そもそもWebフォントとは?

通常Webサイトを閲覧する際、フォントはユーザーそれぞれの閲覧環境(PC、タブレット、スマホなど)に準備されているものの中から選択され表示されます。したがって、Webフォントがない時代は、テキスト(動的な文字)に使用するフォントの統一ができませんでした。
Webフォントがない時代
前述の通り、CMS・システムなどで更新する要素のテキストに対して任意のフォント利用が不可能。その結果、デザイナーが意図しない表示状態になることがあります。
苦肉の策として動的でない要所に対してのみ、文字の画像を利用することで、なんとか見た目上のデザイン性を保っていました。
現在の状況
現時点(2022年4月)では様々なデバイスがWebフォントに対応しているため、閲覧環境に左右されることなく、デザイン性を維持したまま気軽にテキストへ利用できます。しみじみ、良い時代になったと実感しています。
Webフォントの仕組み
Webフォントは、フォントデータがインターネット上に存在しています。利用する際にフォントデータが自動的に閲覧環境にダウンロード・反映されるため、だれでも同じフォントでWebサイトを閲覧することが可能です。
Webフォントのメリット・デメリット

どの環境で閲覧しても同じフォントが表示されるなら、すべてのサイトで使えばいいと思いませんか?
しかし、一見便利なWebフォントにもデメリットが存在するため、注意が必要です。弊社ではこのメリット・デメリットを理解した上で、目的に応じて適切に利用することを心がけています。
メリット
1. レスポンシブデザインと相性が良い
現代のWebサイト制作において必須と言えるレスポンシブデザイン。閲覧環境に応じて、レイアウトやサイズを変化させる技術です。Webフォントを利用することで、テキストのサイズや色を変化させるなどフレキシブルな対応が可能です。
また、テキスト変更も通常の文字入力と変わらないため、構築・更新のしやすさと文字の美しさを両立でき制作の面から見ても効率が良く、利便性が高いです。
2. デザイン性を保ったままSEO対策ができる
画像文字を利用している場合、文字情報(テキスト)として認識されず、SEO的に不利となるケースがありました。しかし、Webフォントの場合は画像ではなくテキストとして認識されるため、見た目を保ちながら、SEOとしてもプラスに働きやすくなります。
デメリット
1.表示速度が遅くなる可能性がある
Webフォントはデータをネットから読み込む必要があります。
特に和文フォントは日本語のため、欧文フォントのアルファベットの文字数と比較すると、ひらがな・カタカナ・漢字と、文字数が非常に多く、比例してデータサイズも大きくなります。
一方で、近年は和文フォントでも読み込みが速度を向上させる技術が発展しており、大差がなくなってきています。今後も更なる速度向上の可能性が見込まれます。
2.利用料が必要になる場合がある
Webフォントの中には有料のものが存在し、導入の際に利用料が必要。利用するサービスや保守内容に応じて、費用が異なります。
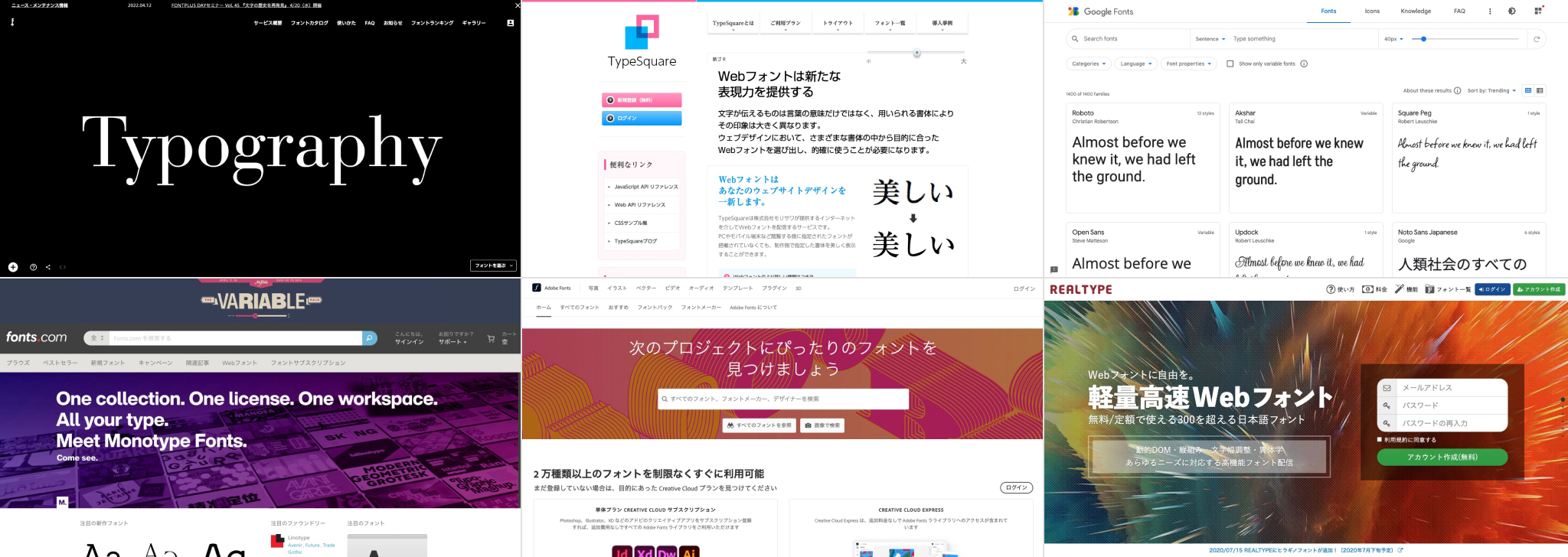
フルスケールでよく利用するサービス

FONTPLUS(フォントプラス)
フォントワークス、イワタ、モトヤなどの有名フォントが利用できるサービス。
TypeSquare (タイプスクウェア)
国内のデザイナーなら知らない人はいない、日本のフォントメーカー モリサワが運営。
Google Fonts
Googleが運営する、無料のWebフォントサービス。独自開発のものやタイプデザイナーのフォントなど様々で、良質なフォントを提供。
Fonts.com
世界最大フォントメーカーのMonotype運営のWebフォントサービス。欧文フォントなら一番。
Adobe Fonts
アドビ運営のWebフォントサービス(旧Typekit)。アドビの契約内容次第ではサービスが付随しているので利用料が必要ない場合も。
REALTYPE(リアルタイプ)
小規模フォントベンダーや個人のタイプデザイナーのフォントを多数利用でき、特にAXISをはじめとしたType Projectのフォントが利用できるのが特徴。
実例紹介5選
1. 天草 天空の船

【利用しているWebフォント】
- 和文:TP明朝 ハイコントラスト
- 欧文:Frutiger Serif
【フォントの選定理由】
海に面したパノラマオーシャンビューのある「天草 天空の船」。清々しい施設、サービスの優雅さを表現できればと考えていました。
■和文:TP明朝 ハイコントラスト
かなり細い明朝体にもかかわらず、オンスクリーン上でも可読性が高く設計されています。元々、TP明朝をいつか使えないかと機会を伺っていた矢先、「清々さ」にTP明朝 ハイコントラストELがしっくりきました。
■欧文:Frutiger Serif
どことなく雅さを感じさせる印象を受けた書体。「優雅さ」にちょうど合うと感じたため採用。意外にもこの2つの組み合わせがマッチして目から鱗でした。
2. 日本料理 かが万グループ

【利用しているWebフォント】
- 和文:筑紫オールド明朝 Pro
- 欧文:Bodoni
【フォントの選定理由】
伝統ある日本料理の老舗「かが万」を表現するため、フォントは全体的にオールド系を使うことを意識していました。
■和文:筑紫オールド明朝 Pro
デザイン着手当初は書体の面白さが欲しく、ハネ・ハライが特徴的な筑紫Aオールド明朝を選定。デザインを進めるにつれ若干書体の主張が強く感じたため、筑紫オールド明朝 Proへ変更しました。結果、デザイン全体で見た時にいい感じに馴染み、良い塩梅になりました。
■欧文:Bodoni
和文に対して、本来はガラモン系が相性良いと感じていました。あえて少しずらしを与える意図でガラモン系と比較して、オールド感が控えめなBodoniの方を選定。やはり定番書体は素晴らしいと感じました。
3. from Rush

【利用しているWebフォント】
- 和文:A1ゴシック
- 欧文:Helvetica Neue
【フォントの選定理由】
日本の伝統的な畳・い草をラグとして再構築された「from Rush」。新しさの中に、畳本来の温かみを感じさせる表現がほしいと考えていました。
■和文:A1ゴシック
ゴシック系かつオールド感のある書体。にじみを表現するために角丸処理や墨溜まりなどの工夫がされており、温かみある印象を感じさせます。本サイトのデザインコンセプトにマッチしたので採用。
■欧文:Helvetica Neue
デザイン開始当初は「A1ゴシック」に合わせてオールド系を検討していましたが、すべての書体をオールド系で統一すると、優しすぎる印象になったので路線を変更することに。
元々、VIで使用されていた書体が「HelveticaNeue」。使用してみるとVIとの兼ね合いも相まってスッキリさが生まれたのでこちらを採用。
4. ケアプラス

【利用しているWebフォント】
- 和文:UD新ゴNT
- 欧文:Red Hat Display
【フォントの選定理由】
介護事業を主軸に展開している「ケアプラス」。介護に関わる様々な事業を展開を行っており、挑戦的な姿勢にベンチャー企業感を感じたため、スタイリッシュな印象を目指すことに。
■和文:UD新ゴNT
日本人デザイナーなら知らない人はいないほど有名なモリサワ「新ゴ」。シリーズの中でも新しくUD対応。介護という業種であるところを意識し、誰にでも優しく読みやすいUD書体が必須と考えていました。また、UD書体の中でもNTはスッキリとした印象で先進性も感じるため採用。
■欧文:Red Hat Display
モダンな印象があり、所々斜めでカットされたエレメント設計で独特なハネ具合が特徴的。強すぎず弱すぎないバランスで汎用性が高く先進性を感じました。
5. 株式会社フルスケール(当サイト)

【利用しているWebフォント】
- 和文:こぶりなゴシック(平体処理あり)
- 欧文:Helvetica Now Micro
【フォントの選定理由】
Webサイトのデザインコンセプトが「明瞭で力強い」。普遍性と強さを意識しました。
■和文:こぶりなゴシック(平体処理あり)
普遍的で素朴な印象を感じる書体。個人的に使ったことがありませんでしたが、選定している中でデザインにピッタリとハマりました。そして、Webではあまり利用されない「平体(横長に変形)」処理を施し、地に足のついた力強さを加えました。
■欧文:Helvetica Now Micro
普遍性といえば世界中のデザイナーの定番書体「Helvetica」。これを利用することはデザイン着手前から決めていました。Helveticaファミリーの中でもNowは一番新しく、Display、Text、Microと3つのオプティカルサイズの展開が存在。今回はオンスクリーンに適しており、小さいサイズで可読性を保てる「Micro」を採用。細部のエレメントが独特な形状をおりユニークさを出すことが出来ました。
さいごに
今やWebサイト・オンスクリーン分野のデザインでは不可欠な存在となった「Webフォント」。
近年は、懸念されているデメリットも徐々に解消され、気軽に利用できるようになりました。「文字の美しさ」と「構築・更新のしやすさ」を両立できるため、今後も積極的に利用していきたいと考えています。
弊社では表現面・機能面をしっかりと把握しつつ、要件毎に特性を活かしたWebサイト制作を行っていきます。
参考図書・記事
・オンスクリーン タイポグラフィ 事例と論説から考えるウェブの文字表現(ビー・エヌ・エヌ:伊藤庄平、佐藤好彦、守友彩子、桝田草一、カワセタケヒロ、ハマダナヲミ、& 3 その他 2021年)
・タイポグラフィの基本ルール(SBクリエイティブ:大崎善治 2010年)