前回の投稿に引き続き、よくみるアクセシビリティ施策に関する投稿です。今回取り上げる施策は「スキップリンク(ブロックスキップ)」。ビジュアルとして表示されることはないので普段あまり目にすることのない機能ですが、昔からアクセシビリティを高める手段として使用されてきた機能です。そんなスキップリンクについて今回も簡単にまとめます。
そもそも、スキップリンクとは
『JIS X 8341-3:2016』や『WCAG 2.0』にブロックスキップという達成基準があります。
2.4.1 ブロックスキップ: 複数のウェブページ 上で繰り返されているコンテンツのブロックをスキップするメカニズム が利用できる。 (レベル A)
WCAG 2.0 解説書「達成基準 2.4.1 を理解する」
スキップリンクとは、メインコンテンツの開始位置までジャンプするためのページ内リンクのことです。
スクリーンリーダーで読み上げる際、先にヘッダーを読み上げることになりますが、それよりも先にメインコンテンツを読み上げさせるために提供する考えのもと「スキップリンク」が生まれ、音声読み上げ環境の利用者に対する利便性を向上させていました。
昨今のWebサイトでは「h1」要素の大見出しや、「main」タグによるメインコンテンツのマークアップ等によりメインコンテンツへ移動しやすくなっているためスキップリンクは無くても問題ない要素になっています。
しかし、スクリーンリーダーを併用しないユーザー(目は使えるものの、マウスがない・使えないなどのキーボード依存環境)を考慮すると、メインコンテンツや大切な要素へすばやくアクセスする手段としてスキップリンクはあると便利なように思えます。
抱える問題点
スクリーンリーダーやキーボード依存のユーザーに対する施策としては効果的で、積極的に使用しても良いような印象がありますが、その中には以下のような問題点もあります。
- スキップリンクがみえない
- 過剰なスキップリンク
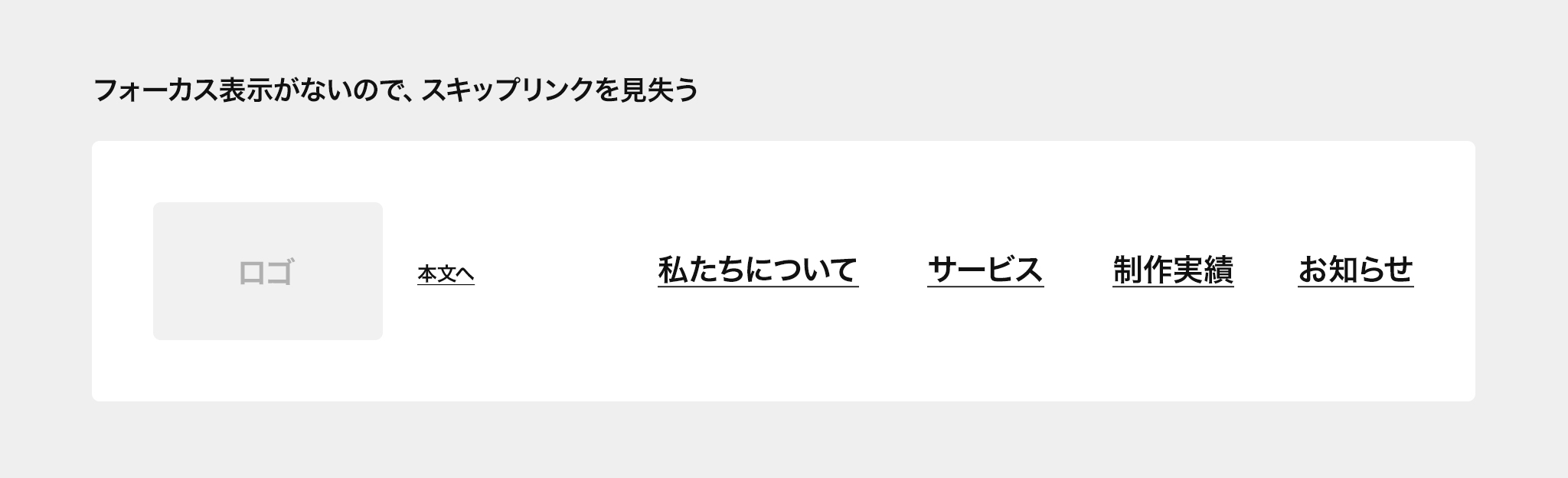
問題点1: スキップリンクがみえない
スキップリンクを使用する場合、ビジュアルとして表示させる必要はなくキーボード(Tab)使用時に表示される仕組みとなりますが、CSS側でフォーカスの非表示設定を行っている場合はスキップリンクを見失い、操作できなくなってしまいます。

解決アプローチ:フォーカスを可視化する
ビジュアルを優先し、CSSでオフにしているサイトやフォーカス表示を控えめに設定しているサイトは多いですが、マウスが使えない(マウスがない)ユーザーや環境での操作が困難になってしまい、先述のスキップリンクに関しても表示を見失うことにつながってしまうため、CSS処理を見直す必要があります。

・フォーカスの可視化:達成基準2.4.7を理解する
・すべてのユーザーをアクセス可能に:web.dev
問題点2: 過剰なスキップリンク
「ナビゲーションへ」「フッターへ」といったリンクを複数の選択肢で使用しているケースがあります。スキップリンクは、すばやく移動させることが目的ですが、これでは本来の目的から外れたものになってしまいユーザビリティを損なうリンクとなってしまいます。スキップリンクの名称が分かりにくいケースも問題のひとつです。

解決アプローチ:コンパクトに使用する
対象サイトのコンテンツ量・レイアウトを考慮し設計することが必要ではないでしょうか。 グローバルナビゲーションやサブナビゲーションで設置するリンクの数を少なくする、またはターゲットの動向を考えナビゲーションの設定に優劣をつけるといった手段で「スキップリンクは不要」と判断することも可能です。
グローバルナビゲーション内に展開型のサブメニューが配置されている場合、フォーカス遷移ではメインコンテンツや対象エリアに辿り着くのに手間と時間が掛かってしまうため、スキップリンクを設置することでアクセスしやすい環境を作ることができます。
ページ全体のボリューム感と、各種導線を整理する段階で必要性を検討する必要があり、
直感的に向かう先が分かるようなコンパクトな使用が望ましいです。

まとめ
今回はスキップリンクに関して簡単にまとめました。
現在のWebサイトでは絶対に必要なものではありませんが、適切に扱うことで便利な機能にもなります。スキップリンクについては、これまでにもさまざまな議論がなされてきました。スクリーンリーダーだけを考慮すると個人的にもスキップリンクは不要に感じますが、アクセシビリティ全体や、マウスを使用しないケースを想定すると「あっても良い」「あると便利」な機能であるように感じます。
「解決アプローチ:コンパクトに使用する」で触れた通り、どのようなサイトにも使用できる万能な機能ではなく、あくまでもケース・バイ・ケースですが、コンテンツやナビゲーションのボリューム感やターゲットが何を得たいのかなどを考慮し設計することで効果的な要素となるかと思います。
参考
・デザインイングWebアクセシビリティ – アクセシブルな設計やコンテンツ制作のアプローチ(太田良典、伊原力也著)
・How to Meet WCAG 2
・Web Content Accessibility Guidelines (WCAG) 2.0
・A11y.jp