お問い合わせ、ホテルの予約、会員情報の登録、ログイン情報の入力など、Webサイトには様々な入力フォームが存在しますが、ストレスを感じて途中でやめてしまうことはありませんか?
情報量の多い仕様や、入力しづらい仕様など、様々な要因が重なり合うとユーザーへの負担となり、コンバージョン率の低下にも繋がる事態となります。
EFO(入力フォーム最適化)という言葉もあり、フォーム設計には入力完遂へと導く様々なポイントがありますが、
本記事ではユーザビリティ的視点から、2つの確認すべきポイント「入力の容易さ」と「男性・女性しかない性別選択」について簡単にまとめてみます。
ポイント1. 入力の容易さ
フォームはアクセシビリティ的な問題が非常に起こりやすい要素です。
不要な情報を入力させる、入力エリアが多すぎる、何をするフォームなのか分からない…といったフォームでは、操作や入力に時間がかかったり、ストレス・負担の元となります。
アクセシビリティを解決するためのポイントは多々ありますが、ユーザーの負担をできるだけ取り除く工夫として下記の2点をご紹介します。
解決アプローチ1: 入力させる要素の検討
問われる内容が多いフォームはユーザーのストレスを増やし、離脱へと繋がります。
お問い合わせ、宿泊予約、見学予約、購入、など様々なフォームがありますが、それぞれに適した内容を取捨選択し、例えば予約完了後にお客様と直接会う機会があるならば、その時尋ねればよい質問もあるかと思います。
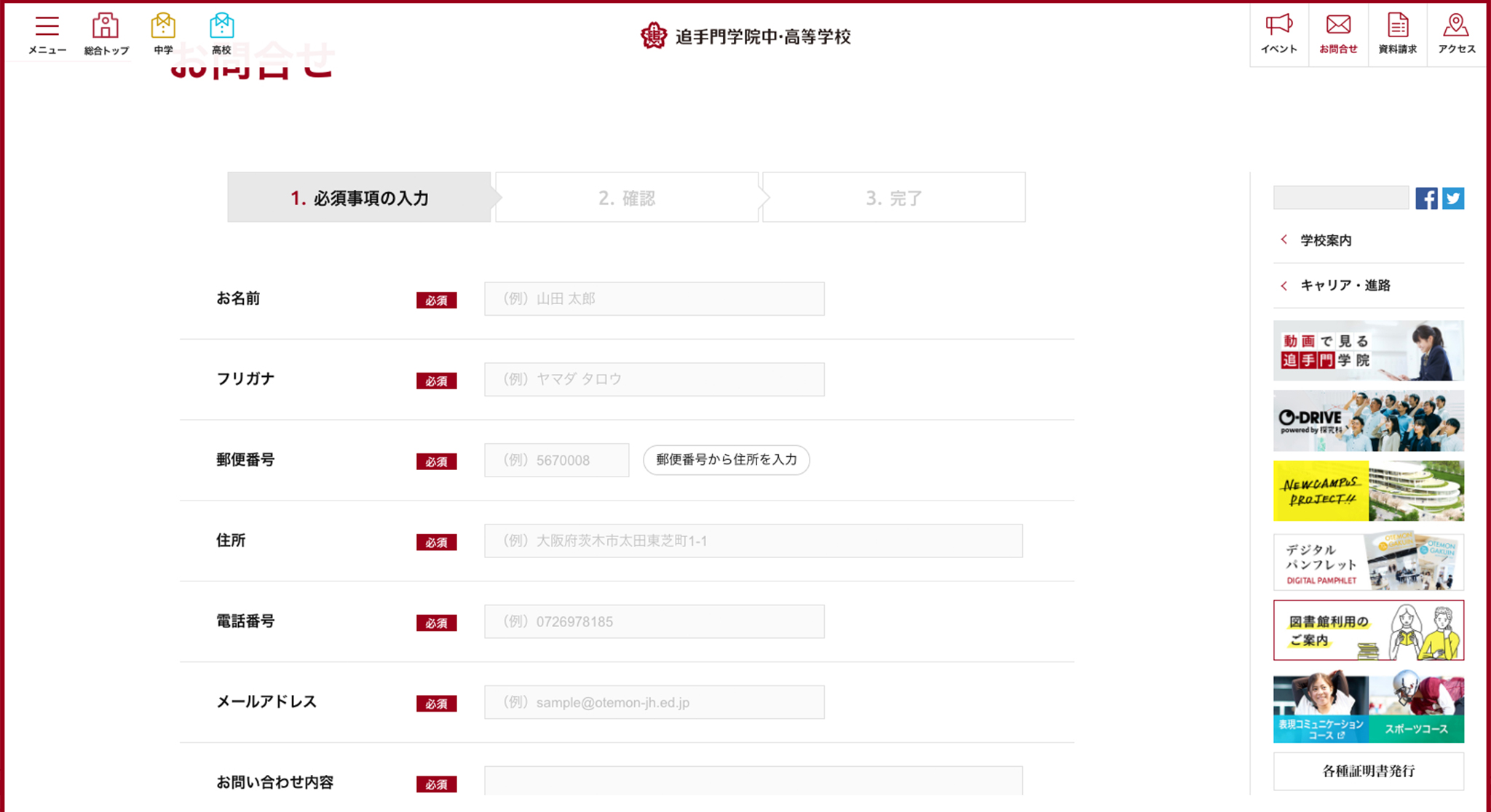
また、住所入力に関しては、Javascriptなどを使用し自動補完を行うことも可能なため、
郵便番号から、都道府県、市区町村まですべて入力させるケースでは不要な入力を増やしていることに繋がります。
不要な入力を減らし、手間をできるだけ省く事が大切です。

解決アプローチ2: 画面・機能設計の改善
不要な質問を減らした上で、見た目の整理を行います。
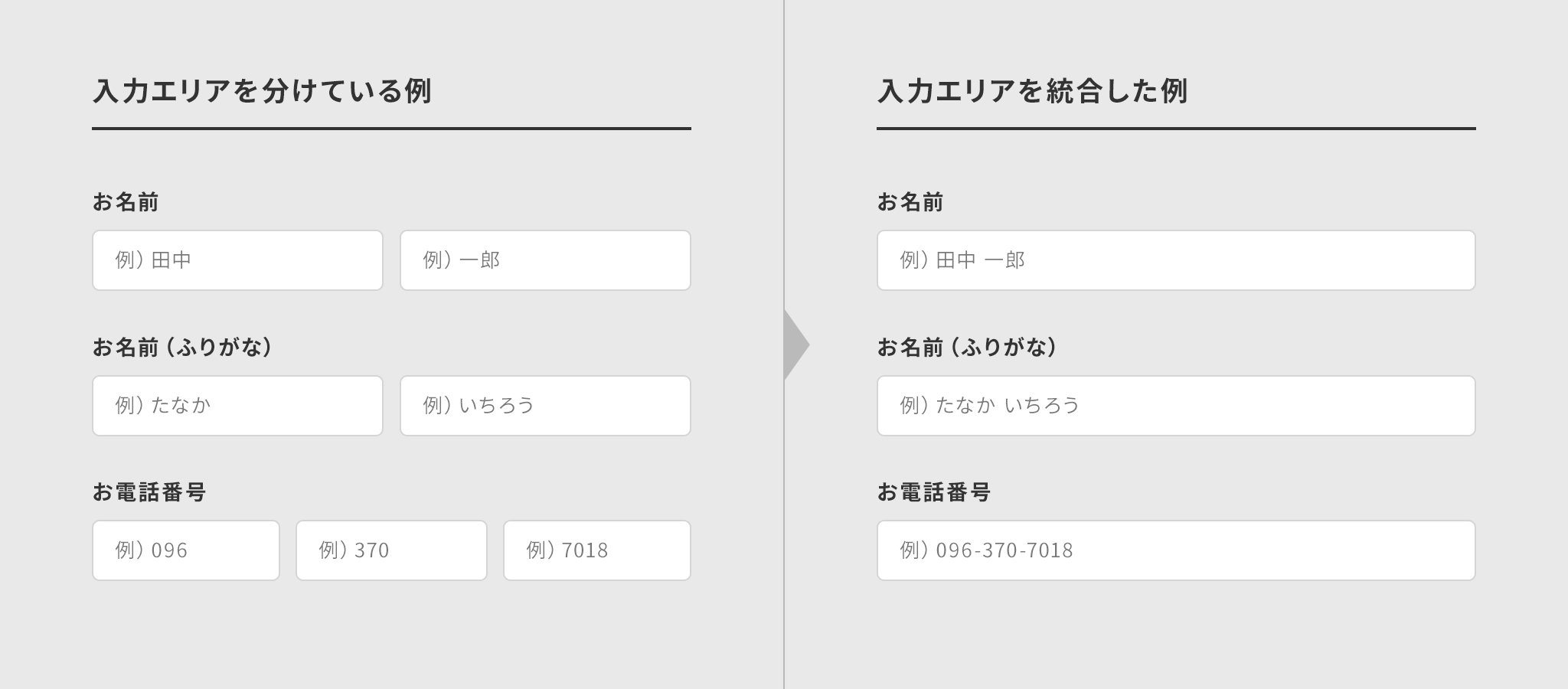
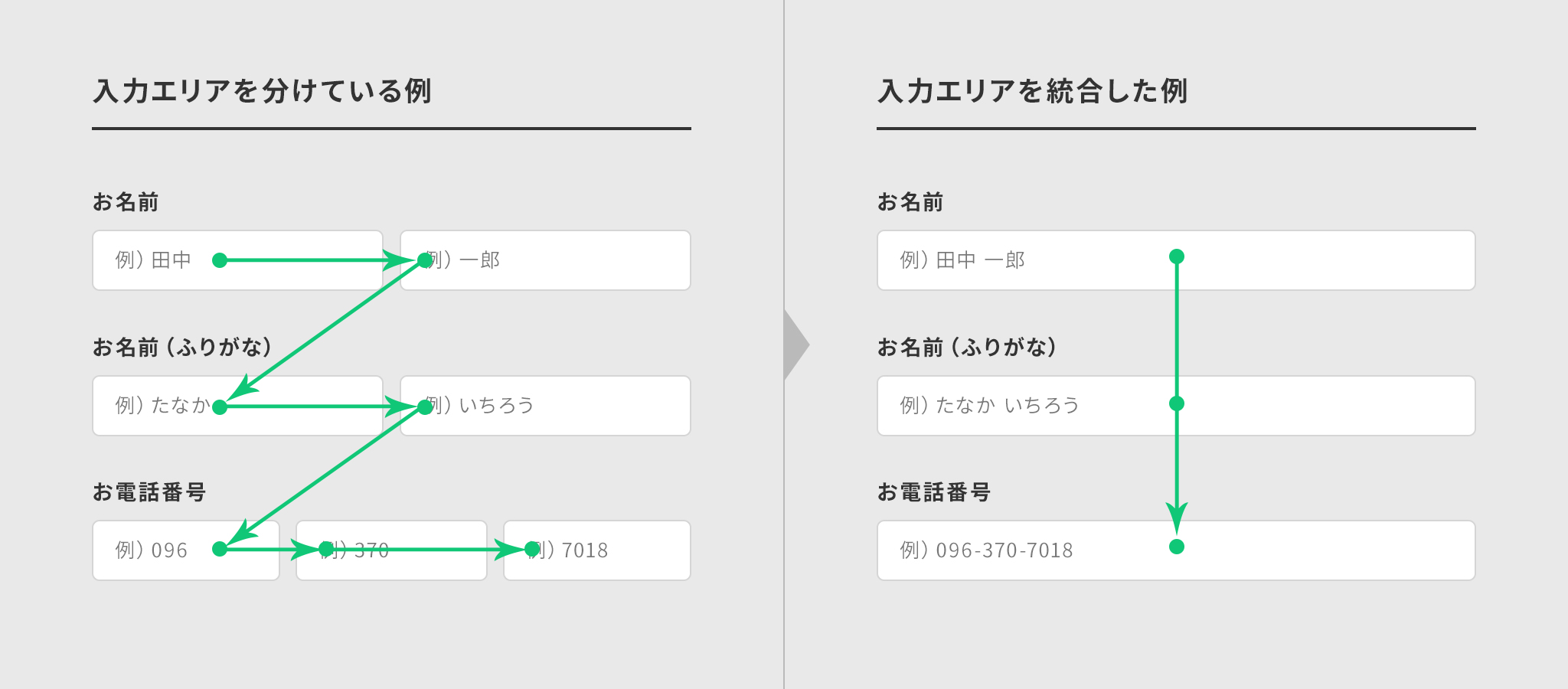
下記の図は、各項目の入力エリアを分けた例と1つにまとめた例です。

姓と名を分けており一見わかりやすく作られているようにも見えますが、このような設計を続けた場合たった3項目の要素に対し7回もマウスやキーボード、タップ操作を強いられます。PCのような広い画面の中で操作するには問題ないように思えますが、スマートフォンで操作することを考えると都度タップ+スクロールさせるのは負担になります。

入力エリアを分けることで上下左右の視線誘導も加わるため、「入力する場所」「確認する場所」「クリック(タップ)する場所」を少なく、簡単に情報が把握できる設計が必要です。
しかし、これらは全てのフォーム要素に対して通じる話ではありません。
参考として紹介しましたが、より正確性が求められるシーンであれば、適切な情報整理を行ったうえで姓と名を分けて入力させることに一つユーザビリティが生まれることもあり、クリック数に固執することなく情報量やデザイン要素に合わせて対応していくこと必要だと感じます。
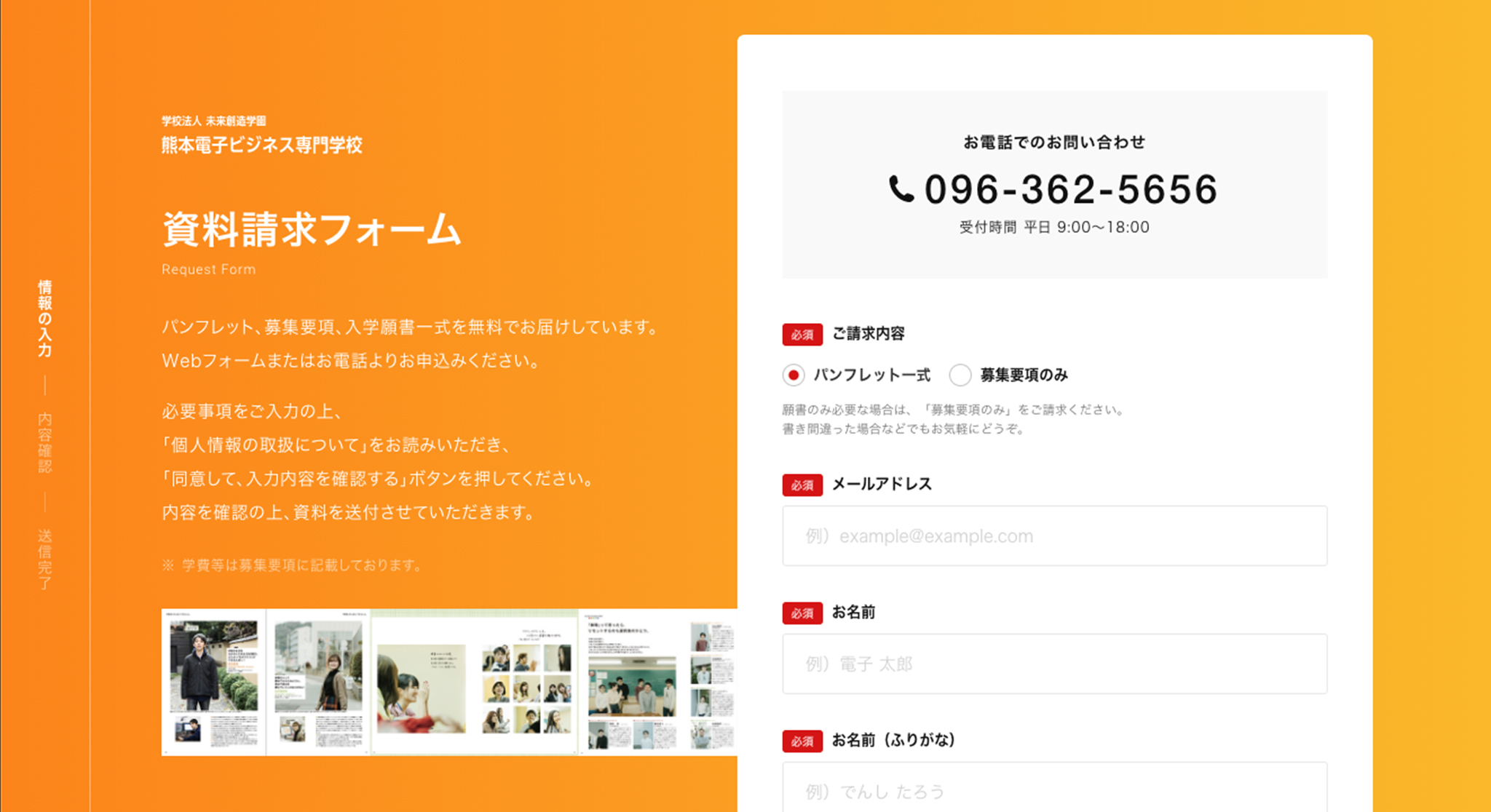
2021年2月に当社でリニューアルを行った熊本電子ビジネス専門学校では、項目数が多めのフォームになるため、縦積み形式のレイアウトを採用しつつ、概要が掲載されるメインエリアを固定化。モバイルファーストを採用し、フォームエリアのみスクロールさせることでユーザーに迷わせることなく入力してもらう仕様にしました。

ポイント2. 男性・女性しかない性別選択

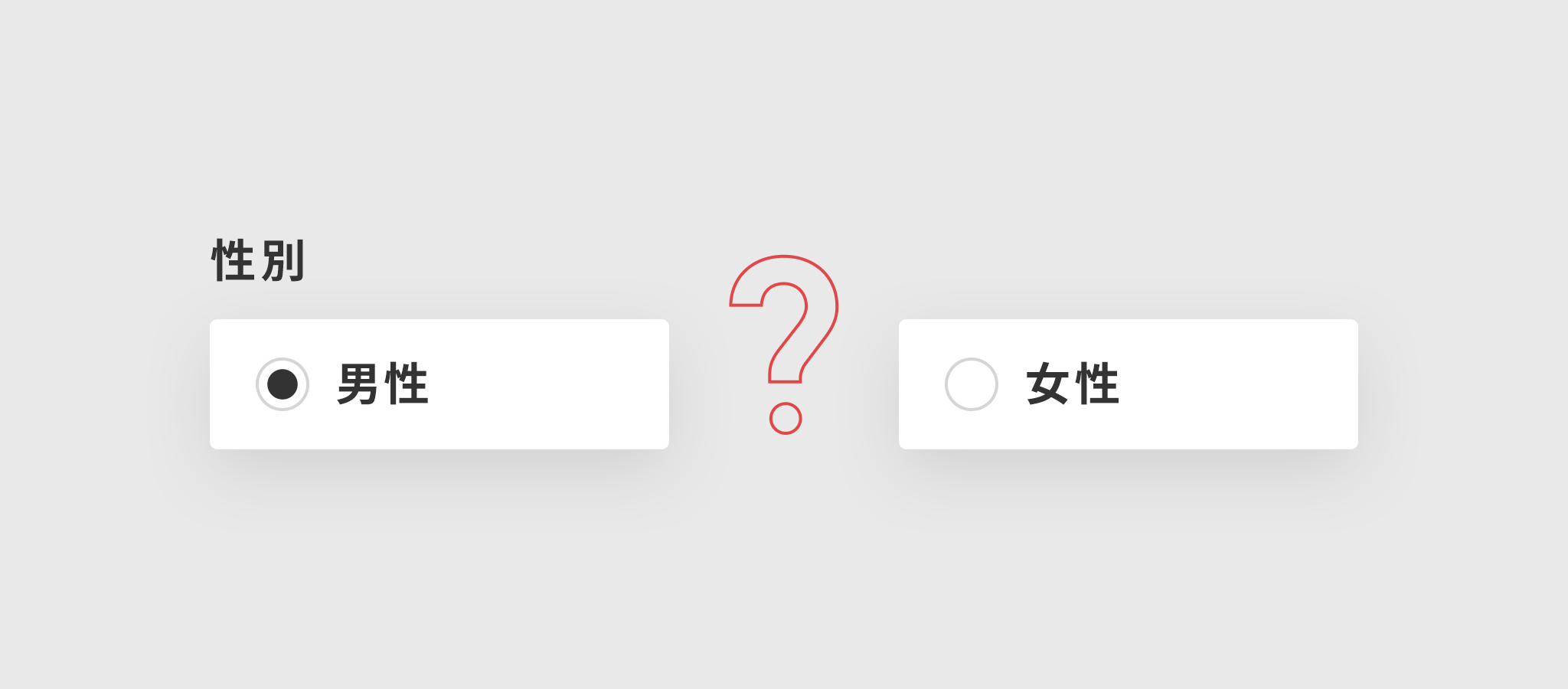
性別の選択肢は、「男性・女性」の2択になっていませんか?
問い合わせフォームだけでなく、アプリ・サービスのユーザー設定などのページでもよくある要素です。
この選択肢がコンバージョン率の低下に繋がる話ではありませんが、LGBTやLGBTQといった性的マイノリティーを考慮した時、「男・女」の2択では不親切のように感じます。
LGBTとは
レズビアン、ゲイ、バイセクシャル、トランスジェンダーの頭文字合わせた言葉です。
無数に存在する性のあり方の中から、からだの性、心の性、好きになる性といった3つの要素からLGBTを考えることができます。
レズビアン(Lesbian)
心の性と好きになる性が女性で一致
ゲイ(Gay)
心の性と好きになる性が男性で一致
バイセクシャル(Bisexual)
好きになる性が心の性に対して両性(異性・同性)
トランスジェンダー(Transgender)
からだの性に対し、心の性が不一致、違和を感じる方
※LGBTQとは:性認識が決められず悩んでいる方をクエスチョニング(Questioning)といい、LGBTよりも幅広く様々な性のあり方を示す言葉。
日本全国におけるLGBTの割合
株式会社LGBT総合研究所(博報堂DYグループ)の最新データ(LGBT 意識行動調査2019)によると、全国の20代〜60代の42万8,036名(内、有効回答者数34万7,816名)で10.0%の割合がLGBT、性的マイノリティーだと判明。国内だけでも様々なデータが出ており、地域、調査対象者、環境によって様々なのであくまでも参考の一つですが、年々LGBTへの理解が進み、その人口は少なくないように感じます。
解決アプローチ: 第3の選択肢を追加
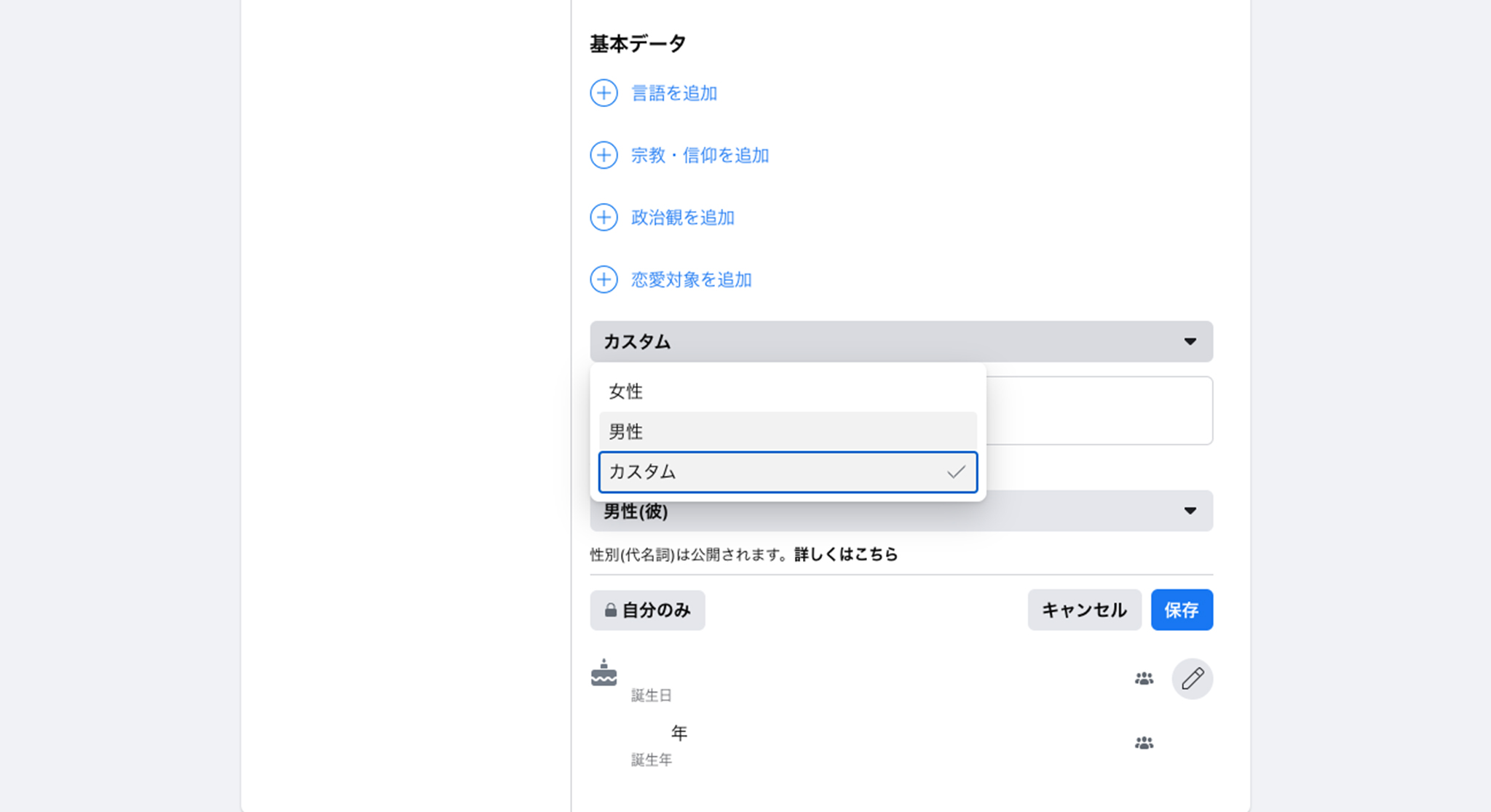
「男性・女性」の他に、「その他」または「カスタム」といった、第3の選択肢を追加することで問題は解決できます。
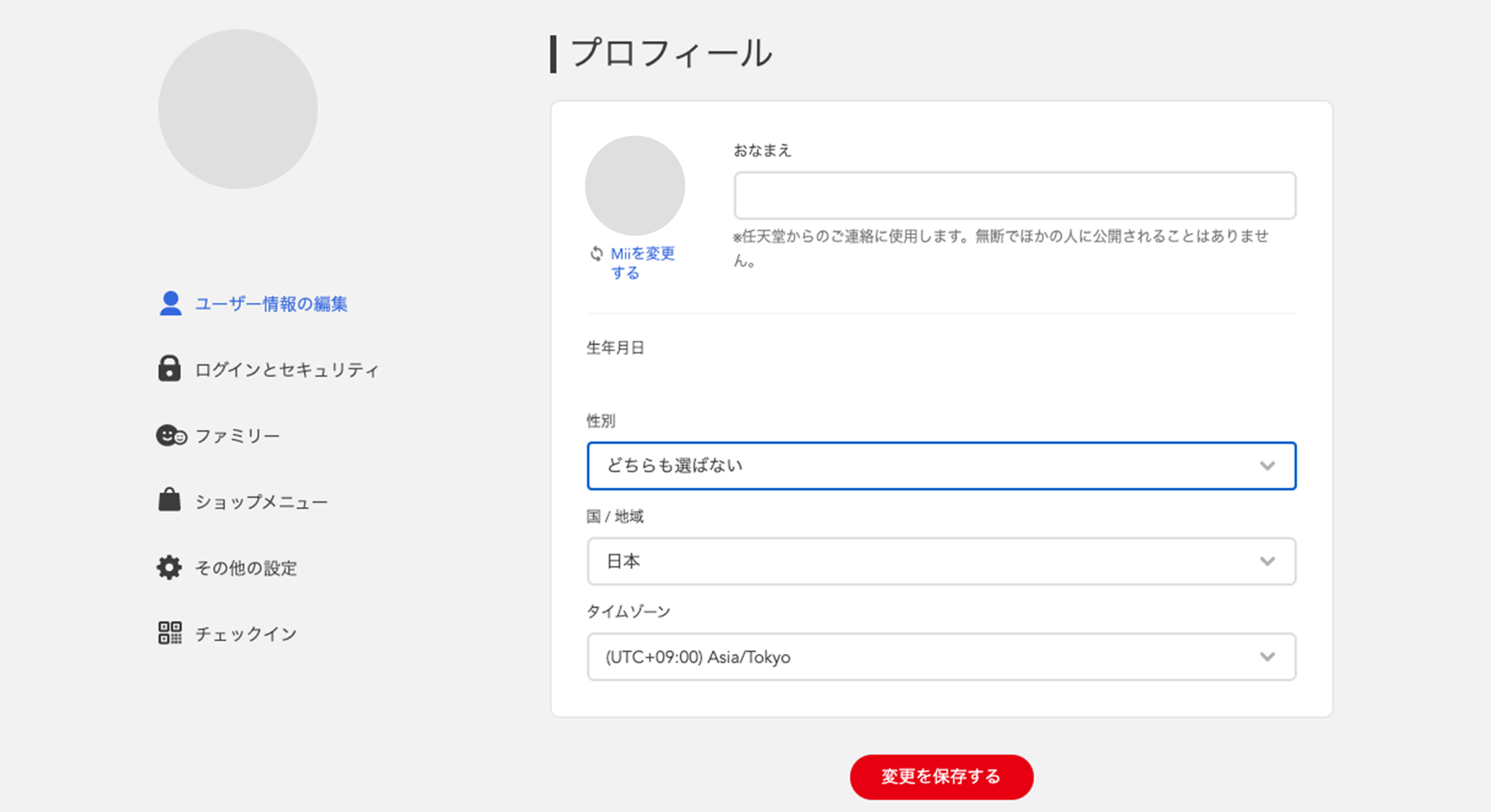
Facebookでは「カスタム」を採用しており、ご自身で性別の入力が可能な仕様になっており、ニンテンドーアカウントのページでは「どちらも選ばない」の項目があり、どちらも選択に幅をもたせた設計になってます。


熊本電子ビジネス専門学校のフォームにおける性別選択項目では、学生・中高生がターゲットの最上位であることから、よりセンシティブな意味合いになると感じ、「カスタム」による自由記述ではなく性的マイノリティーへの認知に関わらず違和を感じている方が選択できる項目として「その他」を第3の選択肢として追加しています。

最後に
今回は、入力エリアの整理・多様化する時代に則した性別選択に着目してまとめてみました。
性別の選択肢に関しては、これまで「男・女」だけの選択肢を使用してきましたが、身の回りのトランスジェンダーの方の存在が考える大きなキッカケになり、自分事と捉えた時に「男」と「女」で分けられる仕組みはどこか腑に落ちない、もやもやとした気持ちになりました。
人の性は男と女で分けられるような単純な話ではないので、「任意項目だから性的マイノリティーは回答しないでよし」ではなく、幅広くどのような性別でも受け入れる仕組みを用意することの必要性を感じます。
プロジェクトや情報量によって、課題や最適解は変化しますが、ユーザビリティ・アクセシビリティ両面から考えて設計、デザインをしていくことで入力しやすい、ストレスのないフォームができるのではないでしょうか。
ご紹介したポイントはまだフォーム制作の一部です。
次回また、改善可能なフォームの要素について説明していきたいと思います。
参考
・LGBT総合研究所(https://lgbtri.co.jp/)
・デザインイングWebアクセシビリティ – アクセシブルな設計やコンテンツ制作のアプローチ(太田良典、伊原力也著)