はじめに
Webサイトの目的は、業種・業態や種類によってそれぞれ異なります。Webサイトの本当の目的をしっかりと認識せずに履き違えると、本来得られたはずの恩恵を得られず、宝の持ち腐れとなってしまいます。制作を始める前に何のためにWebサイトをつくるのかをはっきりさせることが重要です。
本記事では、主に住宅メーカーの広報・マーケティング担当者様向けに、住宅メーカーにとってWebサイトの本当の目的、また目的達成のために必要なデザインのポイントを解説します。制作会社への依頼前に、本記事の内容を理解しておくと「完成したWebサイトが、全然貢献してくれない!」といった事態を防げるかもしれません。
また、当社は多くの住宅メーカーのWebサイトを手掛けているので、過去の事例を用いて具体的なデザインのポイントや重要な点を分かりやすく解説します。
住宅メーカーにとってのWebサイトの役割とは?

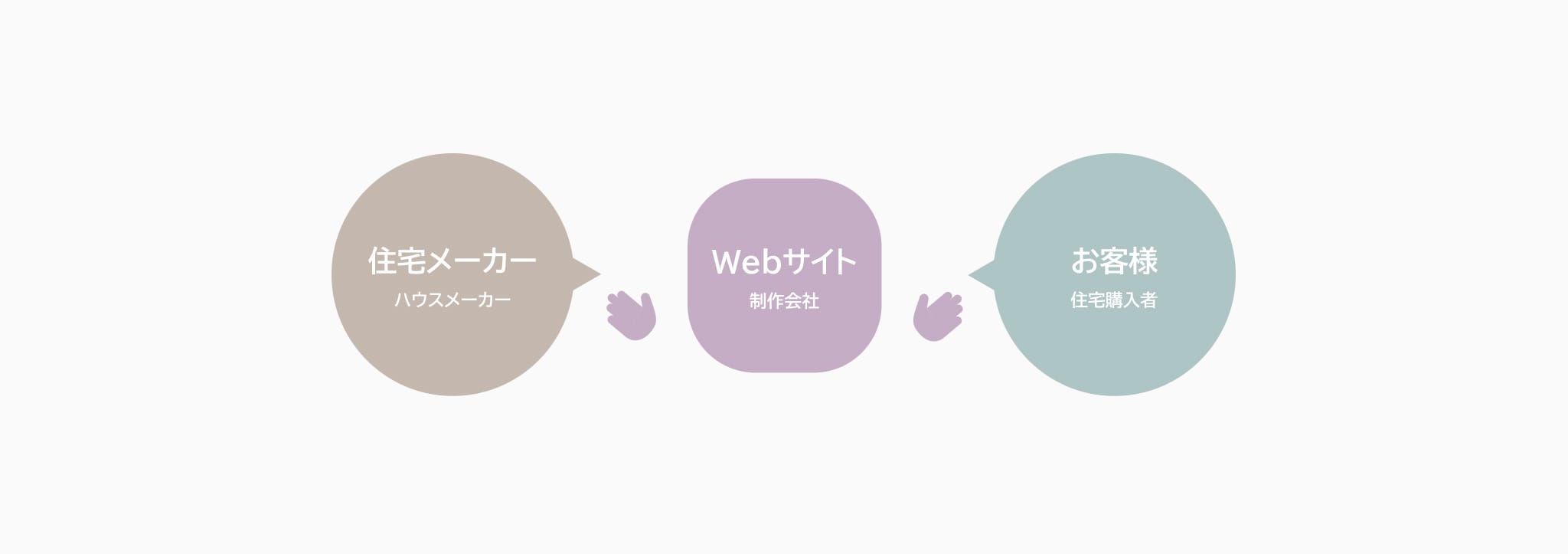
Webサイトは顧客を住宅メーカーにつなぐ“橋渡し役”
住宅メーカーのWebサイトを制作する際、「自社の認知度を広めるためにWebサイトが必要だ!」といった考えでプロジェクトが始まることがあります。もちろん間違いではないのですが、本当の目的は会社の認知度を広めることでも、商品の魅力を紹介することでもありません。
住宅メーカーがWebサイトを作る本当の目的は
“申し込みを獲得すること”
です。もちろん例外もありますが、多くの場合、Webサイトに訪れた見込み顧客がサイト内の『申し込みフォーム』から応募してくれた時に、そのWebサイトは目的を果たしたと言えるでしょう。(Webサイトをきっかけに、電話での申し込みや店舗・展示場などに訪れることも含みます)
もう少し詳しく説明します。Webサイトは住宅メーカーと見込み顧客をつなぐ『橋渡し』のような存在です。「住宅」という商品は多くの人にとって人生で一番高い買い物。amazonで日用品を買う時とは異なり、検討者はWeb上の写真だけでなく実際にその空気感を体感する必要があります。
つまり、Webサイト内で購入を決断することは基本的にありえません。言い換えると顧客の最終的な目的をWebサイト内で完結させられないジャンルである、と言えます。よって住宅メーカーのWebサイトにおいて重要な目的は、
“「自社商品について全て伝える」のではなく、「実際に訪れてみたい、体感してみたい」と感じてもらい、申し込みへと導くこと”
となります。
目的達成のためのデザイン
申し込みを獲得するために必要なデザインとは
では、目的である申し込みの獲得を達成するため、Webサイトのデザインで重要なポイントは何でしょうか。ポイントは以下の2点です。
- 強み、魅力を伝えるデザイン
- わかりやすいUIデザイン
順に説明します。
1.強み、魅力を伝えるデザイン
目的を達成するためにはメーカーの強みと魅力を確実に伝える必要があります。見込み顧客は自分の理想の家を作れるメーカーを探しています。その需要にメーカーの強みと魅力がガチッとハマった時に、申し込みという目的地が見えてきます。
強み、魅力はメーカーによって様々ですが、その違いによってデザインも変わってきます。以下、メーカーの特徴ごとにデザインのポイントとトンマナ(デザインやスタイルのルール)、拘るべき箇所を示します。
『住宅の質、空間』が強みのメーカー
- ポイント:魅力的な写真
- トンマナ:写真に目が行く様式
- 拘る箇所:メインビジュアル、制作事例など
『低価格』が強みのメーカー
- ポイント:わかりやすい表や図
- トンマナ:はっきりとわかりやすい様式
- 拘る箇所:キャッチコピー、料金表など
『構造、強度』が強みのメーカー
- ポイント:わかりやすいデータ
- トンマナ:誠実で整った様式
- 拘る箇所:実験データ、実績など
上記は一例で必ずしも正解ではありませんが、デザインを進める際に特に拘る箇所がしっかりとメーカーの強みを出せているのかを意識して打ち合わせに臨むことで、Webサイトの質の向上と目的達成のためのデザインが期待できるでしょう。
2.わかりやすいUIデザイン
UIとはユーザーインターフェイス(User Interface)の略称で、ユーザー(利用者)と製品やサービスを繋ぐすべての接点を意味します。WebサイトにおけるUIは主に、使いやすさや見やすさなど、操作性に関する領域を指します。
例えばサイトを利用する際、魅力的なデザインだったとしても、申し込みフォームまでの道筋が分かりにくければ、ユーザーは目的を達成できません。こちらは制作側が責任を持って担当する領域の話ですが、実際にサイトを利用するユーザー(検討者)目線で、デザイン・情報設計を確認することが重要です。
事例紹介・デザイン考察
ここからは実際に住宅メーカーのWebサイトを見て、デザインの分析をしながら目的達成のためのデザインに触れていきたいと思います。少し専門的な話も出てきますが、これらをなんとなく理解しておくだけで、「制作会社に全部おまかせ!」ではなく、デザインの方向性が間違っていないか、しっかりと目的を達成するためのWebサイトになっているのか、を自分の目で判断する手助けになるでしょう。
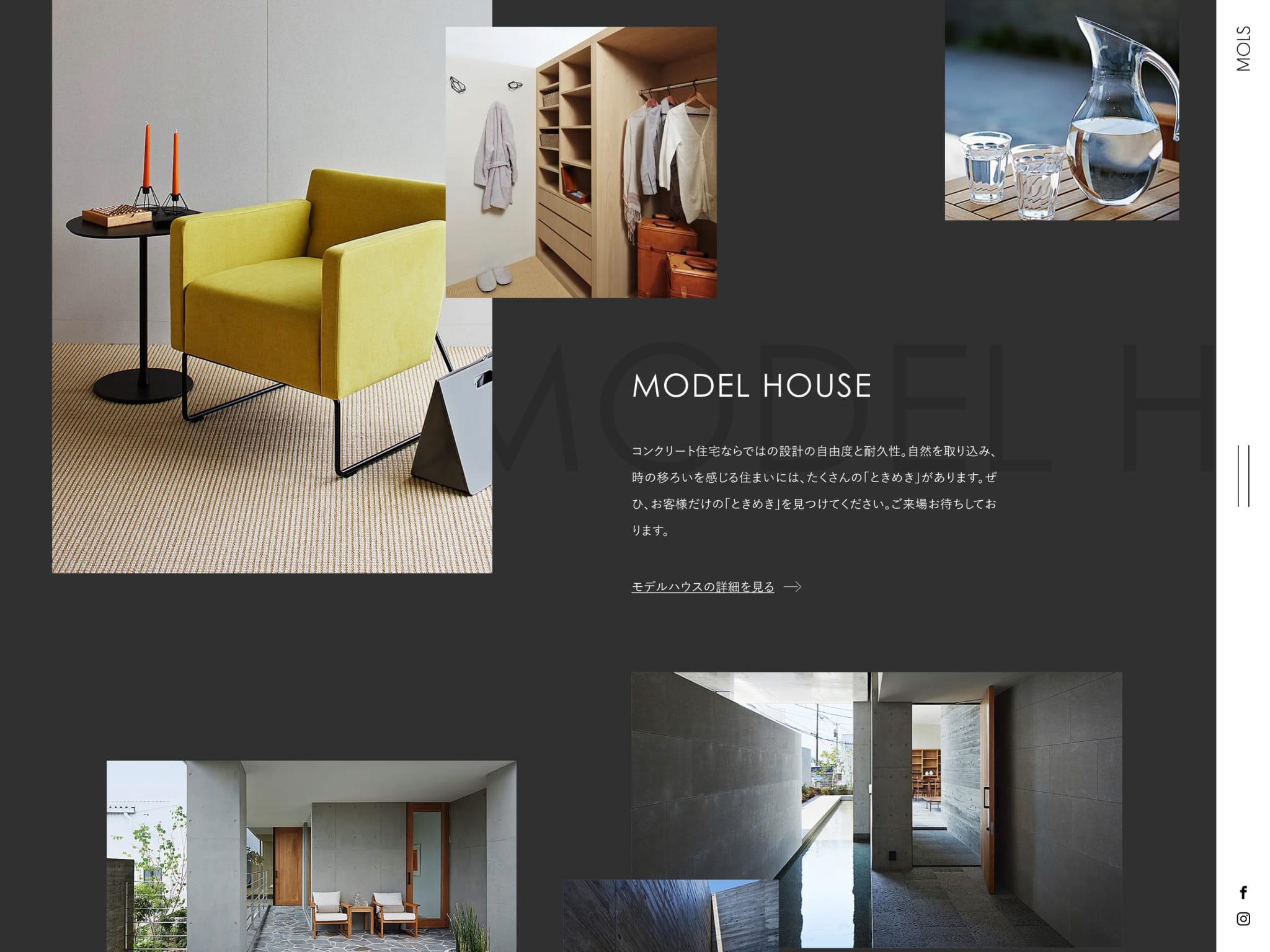
今回分析するサイトは、2019年に当社で制作した「コンクリート住宅のMOLS」のブランドサイトです。
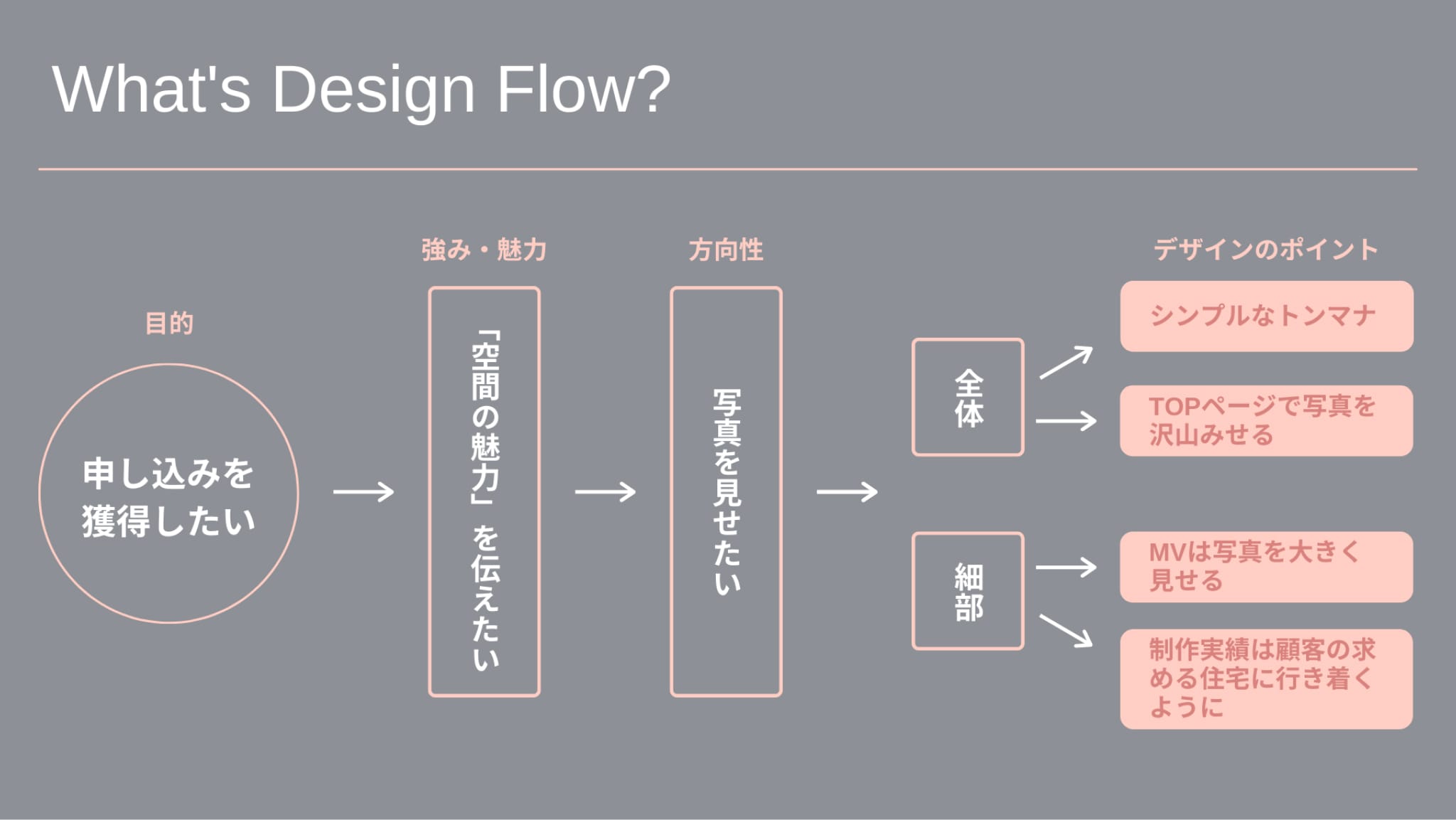
まずメーカーの特徴を以下のように分析すると、デザインの方向性が定まっていきます。
サイトの目的
モデルハウス来場や資料請求の申し込みを獲得すること
メーカーの魅力、強み
- コンクリート造の技術を使用した魅力的な空間
- 自由な空間、間取りの設計
- 次世代に受け継がれる100年住宅
目的達成のためのデザイン
- ポイント:魅力的な写真
- トンマナ:写真に目が行く様式
- 拘る箇所:メインビジュアル、制作事例など

それではこれらのデザインポイントを一つずつ見ていきましょう。
全体的なデザインポイント
①シンプルなトンマナ

トンマナは白の背景に黒の文字がベースとなっています。写真以外の部分は極力控えめで無駄な装飾は省きシンプルな構成にすることで、自然と魅力的な建物の写真に目が行きます。目標達成のために文章はあくまで補足、メインは写真だと考えると、このようなトンマナが理にかなっていると言えます。
【ポイント】極力存在感を抑えた、自然と写真に目が行くトンマナに
②TOPページで写真を沢山見せる

トップページで使われている写真の数はMVのスライドショーも含めるとなんと38枚!大手ハウスメーカーのサイトなどと比べるとその多さが分かるかと思います。ただ多ければいいというわけではありませんが、商品に自信があり魅力的な空間を沢山作っているメーカーだからこそ、多くの写真を見せてユーザーに魅力を伝えるデザインが適していると言えるでしょう。
【ポイント】空間が魅力・強みのメーカーは、建物の写真がメインの構成に
細部のデザインポイント
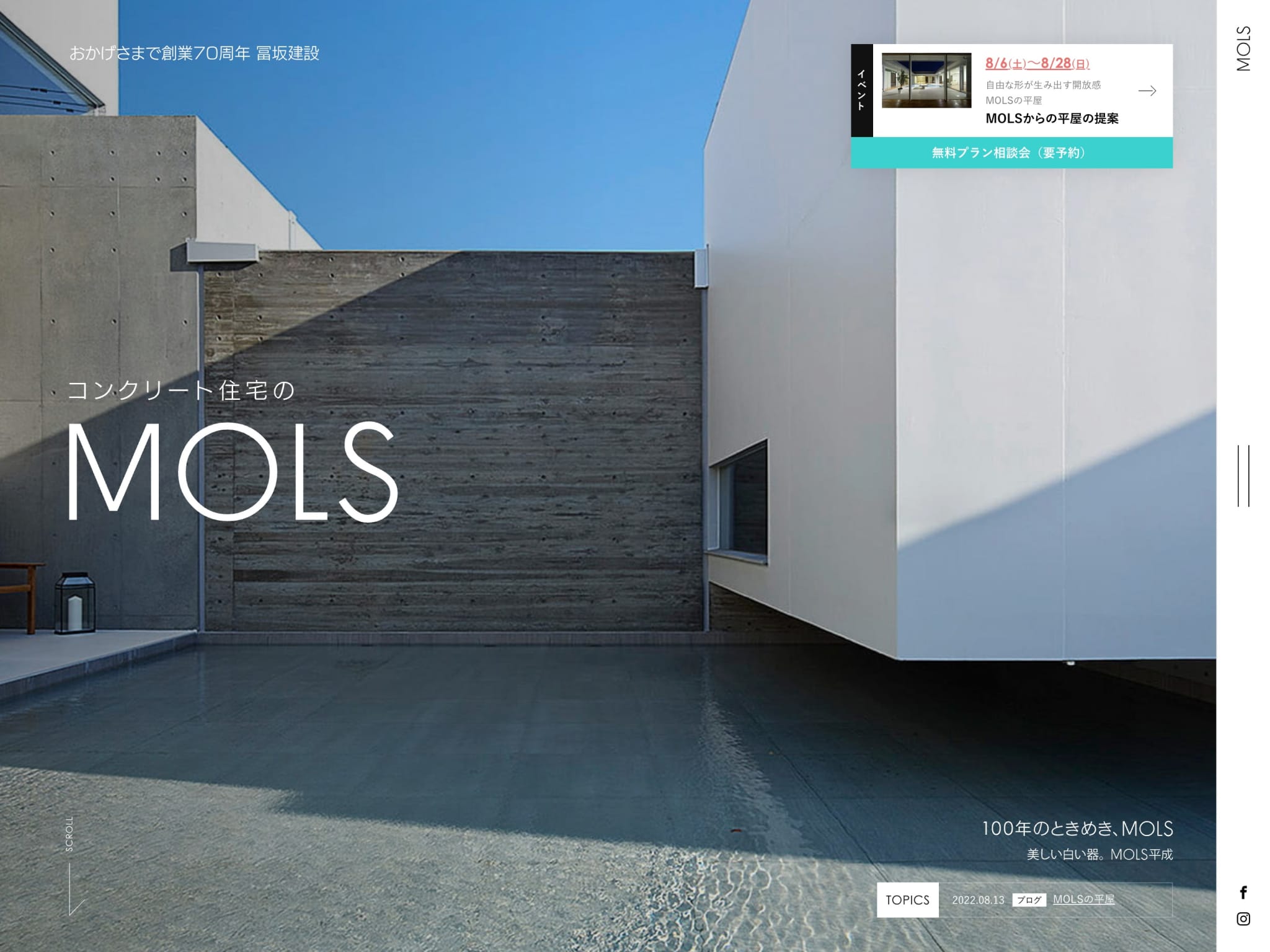
①MVは写真を大きく見せる

MVは、一番最初に目に入るコンテンツ。そのため最も見せたい写真をいかに魅力的に見せるかが大事になります。
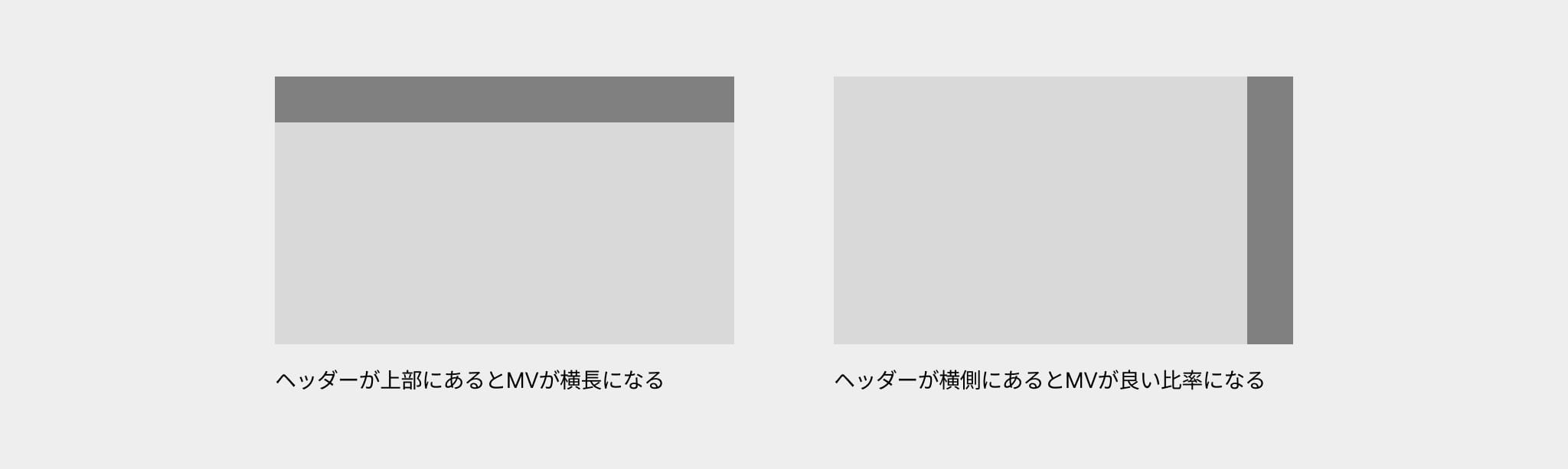
本ページではMVの写真を邪魔しないように、他の要素の存在感が極力抑えられています。また、ヘッダー(※)は上部ではなく右側に配置することでMVを大きく、且つ違和感のない比率で魅力的に見せる工夫がなされています。
またスライドショーで10枚の写真を見せていますが、写真をゆっくりと動かしています。これには見栄え以外にも意味があり、写真が動くことでユーザーの視線が留まり、MVでの滞在時間が長くなる効果が期待できます。アニメーションを使用することで一番見せたい写真をできる限り見て欲しい工夫がなされています。
(※)ヘッダー:サイトタイトルやメインメニューを表示した部分。サイトの最上部など、最初に目につく場所に配置することが多い。
【ポイント】
・MV以外の情報を控えめにし、写真がメインとなるように
・ヘッダーを横配置にすると、MV写真の比率が横長にならない
・写真にアニメーションを付けることでユーザーの滞在効果が期待できる

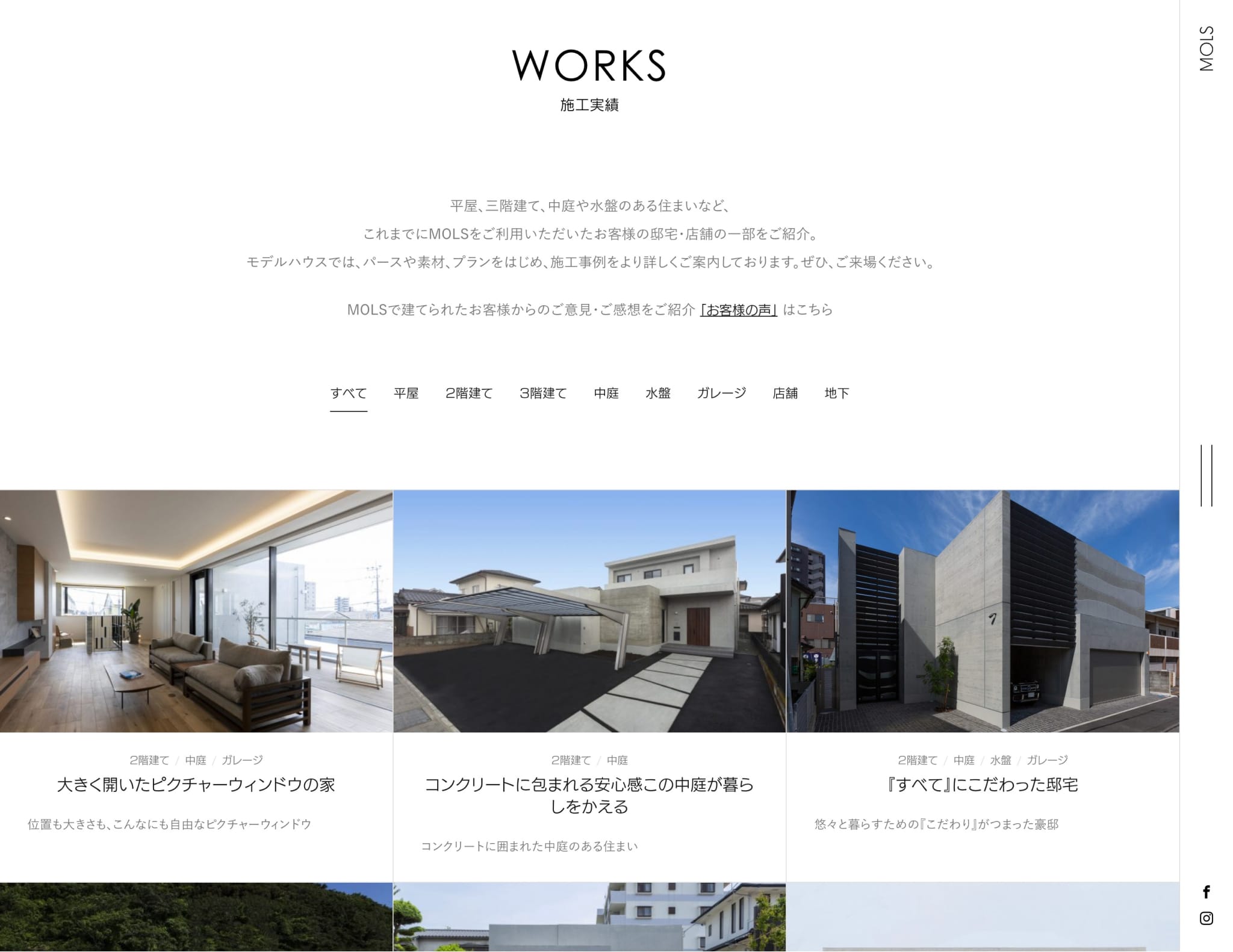
②制作実績は顧客の求める住宅に行き着くように

間取りのテンプレートがあるわけではなく、1邸1邸間取りやコンセプト、魅力が違う当メーカーだからこそ、できる限り多くの事例を載せています。その中でユーザーが理想の住まいに近い物件にたどり着き、そこで魅力を感じてもらえるかが重要になります。本サイトの制作実績ページでは2つのデザイン的工夫がなされています。
1.わかりやすいカテゴリー絞り込み
カテゴリー選択を設けることで、ユーザーは目的の物件にたどり着きやすくなります。一見ありきたりなデザインに見えますが、こちらのカテゴリー選択部分は非常に直感的に選択でき、且つ実績写真の極力邪魔をしないシンプルなデザインです。パソコンの場合はカテゴリーにマウスを重ねると下線が現れます。このカテゴリーを選択しているという意図を分かりやすくするための工夫ですが、通常時は極力シンプルな見た目に、選択する際は分かりやすく、というデザイナーのこだわりが見られる部分です。
2.写真を大きく、且つ多くの事例を一度に見せる割り方
目標達成のためには写真を魅力的に見せる必要があります。その一つの方法として写真を大きく見せることが上げられますが、制作実績一覧ページでは数が多い分簡単ではありません。本ページでは横幅に合わせて大きさと数を両立する列数でレイアウトされています。通常ページの左右は少し余白を空けることが多いですが(他のページ参照)、当ページでは余白を取らず、コンテンツ同士も罫線で境界を作ることで、できる限り写真を大きく見せています。もちろん、列数を少なくしていけば更に写真を大きく見せることは可能ですが、縦に長くなりすぎたり、一度に視界に入る物件数が減ってしまい、目的の物件にアクセスする可能性が低くなってしまいます。写真の大きさと使いやすさの両方を兼ね備えた絶妙なレイアウトだと言えます。
【ポイント】
・わかりやすいカテゴリー選択で、ユーザーの誘導をスムーズに
・写真を大きく、且つ多くの事例を一度に見せる割り方を
まとめ
今回は住宅メーカーにとってのWebサイトの目的を認識し、その目的を達成するためのデザインのポイントを、当社の事例とともに紹介しました。なにげないデザインの中にもデザイナーのこだわりを感じられたのではないでしょうか。なによりデザイナーの根幹となる部分はWebサイトの目的地である「申し込みを獲得すること」であることが伝わったかと思います。このようなデザインの意図を少しでも理解しておくことで、プロジェクトがスムーズに進み、理想のWebサイトに近づくはずです。
最後に株式会社フルスケールでは、今回取り扱った事例のような質の高いWebサイトを制作しています。住宅メーカー・工務店・総合建築・不動産関係のWebサイトを多く手掛けていますので、建築関係会社の方でWebサイト制作をご検討される際は是非お気軽にお問い合わせ下さい。