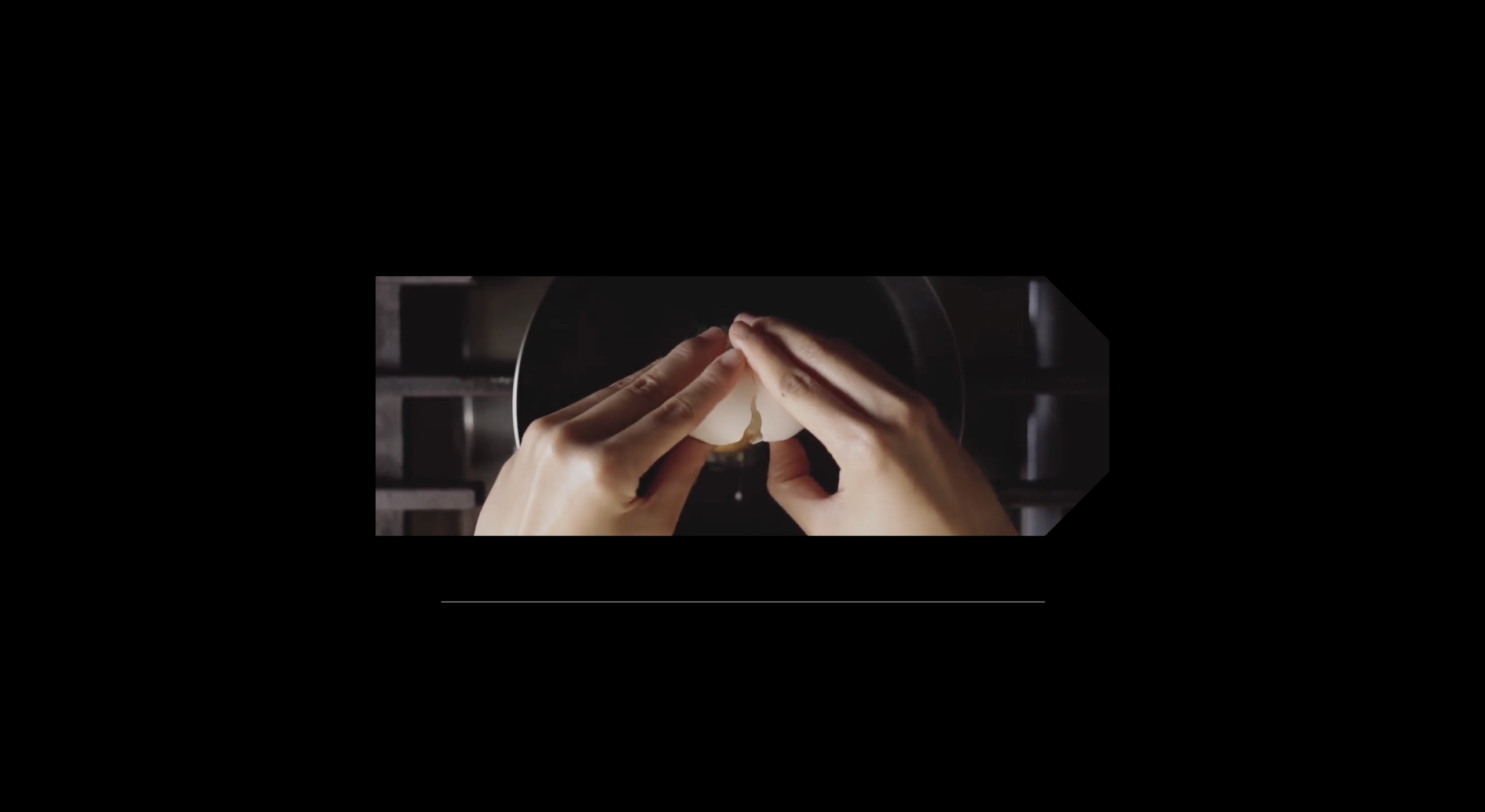
enzo


モノクロの画像とローダーのみのシンプルな形ですが、
ローディング完了にあわせて、動画として広がりながら動く様は
ユーザーを引き込むつくりとなっていて、表示までの待機時間に対するストレスも少ない印象を受けました。
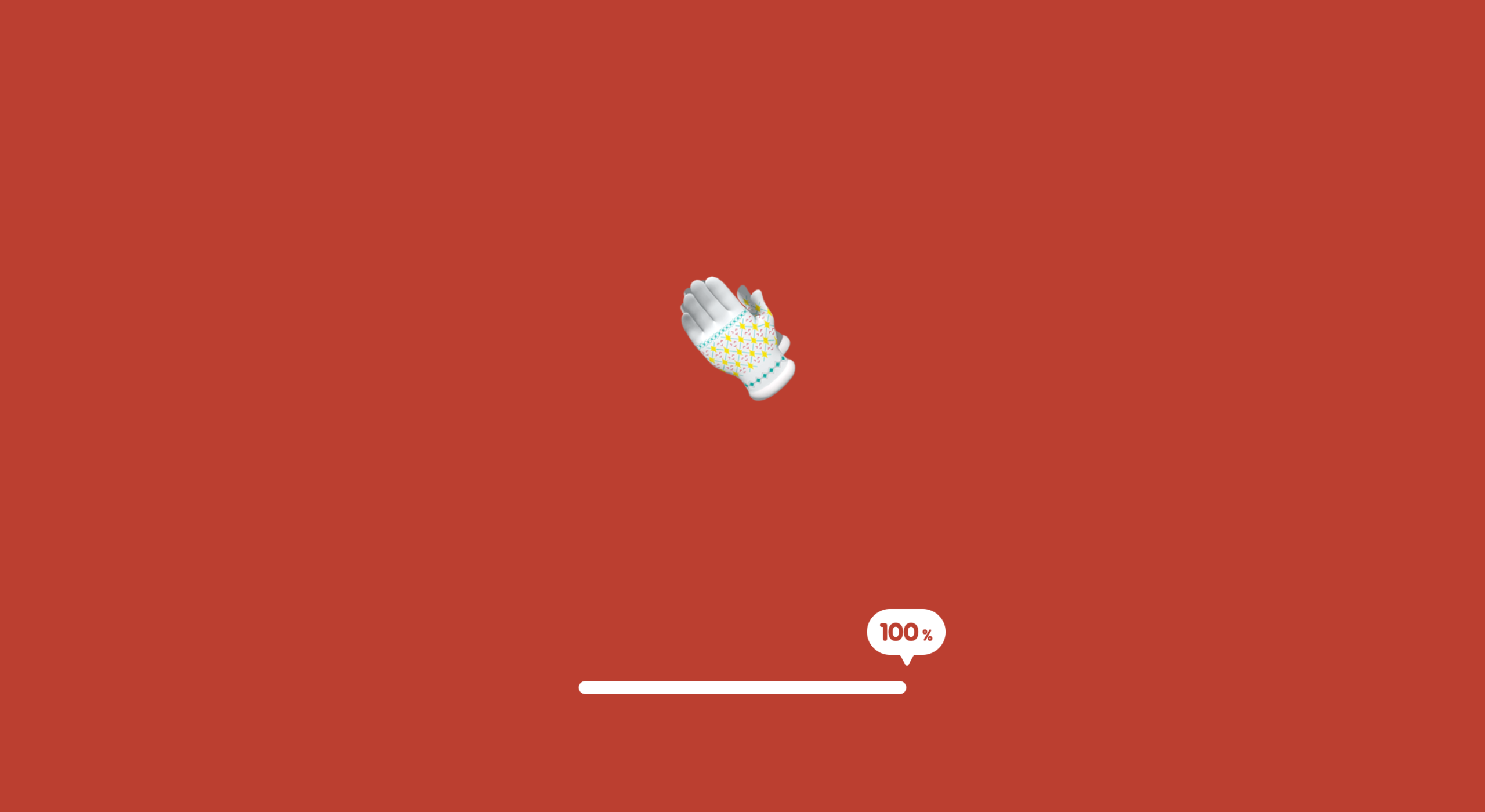
MERRY GOOD JOB! ルミネクリスマス 2020 #ほめようわたしたちを


https://christmas2020.lumine.ne.jp/
読み込み進度をローディングバーと数値で表したタイプ。
サイトのトーンに合わせ、やさしさとかわいさを兼ね備えたデザイン。
スマートフォンで閲覧した際も、サイズ感、デザインともにわかりやすい作りになっている印象です。
約束の記憶 THE PROMISED MEMORIES|『約束のネバーランド』公式サイト|集英社 – 週刊少年ジャンプ


https://promo.shonenjump.com/neverland/memories/
「LOADING」の文字が点滅するシンプルなタイプ。
ファーストビューの要素がとてもダイナミックなので、
バランスがよく、ファーストビューのインパクトを感じやすいデザインでした。
望月庵


https://zenandbed.com/
文字を省き、月の満ち欠けを滑らかな動きで表す要素のみ。
非常にシンプルなデザインですが、サイトのコピーや目的、
ターゲット層の心情に沿った、とても落ち着きのある入口になっています。
パティスリー GIN NO MORI


https://ginnomori.info/patisserie/
サイト全体が作り込まれた世界観を持っているため、
読み込み完了からコンテンツまでの遷移はとても自然で、
森への入り口、森へ迷い込むような、そんな雰囲気を感じました。
まとめ
素敵なサイトや気になるサイトなどたくさんありますが、
今回はローディング演出で気になったサイトをピックアップしてみました。
コンテンツあっての演出になるので、
メインコンテンツに反し、演出が込み入っているサイトに関しては
ユーザーに対してストレスを与える逆効果ともなりえます。
「今、何を行っているのか」をしっかり伝えた上で演出を織り交ぜたほうが
ユーザビリティも含め、目的を達成するデザインとなる印象でした。
- 進度を0〜100%を表す
- アイコンで待機状態を表す
- 読み込みラインで進捗を表す
- そもそもローディングをつけない
など、さまざまな手法がありますが、
そのサイトが持つ役割と目的に合わせてよい方法を選択できれば、
サイトが持つ良さをより引き立てることができると思うので
Webページを表示する際に関して最適な手段・解決策を見出すことも
デザインにおける課題の一つだと改めて感じます。
次回も、Webサイトのさまざまな要素に注目していきます。
F.S.Jの更新情報は、FacebookとTwitterよりお知らせします。ぜひフォローを!