本エントリーは前回の投稿に続き、フォーム設計で考えられるアクセシビリティ・ユーザビリティをご紹介します。
今回ご紹介するのは、説明不足なフォームに対する解決策です。
何を入れるべきなのか? 次に何をするべきなのか?
これらが不透明になっていると、ユーザーに対して理解を求めるようなフォームになり、フォームに対する負担・ストレスから離脱につながります。よく見られる3つの問題点をピックアップし、色覚障害向けの対応やスクリーンリーダー等の読み上げ機能を利用したシーンに触れて、より使いやすく入力完遂につながるアプローチを簡単にご紹介します。
よく見る問題点
今回は以下の3点に絞って解決策を考えてみます。
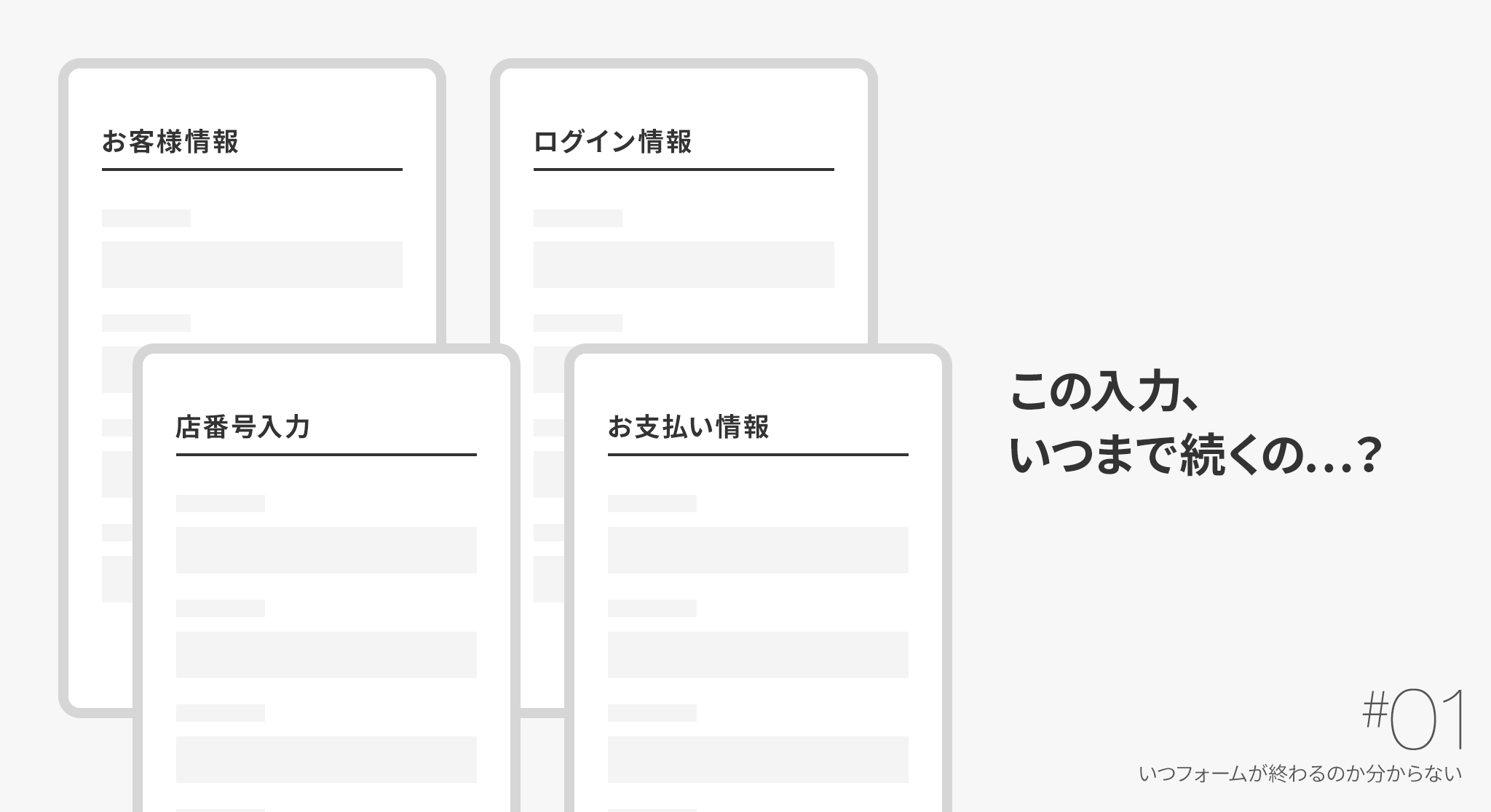
- いつフォームが終わるのか分からない
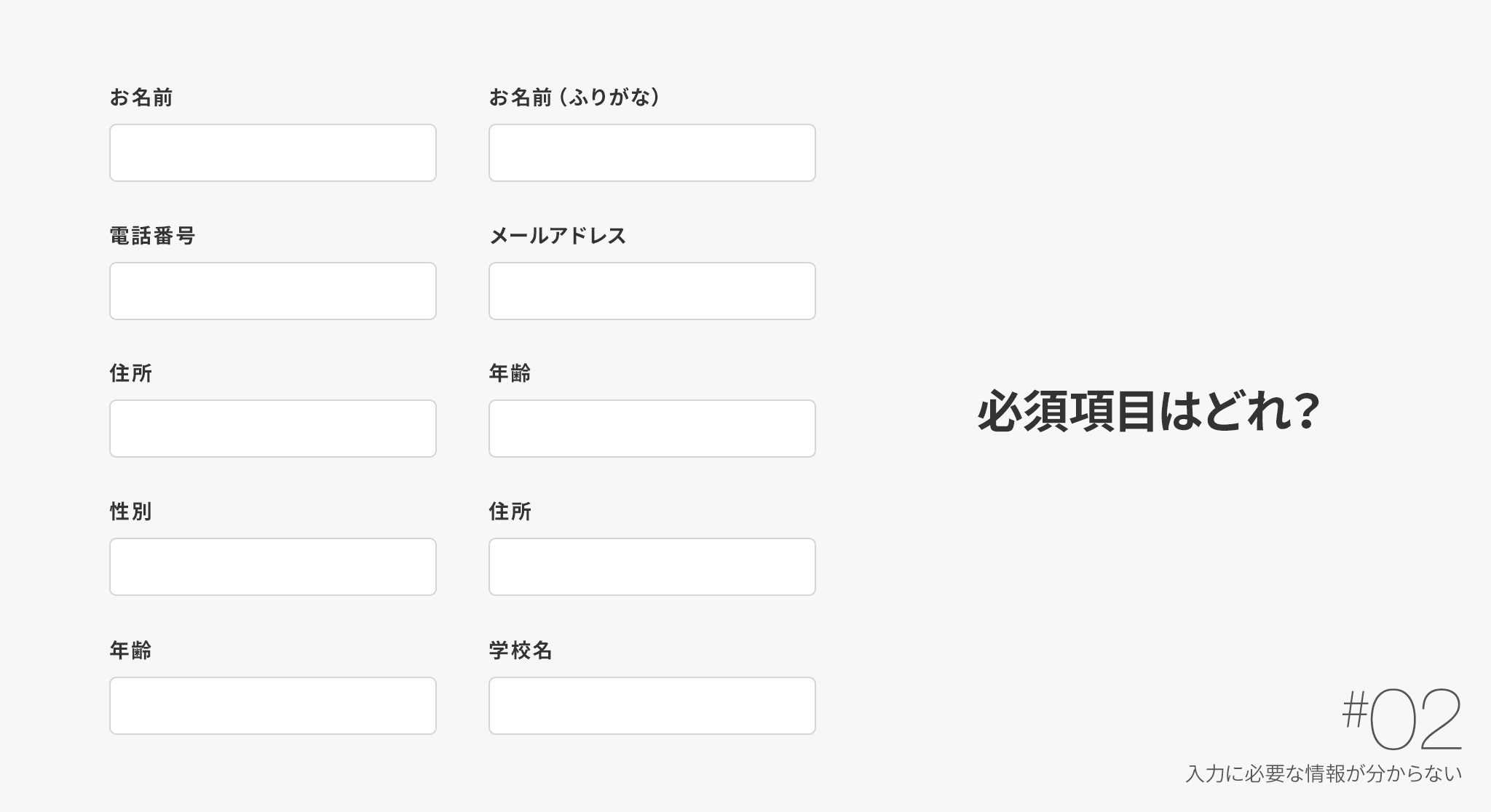
- 入力に必要な情報が分からない
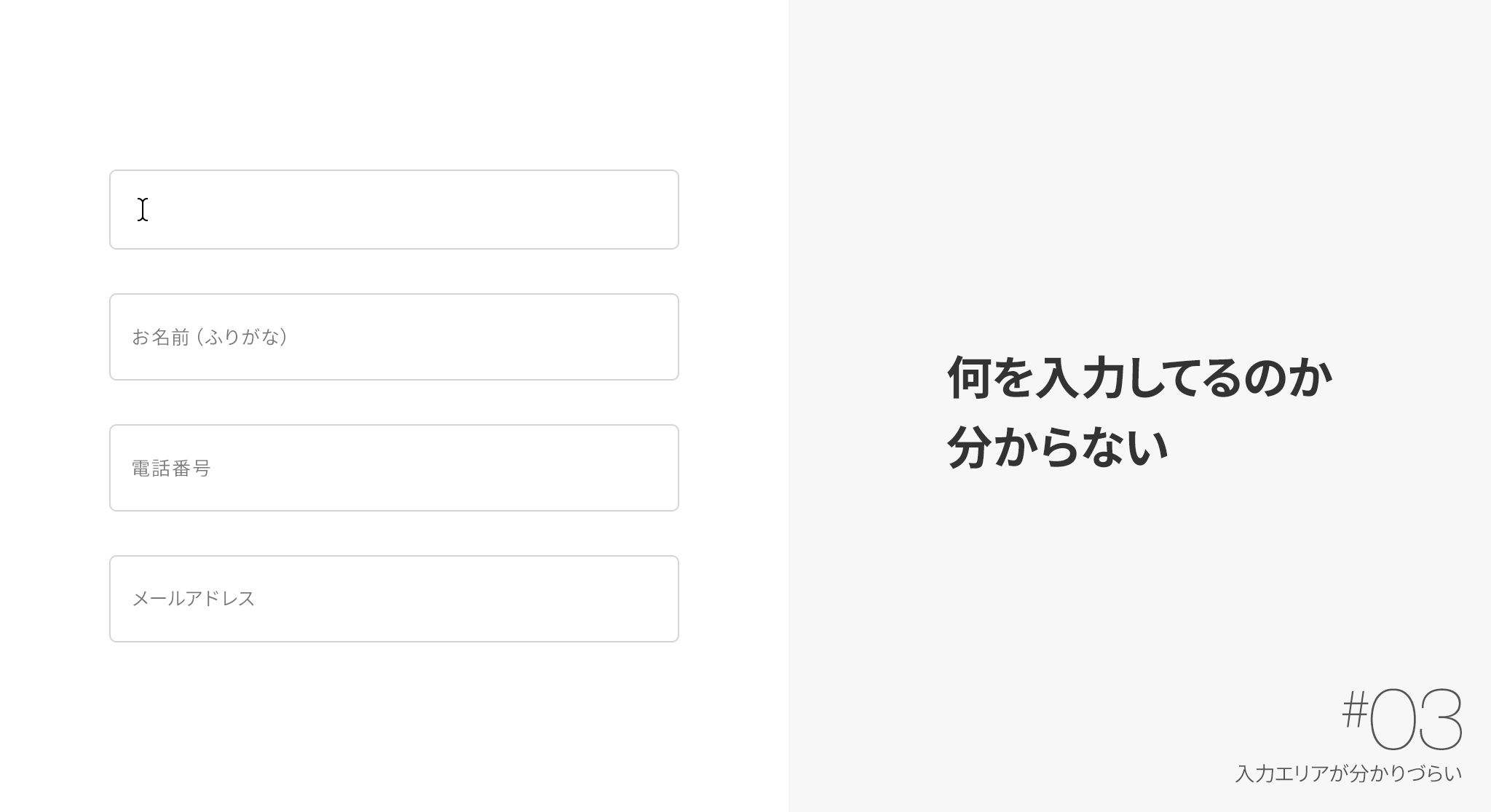
- 入力エリアが分からない
問題点1:いつフォームが終わるのか分からない

お問い合わせフォームではあまり見ることがありませんが、個人情報を多く取り扱うフォームを使用する場合、情報量やシステム等の都合から入力フェーズが複数ページに渡ることがあります。
情報次第でもありますが、単純にページを1-2ページ増やしてしただけでは「まだ続くのか…」と思わせてしまい、負担の多いフォームになってしまいます。
入力させる情報の整理だけでは調整できない場合、デザイン面でアプローチを用いることがユーザーの負担軽減につながるはずです。
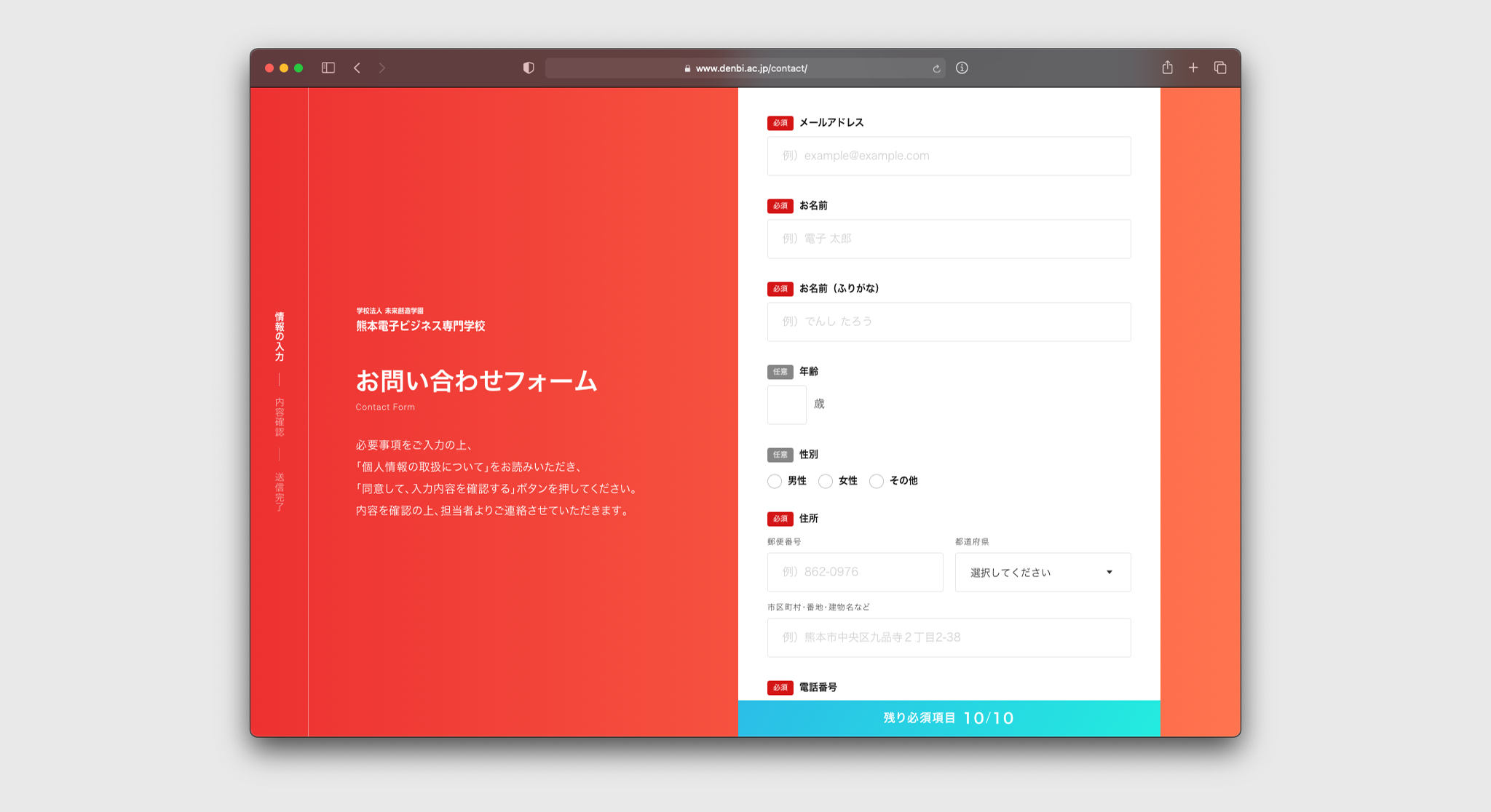
解決アプローチ:フローマップの掲載
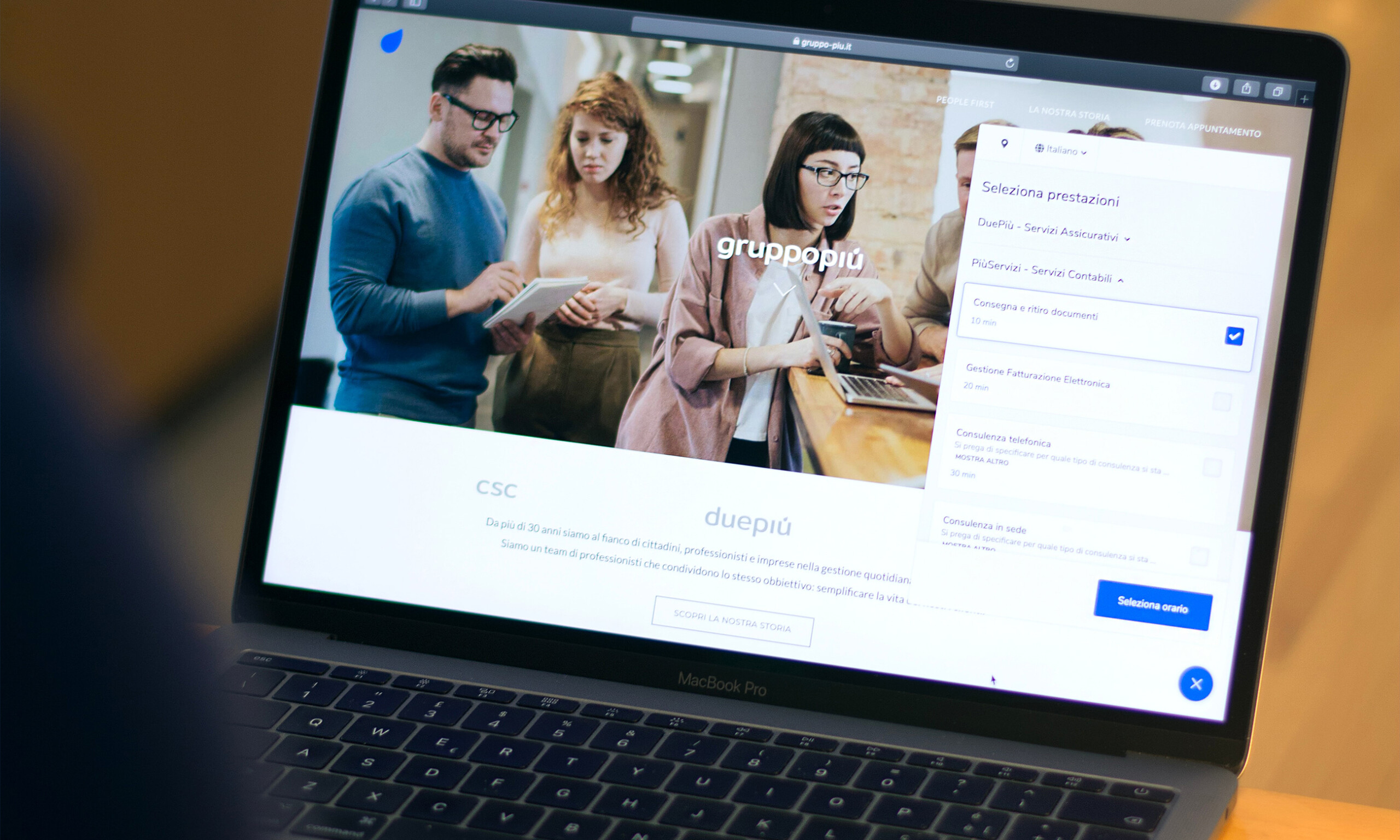
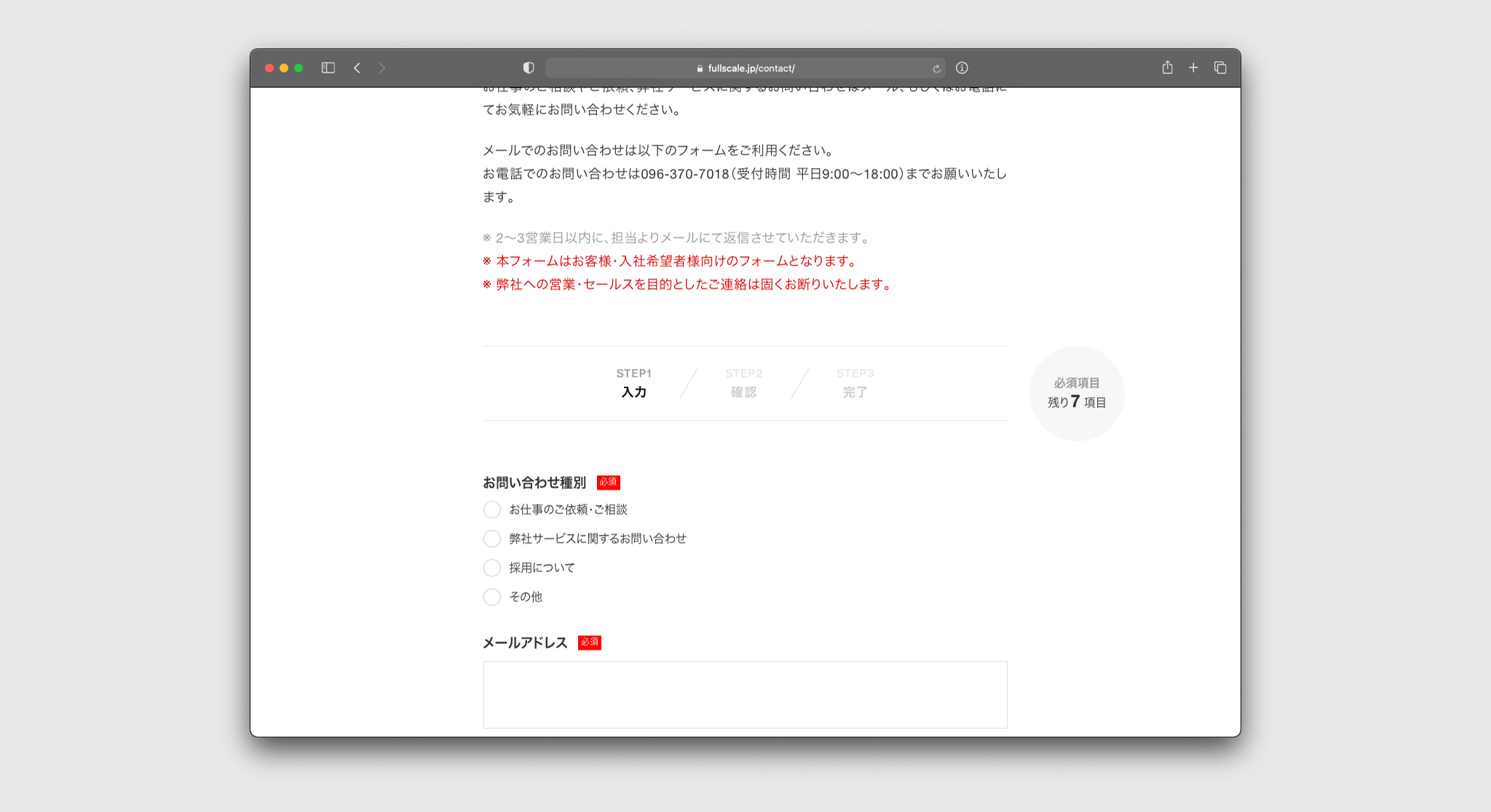
デザイン面で工夫できる問題として、フローマップの掲載が考えられます。
当社のサイトでもフォームの全体像とユーザーの現在地を示すフローマップを導入しています。
「入力フェーズ」「確認フェーズ」「送信完了」の3つの現在地が表示されているだけで残りの作業を把握しやすく、心的負担が減るのではないでしょうか?

問題点2:入力に必要な情報が分からない

必須・任意が示されていないフォームでは、入力したい部分のみ入力させる事になってしまいますが、それでは「送信エラー」が発生し「項目を再入力」するという二度手間を与えてしまうことに。エラーに対する説明や、再入力すべき項目が示されていない場合、入力するべき項目を考えさせる事も起こり得ます。入力したのにエラーで送信できないのは非常にストレスですよね。
そのような状況を防ぐためにも、瞬時に必要な項目が分かり、一度の入力で済むように設計するよう心がけましょう。
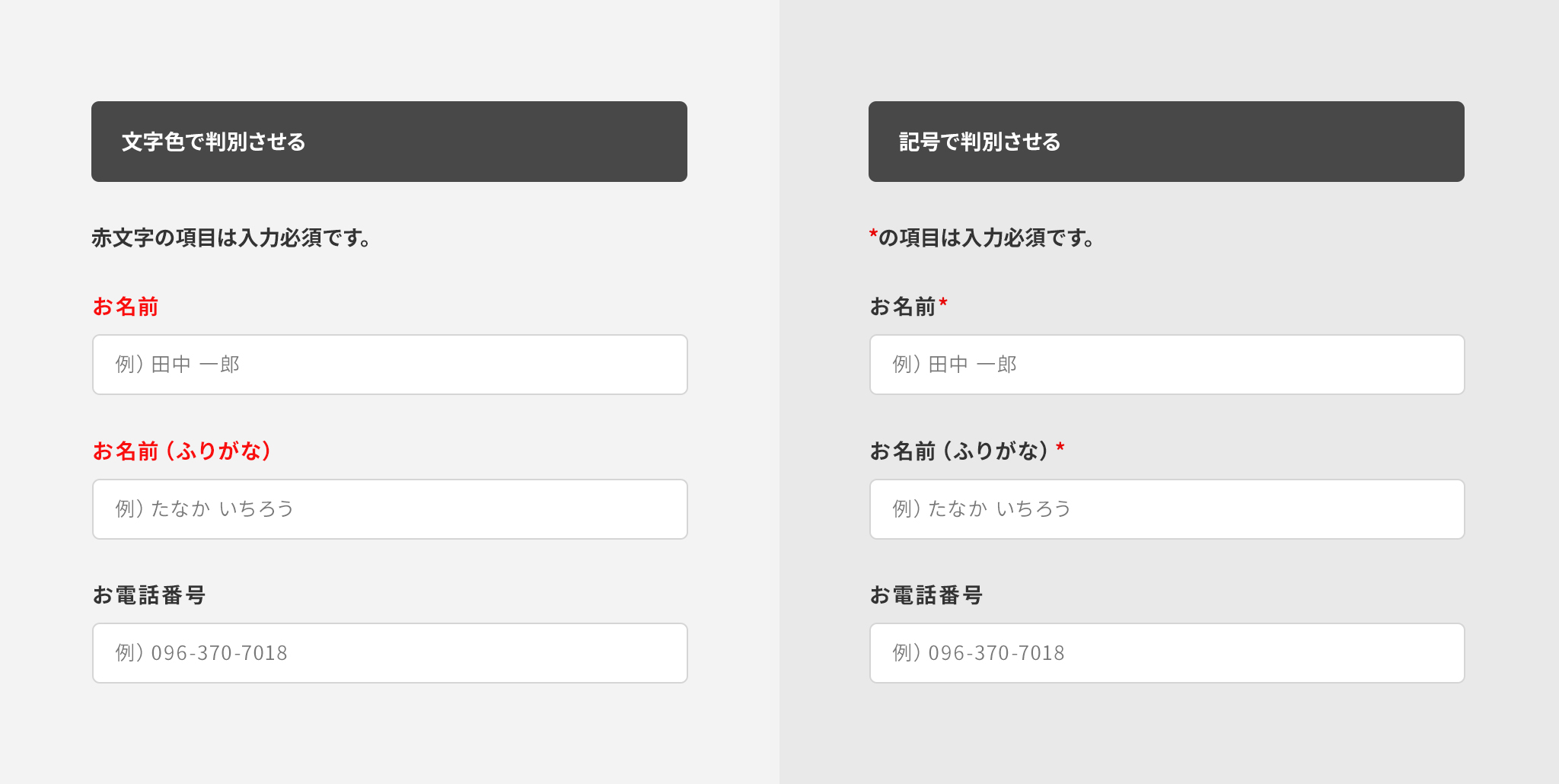
解決アプローチ:必須・任意を分かりやすく
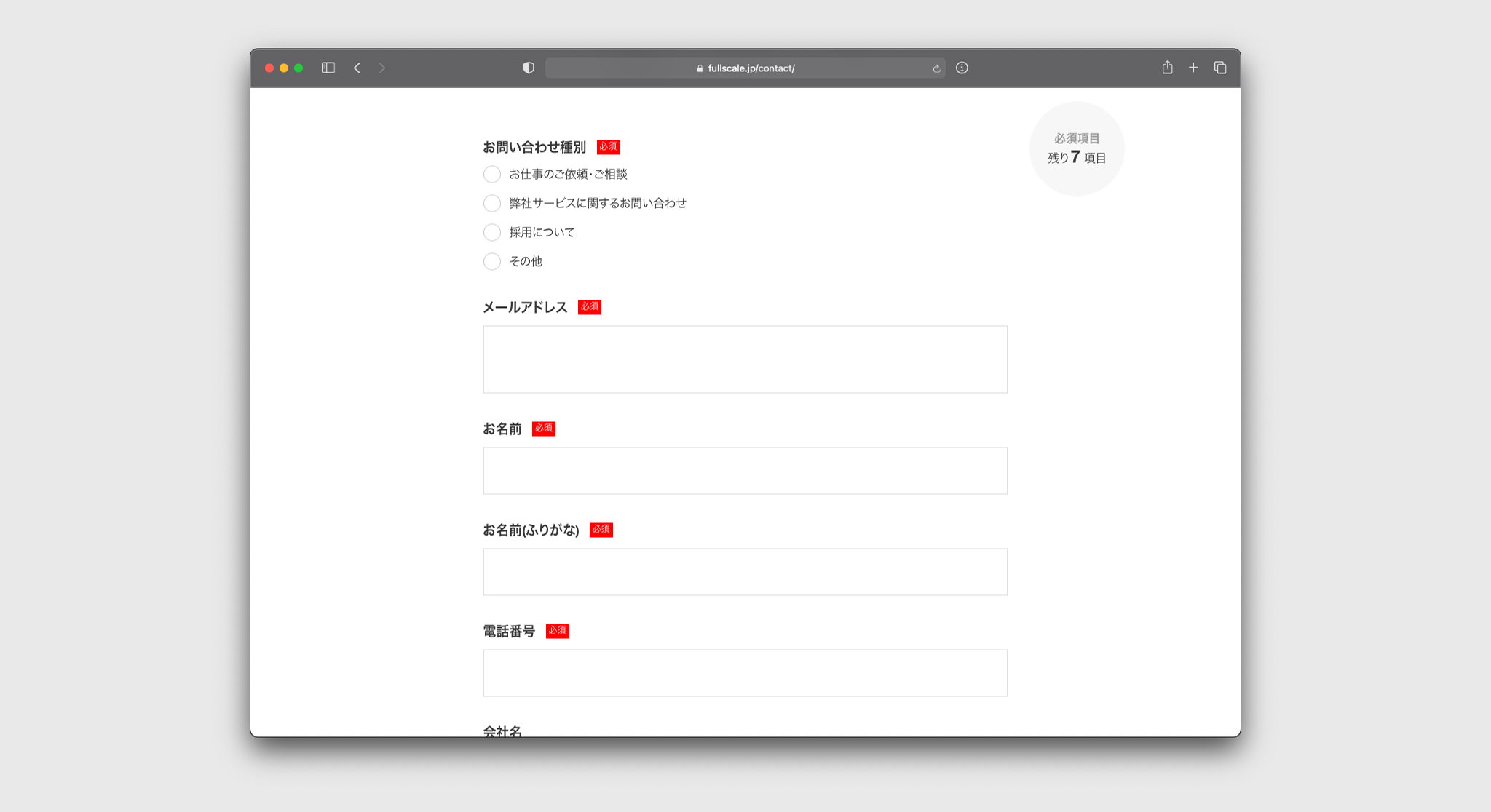
ラベルの文字色に赤を使用して区別をつけるサイトや、記号(*)を使用して判別させるサイトがありますが、色覚障害のあるユーザーや色の見えづらい環境ではその指示が伝わりません。記号(*)に関してはスクリーンリーダーでは読み上げない事もあり、「必須・任意」の判別として使用するには不適切といえます。

できるだけひと目で分かる形にし、入力エラーを未然に防ぐために私が採用しているアプローチは、下記図のように、文字として明記しつつ必須と任意でカラーリングを調整することです。文字として明記している分スクリーンリーダーでの読み上げにも対応しているので、どれが大切なのか分からない状況は避ける事ができます。

問題点3:入力エリアが分かりづらい

プレースホルダーをラベルに使用してデザイントーンをスッキリとシンプルに設計しているサイトがありますが、入力を開始するとプレースホルダーは消えてしまいます。ユーザーが入力前の情報をしっかりと記憶しない限り項目の確認には自分が書いた内容を削除しフィールド外から離れる必要があります。
宿泊・航空・イベント等の予約を想定した場合、異なるページやアプリで自身のスケジュールや友人・知人とのコミュニケーション等を行うようなマルチタスクで作業を行う事も考えられ、プレースホルダーによるラベリングをしている場合、元の入力フェーズに戻れない可能性もあります。このような、脳の限界(ユーザーの短期記憶)に負担を与える仕様は入力離脱も十分起こり得るため、改善が必要です。
解決アプローチ:明確なラベルを使用する
テキストだけで分かる明確なラベルを配置し、必要に応じて説明を提供するようにすると分かりやすく使いやすいフォームに。
なお、読み上げ機能も考慮した場合、「フリガナ」と「ふりがな」は音だけでは分かりにくいので注意が必要になり、場合によっては「ふりがな(全角カタカナ)」「フリガナ(全角カタカナ)」や、「全角カタカナで入力してください」のような説明をつけ、テキストだけで明確になるような工夫も必要です。

WCAG 2.0 解説書「ラベル又は説明:達成基準3.3.2を理解する」
さいごに
今回は「いつフォームが終わるのか分からない」「入力に必要な情報が分からない」「入力エリアが分からない」の3つの問題点に着目し、簡単な解決アプローチを解説しました。
ここで上げたポイントは、フォームのタイプやボリュームを問わず、どのようなフォームでも活用できるアプローチです。フォームページは多くの場合、お客様(エンドユーザー)を対象とする重要な要素。「どうすれば使い勝手がよくなるか」「どのような見た目だとストレスなく送信してもらえるか」など、ユーザーがダイレクトに触れるページだからこそ、最適なバランスを探す必要があるものと考えます。
老若男女、環境問わず使い勝手のいいフォームづくりのひとつとして参考いただけるとうれしいです。
参考
・デザインイングWebアクセシビリティ – アクセシブルな設計やコンテンツ制作のアプローチ(太田良典、伊原力也著)
・Web Content Accessibility Guidelines (WCAG) 2.0