こんにちは、ワタナベです。
前回の記事で「CMS(WordPress)ってナニ?【導入編】」という記事を書きました。(一ヶ月以上も前ですが…)
WordPressは導入が完了してしまえばその後は専門知識がなくても簡単にお知らせやブログの記事を更新することができます。
「更新が簡単!」と言われて久しいWordPressですが、まだ使ったことのない方にとっては、未知の世界。
- 本当に専門知識がいらないの?
- アルファベットがいっぱい並んだプログラミングのコードとかでてこない?
といった疑問や不安に駆られて、なかなか検討が進められないといったこともあるのではないでしょうか。
多くのサイトで導入されているからと聞いても、実際にどのような操作を行っているのか、触ってみないとよくわからないですよね。
WordPressを導入している弊社のWebサイトを参考に、記事更新における一連の流れを解説します。
更新の流れは、一般的な記事更新の場合、
- WordPressの編集画面を開く
- タイトル、本文の入力
- カテゴリー、著者の選択
- サムネイル画像の設定
- 記事の公開
となります。
実際に触っていただくことはできませんが、管理画面のキャプチャ画像をもとに解説していきます。
ビギナーWeb担当者様や、WordPressなどのCMSを導入したことのない企業の方の一助となれば幸いです。
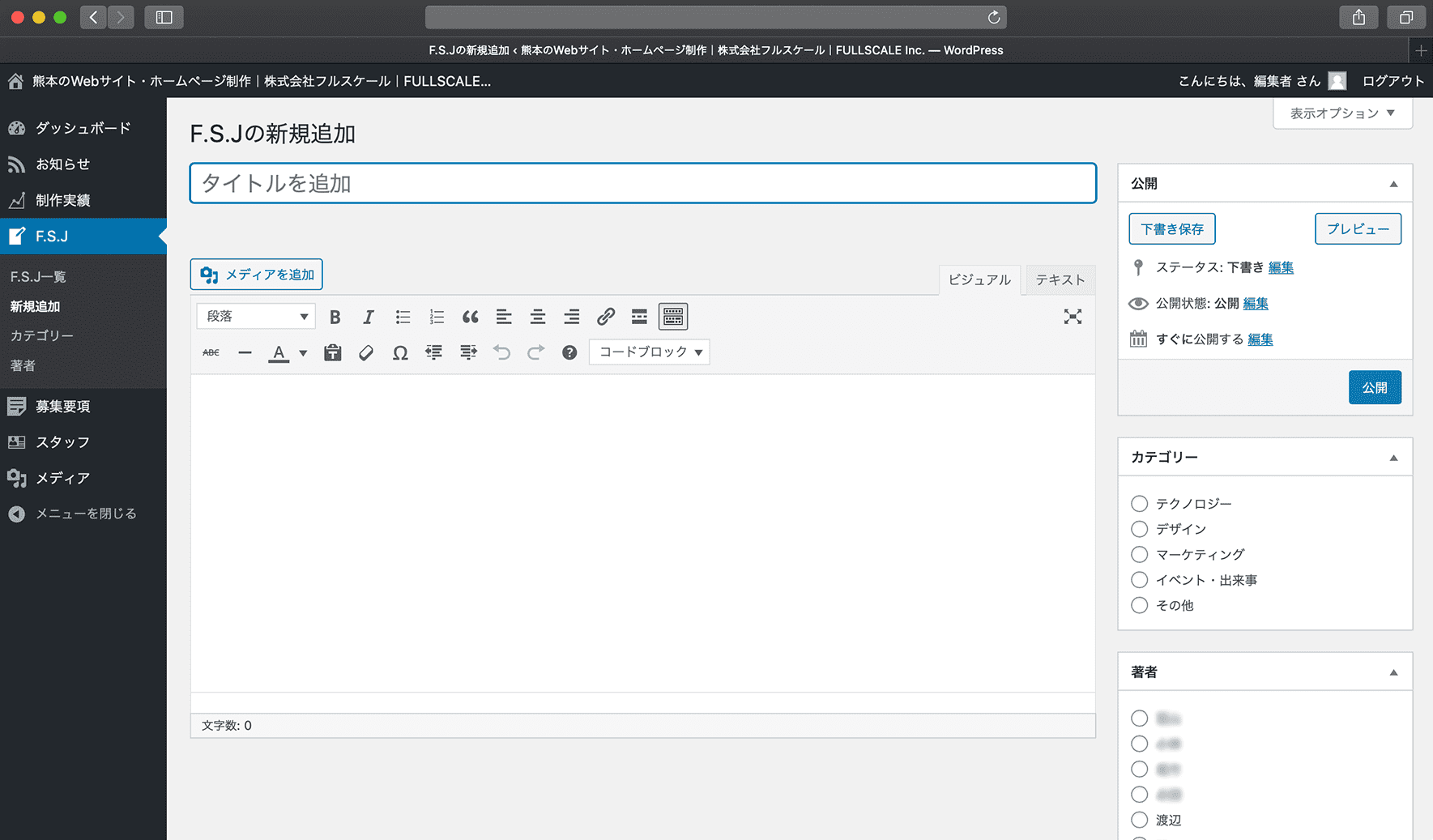
1.WordPressの編集画面を開く

こちらが実際の「WordPressの編集画面」のキャプチャ画像です。
カスタマイズの内容次第で多少見た目が異なりますが、お知らせやブログの更新画面はおおよそこのような画面になります。
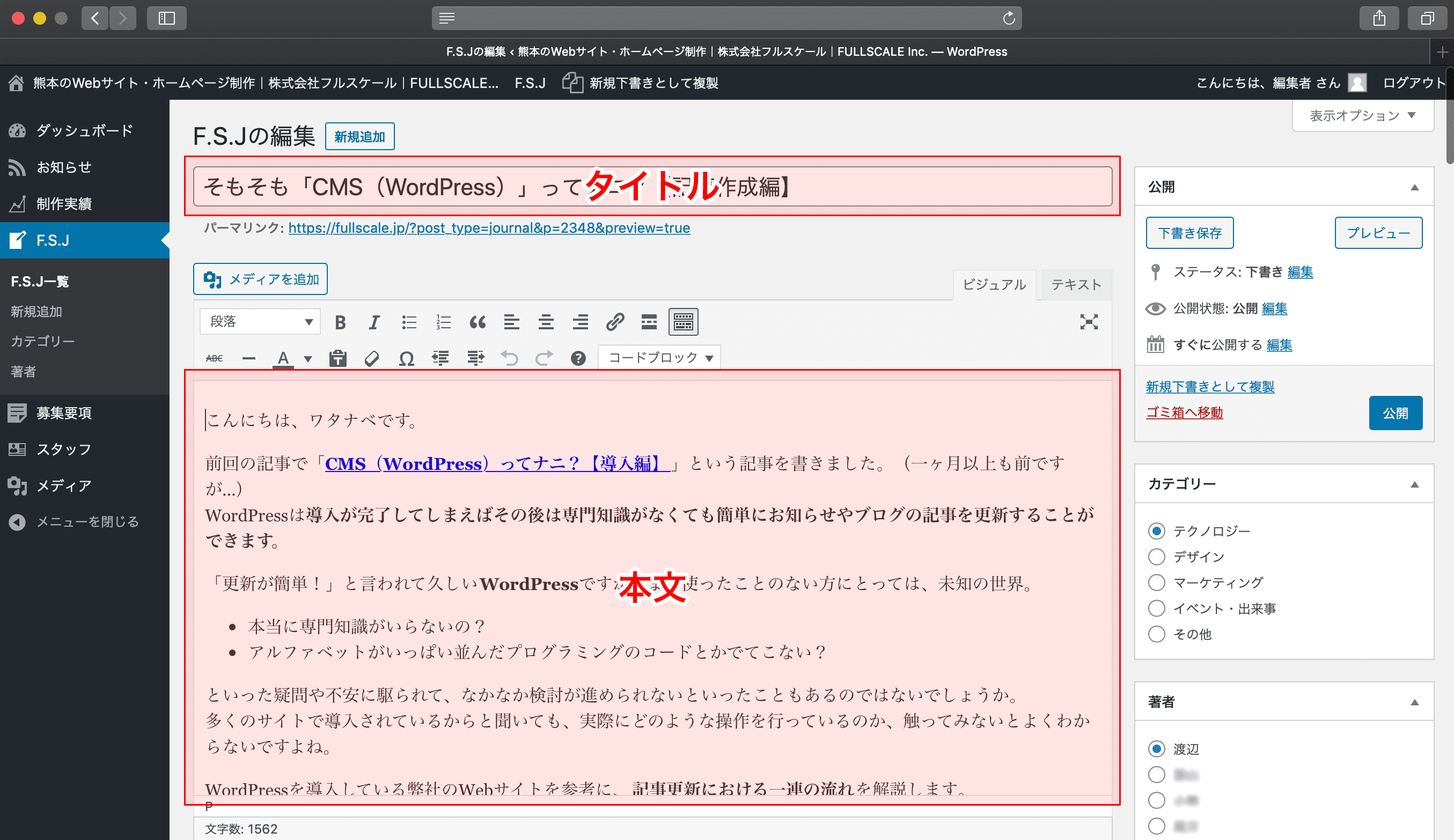
2.タイトル、本文の入力

キャプチャ画像内の赤枠の箇所に、それぞれ「タイトル」と「本文」を入力します。
「Microsoft Word」で文章を書くのと同じ要領で文字を打ち込んで行きます。
文字の色やサイズの変更、その他お客様のご要望に応じてカスタマイズをすることで、より自由度の高い編集が可能になります。
ただし、カスタマイズの内容次第では「操作する内容」や、「覚えること」が増えてしまいます。
それにより少し操作が難しくなる場合があるので複雑なカスタマイズには注意が必要です。
※弊社ではご希望に応じて、WordPressの操作マニュアルを作成の上、お渡しししています。
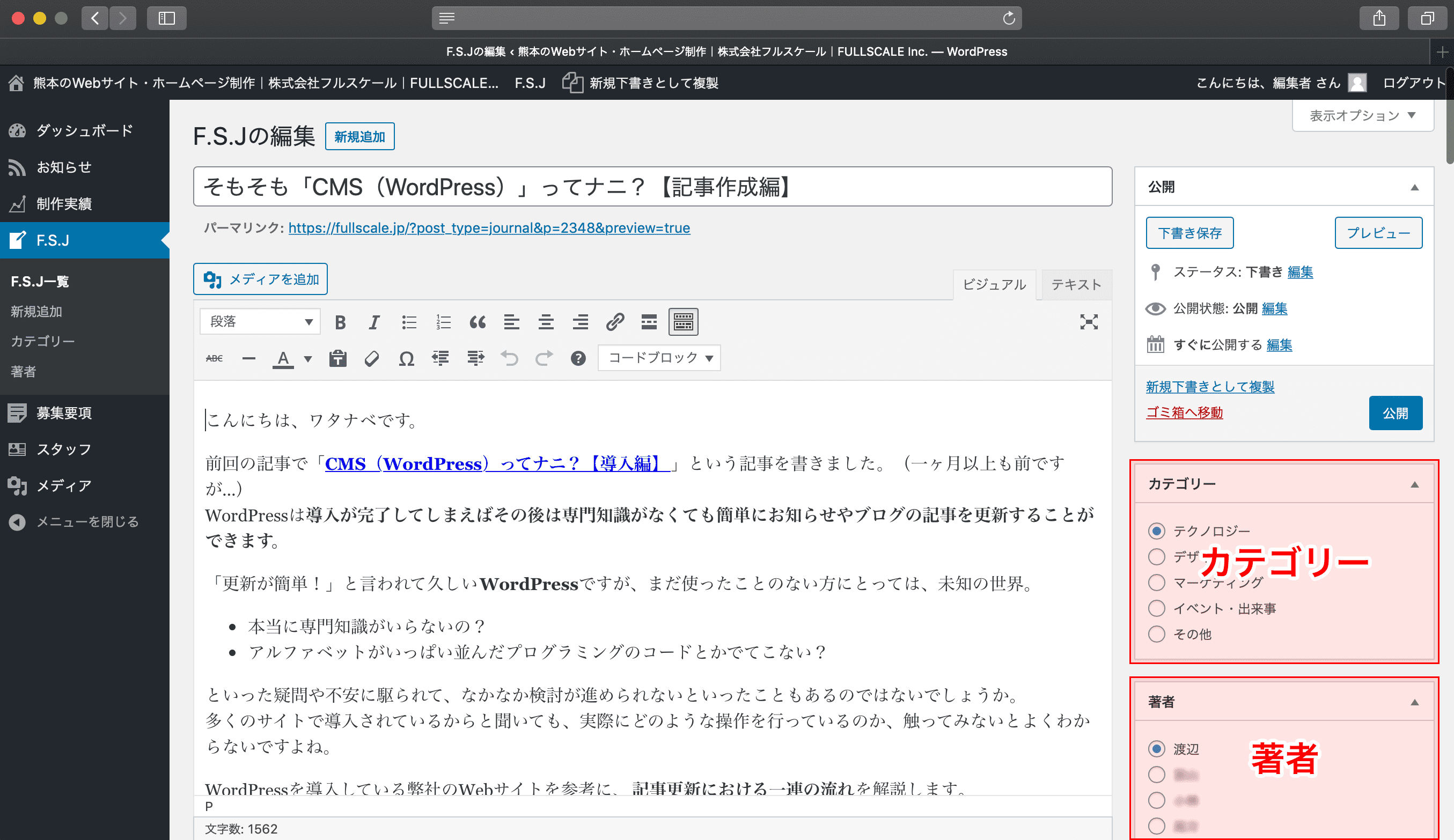
3.カテゴリー、著者の選択

キャプチャ画像内の赤枠の箇所で、該当するカテゴリーと著者をクリックして選択します。
今回の記事はカテゴリーが「テクノロジー」、著者が「渡辺」ですので、そちらを選択しています。
今回の場合は、「カテゴリー」と「著者」となっていますが、他のネーミングに変更することも可能です。
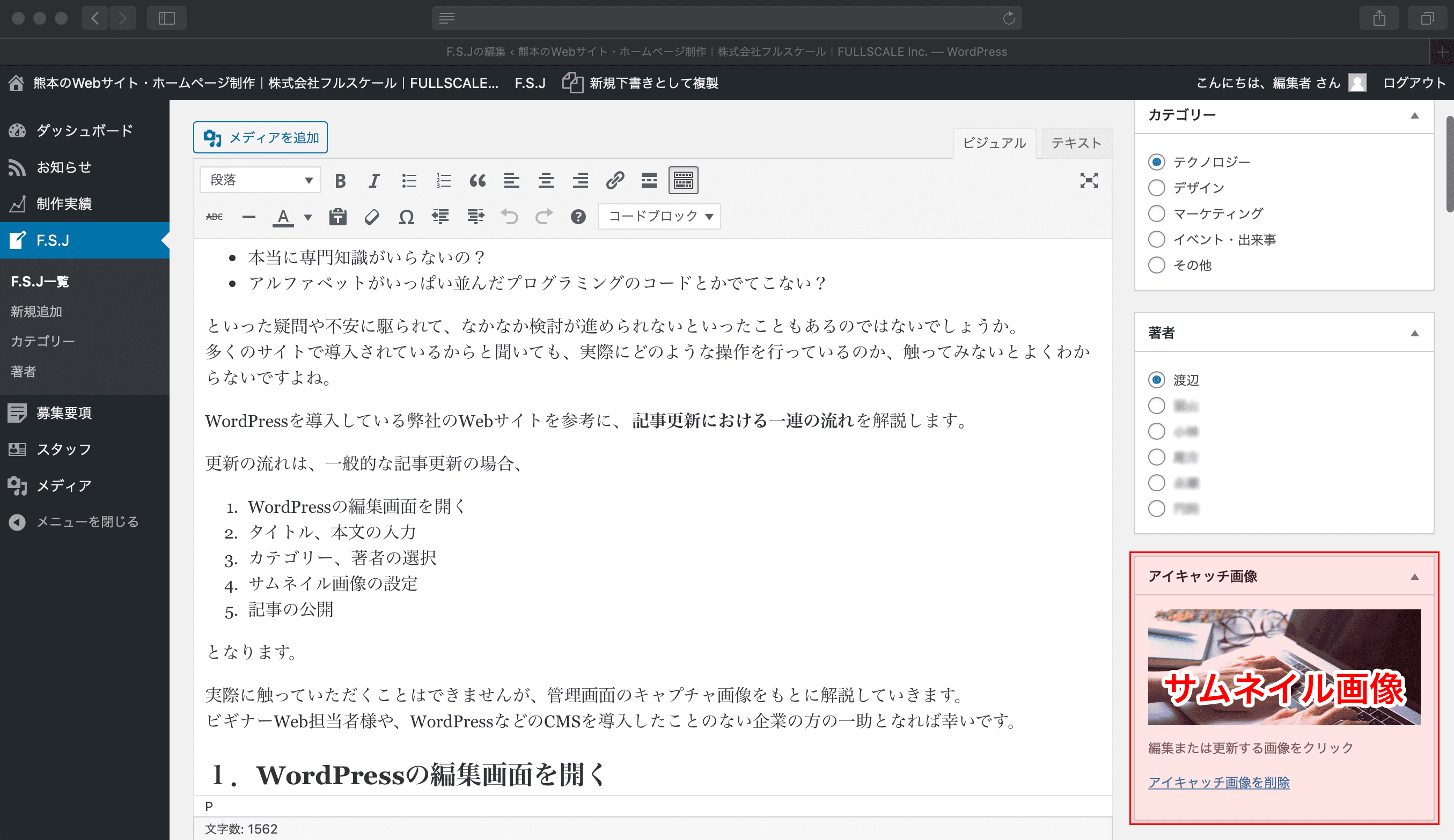
4.サムネイル画像の設定

キャプチャ画像内の赤枠の箇所からサムネイル画像を設定します。
サムネイル画像は、あらかじめアップロードしておいた画像を選択するか、または、新規でWordPress上にアップロードすることで設定できます。
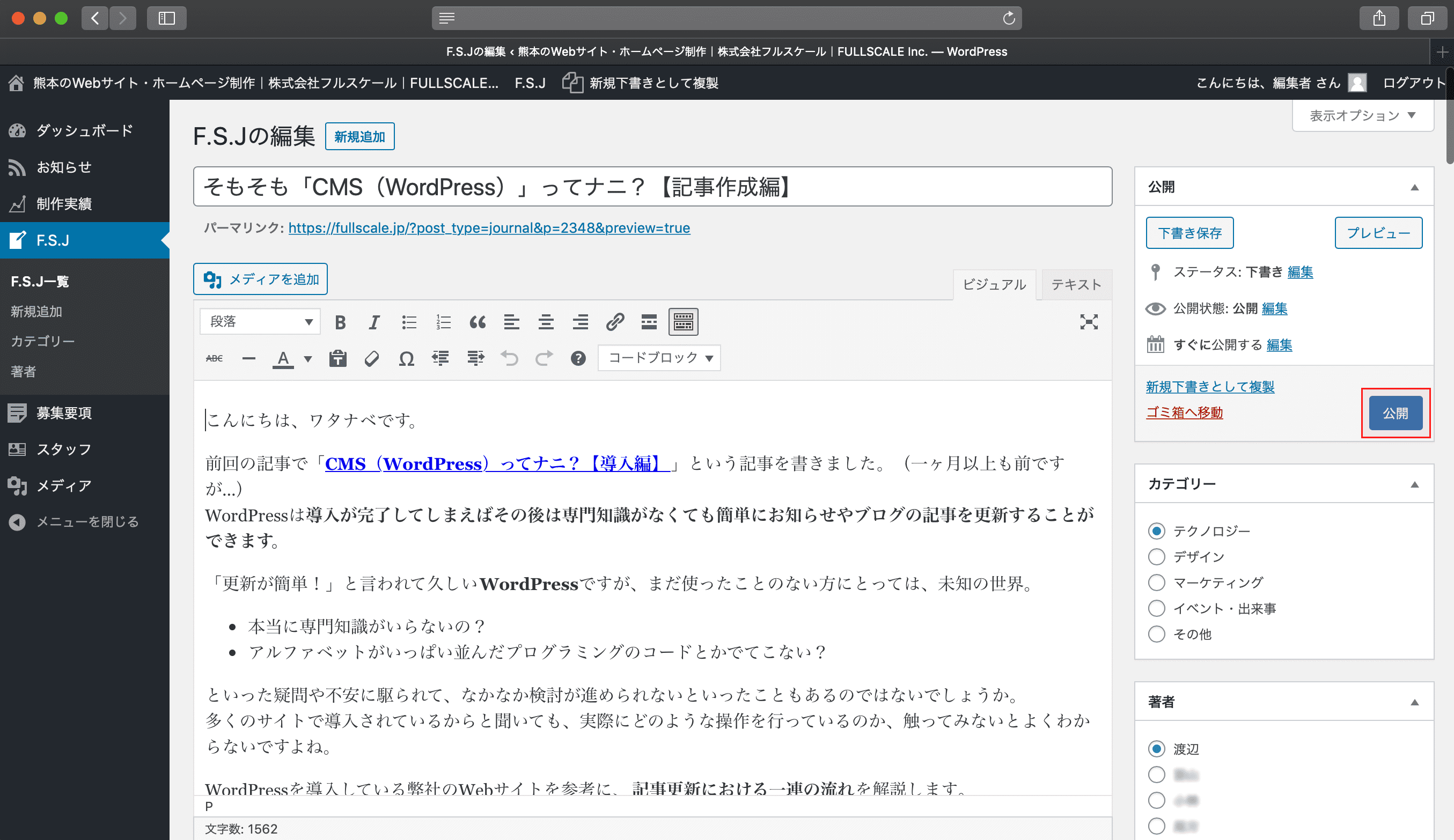
5.記事の公開

キャプチャ画像内の赤枠にある「公開」のボタンをクリックすることで、記事がインターネット上に公開されます。
公開したい日時に自動で公開させる投稿予約機能もあるので、リアルタイムで公開作業をするといったことも必要ありません。
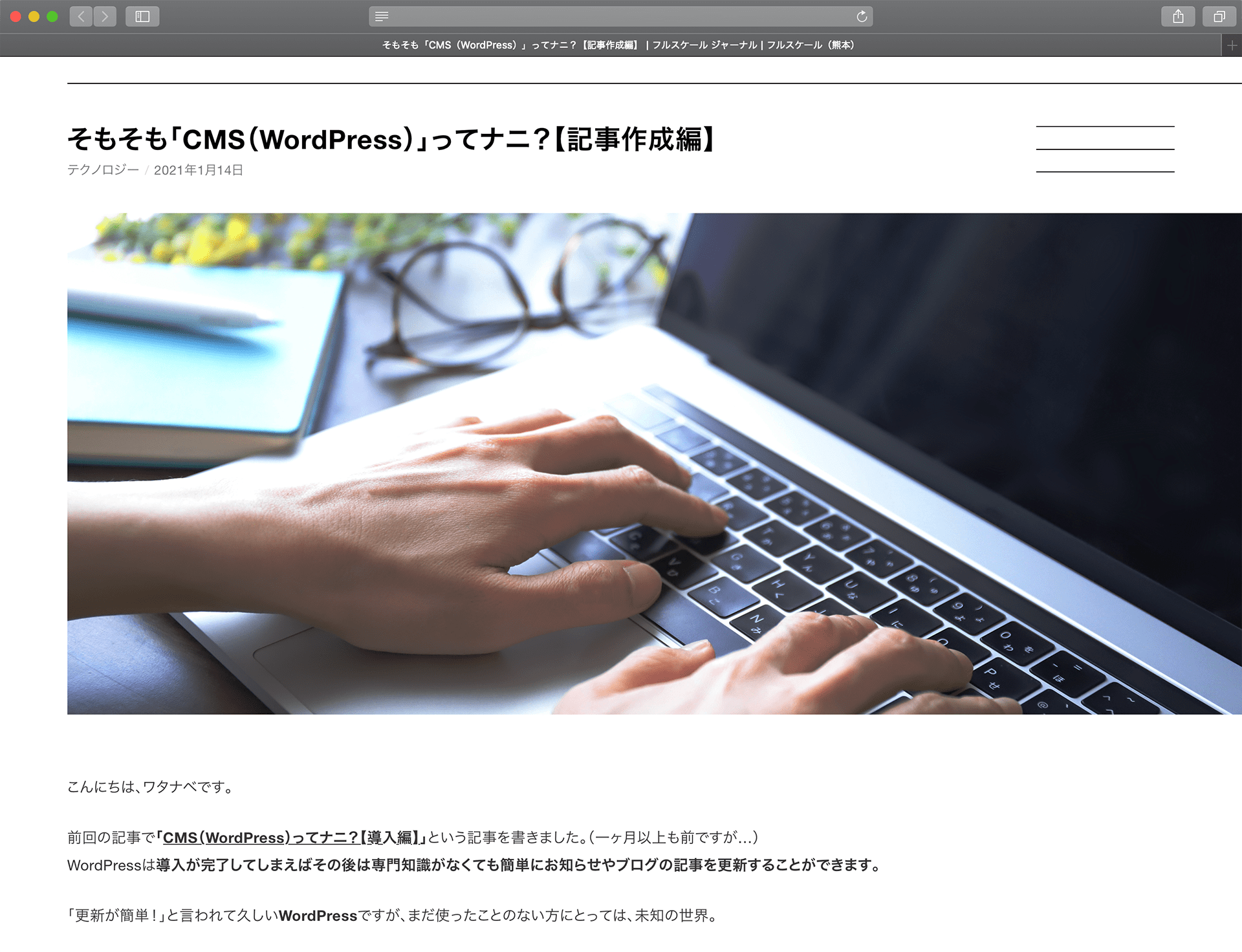
▼作成した記事

以上で、基本的な記事の更新が完了。
いかがでしたでしょうか?思っていたよりも簡単そうではありませんか?
まとめ
今回は簡単なブログ記事の作成を解説しましたが、ブログ記事ではなく、より複雑なページの更新・作成をしたいケースでは、どのような操作が必要になるのでしょうか。
次回の記事では、今回と同じようにキャプチャ画像を使いながら、解説いたします。