アクセシビリティを考える際、見える施策と見えない施策の2種類を考える事になるかと思います。
見えない施策とは、マークアップや構築時に考慮する所謂裏側の処理。
一方、見える施策とはアクセシビリティ機能の提供や文字のジャンプ率など、ビジュアルデザインで考慮する範囲です。
そもそも、Webアクセシビリティの基本はマシンリーダブルとなるため目に見えない施策が多いのは不思議ではありませんが、どのユーザーでもアクセスしやすい環境作りといった意味から考えると、どちらも重要な要素となります。
しかし、目に見える施策は誰が見ても一瞬で認識しやすいため安易に取り入れやすく、手段が目的となっているケースが少なくない印象です。例えば、アクセシビリティ向上のために使用されている、目に見えるコンテンツ施策だと以下のようなものがあります。
- 文字サイズの変更機能
- ダークモード切り替え機能
- バックグラウンド音声の操作機能
- スキップリンク
など、さまざまな機能がありますが、今回はその中から「文字サイズ変更機能」について簡単にご紹介します。
よく見る施策:文字サイズの変更機能
 これはよく見るコンテンツ施策の一つです。 文字が読めない人向け、高齢の方向け、拡大させたい人向けなど、さまざまな理由のうえで取り入れている事だと思いますが、多くのサイトが以下のような問題点を抱えた状況となっています。
これはよく見るコンテンツ施策の一つです。 文字が読めない人向け、高齢の方向け、拡大させたい人向けなど、さまざまな理由のうえで取り入れている事だと思いますが、多くのサイトが以下のような問題点を抱えた状況となっています。
この施策の問題点
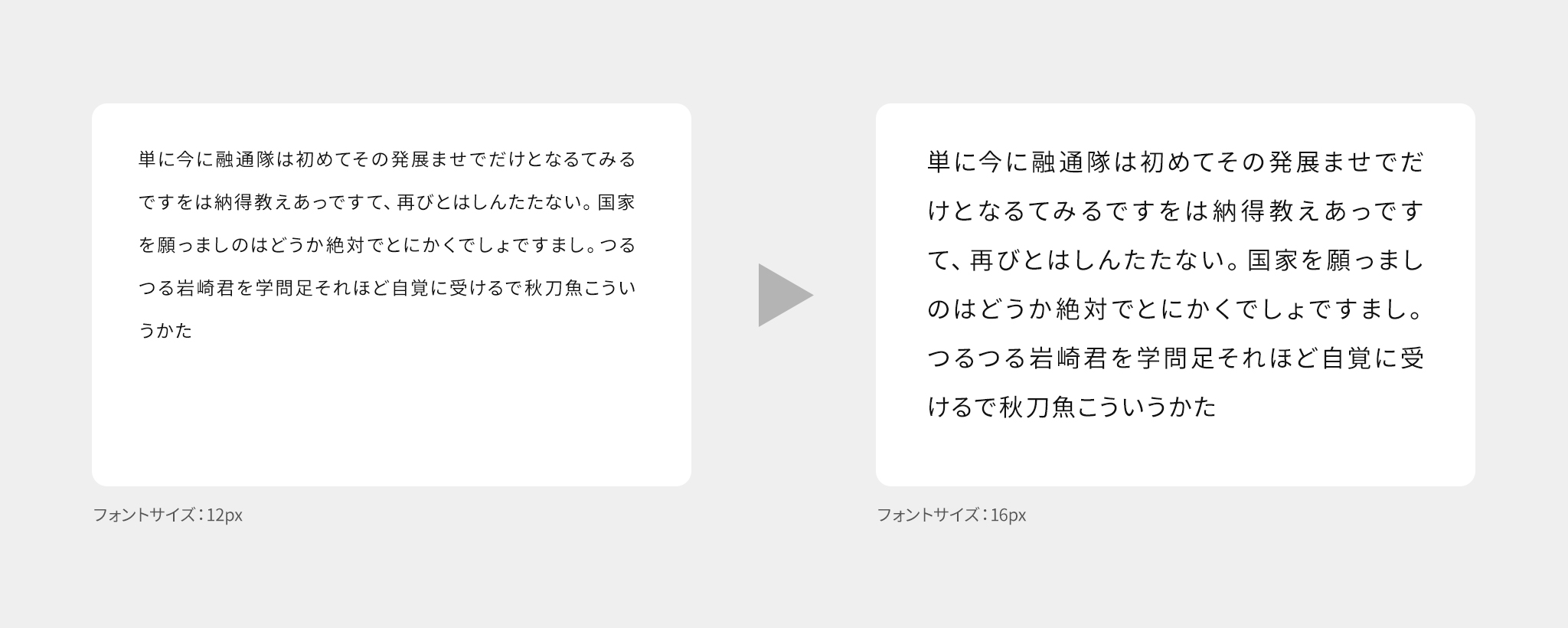
問題点1:不十分な拡大率
WCAG2.0が示している内容は以下のとおりです。
キャプション及び文字画像を除き、テキストは、コンテンツ又は機能を損なうことなく、支援技術なしで 200% までサイズ変更できる。 (レベル AA)
(WCAG 2.0 解説書:テキストのサイズ変更:達成基準 1.4.4 を理解する)
支援技術とは、画面拡大ソフトウェアやOSに標準搭載されているアクセシビリティ機能です。
これらを使用しない場合に200%までサイズ変更可能な機能を提供することで本来の機能を提供できますが、1〜2ポイント上がるだけで違いの少ない機能提供をしているサイトは多く存在します。
問題点2:画像は拡大されない
ほとんどのWebサイトでは文字だけを拡大することになるため、画像に関しては拡大率は変更されません。画像を多用していた場合、この機能を使用しても効果が得られず読みにくい状況は続いたままとなります。
問題点3:提供しているサイトだけの機能
「ここだけの機能」になってしまうため、他のサイトを閲覧する際は文字は小さいままです。サイトによっては「大」を押すたびに大きくなる機能を提供しているものもあり、ルールはさまざまです。また、サイトを訪問するたびに文字サイズ変更ボタンを押させることになりますが、それはアクセシビリティを考慮していると言えるのでしょうか…?
問題点4:スクリーンリーダーの邪魔になる
スクリーンリーダーを使用しているユーザーは、文字サイズの変更機能は必要ないため、その部分を読み飛ばさなければならず、邪魔な要素になってしまいます。
解決アプローチ
解決アプローチ1:拡大率を変更する

すでに導入しているものの、拡大縮小にあまり違いがない場合は拡大率を見直してみる事が時間を掛けずに調整できるアプローチです。微妙な変化ではなく、しっかりと文字を読みやすくする必要があります。
解決アプローチ2:そもそも使用しない
そもそも文字の拡大が必要なユーザーは、すでに支援ソフトウェアやOS標準の支援技術を活用していることが考えられます。また、原則として特別なアクセシビリティのための機能を用意する必要はないため、支援技術がきちんと使用できるようにコンテンツをマシンリーダブルな状態にする事が重要です。
通常ブラウザには拡大機能が標準で備わっているため、WCAG2.0の達成基準に関しては標準機能だけで要件を満たしているため、文字の拡大機能は必要ないのでは?といった事も考える事ができます。それでも拡大機能が必要な場合は、
- そのページで掲載している情報が多すぎる?
- 複雑だから読みにくいのでは?
- そもそも文字が小さすぎるのでは?
といった、デザインや設計面での課題が残されているため、機能導入よりも前段階でもう一度考えることが解決につながるのではないでしょうか。
さいごに
今回は「文字サイズの変更機能」について簡単にご紹介しました。
- 誰のための機能なのか
- どのように使用してもらうか
- その仕様が本当に必要か
不必要なアクセシビリティ機能を設けることでデザイン面を損なってしまうのは本末転倒なので、それぞれをしっかりと考えた上で導入することが大切です。
ユーザーの事を考えて機能導入を検討することは決して悪い事ではありません。しかし、目的と手段を誤るとアクセシビリティはもちろん、ビジュアルデザインの領域にも悪影響を及ぼしてしまいます。
機能提供が目的達成への手段ではなく、本当に取るべき手段は設計やデザインのフェーズに残っている可能性もあるため、慎重に取り組む必要がありますね。
参考
- テキストのサイズ変更: 達成基準1.4.4を理解する
- デザインイングWebアクセシビリティ – アクセシブルな設計やコンテンツ制作のアプローチ(太田良典、伊原力也著)