はじめに
Webサイトを制作する中で、「アクセシビリティ」と「ユーザビリティ」という言葉があります。
Web制作において必要な2つの要素ですが、意外と気にされていないサイトが多く存在します。
閲覧可能なデバイスの増加による制作領域の拡大や、視覚・聴覚障害、多様化する性的マイノリティーなどを踏まえ、
これから改善できる要素・取り組めるポイントについて、今回はアクセシビリティをメインに考えてみます。
そもそもウェブアクセシビリティとは
Web制作の中では情報へのアクセスのしやすさを意味し、ユーザビリティを考える上でもまず
前提としてクリアしておくべき土台となる部分となります。
アクセシビリティと聞くと、「身体的ハンディキャップを持つユーザーに対して使いやすいWebを提供するもの」、
と捉える例もありますが、実は障がいの有無に限った話ではありません。
多種多様なデバイスが増加し、利用環境も多様化する現在、
どんなデバイスを使用していても取得できる内容は同じで有るべきだという、
どのような形であれ同じ情報を受け取れる環境を作ることが基本の考えとなります。
基本的なウェブアクセシビリティの改善策について
多種多様なデバイスの対応 ⇒ 柔軟性をもつレスポンシブサイトの制作
多様化する利用環境への対応 ⇒ マウス操作以外での操作性を実装/識別可能なカラーリングの選定
性的マイノリティーの多様化への対応 ⇒ 選択に幅をもたせたフォームの実装
などなど、考えれることは多いですが
今回はアクセシビリティの基礎を考えてみましょう。
Web制作においてもはや基本的な部分もありますが、取り組みやすい問題点にはこのようなものがあります。
- リンクテキストが分かりづらい
- altタグによる代替テキストを設定しておらずスクリーンリーダーに認識されない
- 非テキストコンテンツの説明がない
- ページタイトルが分かりにくい
- 音声や動画が自動的に再生される
- キーボードで操作ができない
- サイト全体に何のコンテンツがわからない
- ナビゲーションに一貫性がない
など・・・
多くのWebサイトではすでに解決できている部分が多いですが、
その中でも、見かける頻度の多い問題点は以下の2点です。
- 音声や動画が自動的に再生される
- キーボードで操作ができない
この中から今回は「キーボードで操作ができない」という問題点に関して
ウェブアクセシビリティを取り組む上で欠かせない、日本工業標準調査会(JISC)が制定した規格
「JIS X 8341-3」をもとに解説します。
キーボードで操作ができない
キーボードでの操作に関しては大きく2つの要素があります。
- キーボードだけで可能な操作性
- フォーカスの可視化
Webサイトを閲覧する際、マウスで操作することは当たり前のようになっていますが、
障害や怪我でマウス操作が困難になる人にとっては、キーボード操作が必要になってきます。
お問い合わせフォームでTabキーを押し、次の項目へ進むあの動作はキーボード操作の一つです。
キーボードで操作し、自分がどの要素を選択しているかしっかり明示させることがこの問題点の解決策となります。
1. キーボードだけで可能な操作性
マウスを使用せず、可能な限りキーボードで同じように操作できるようにすることです。
クリック・スクロール・フォーカスなど一通り備わっていればクリアできる部分になります。
ストックフォトで有名なPIXTAでは、画像検索時にキーボードの
左右カーソルキーでページ遷移ができる仕様になっており、大量にある画像の中から候補を選択するユーザーに対して
マウス操作だけではない、キーボードでページ遷移ができるという選択肢。
障害の有無に関わらず様々なユーザーに対してストレスレスなアクセシビリティの実装がされています。
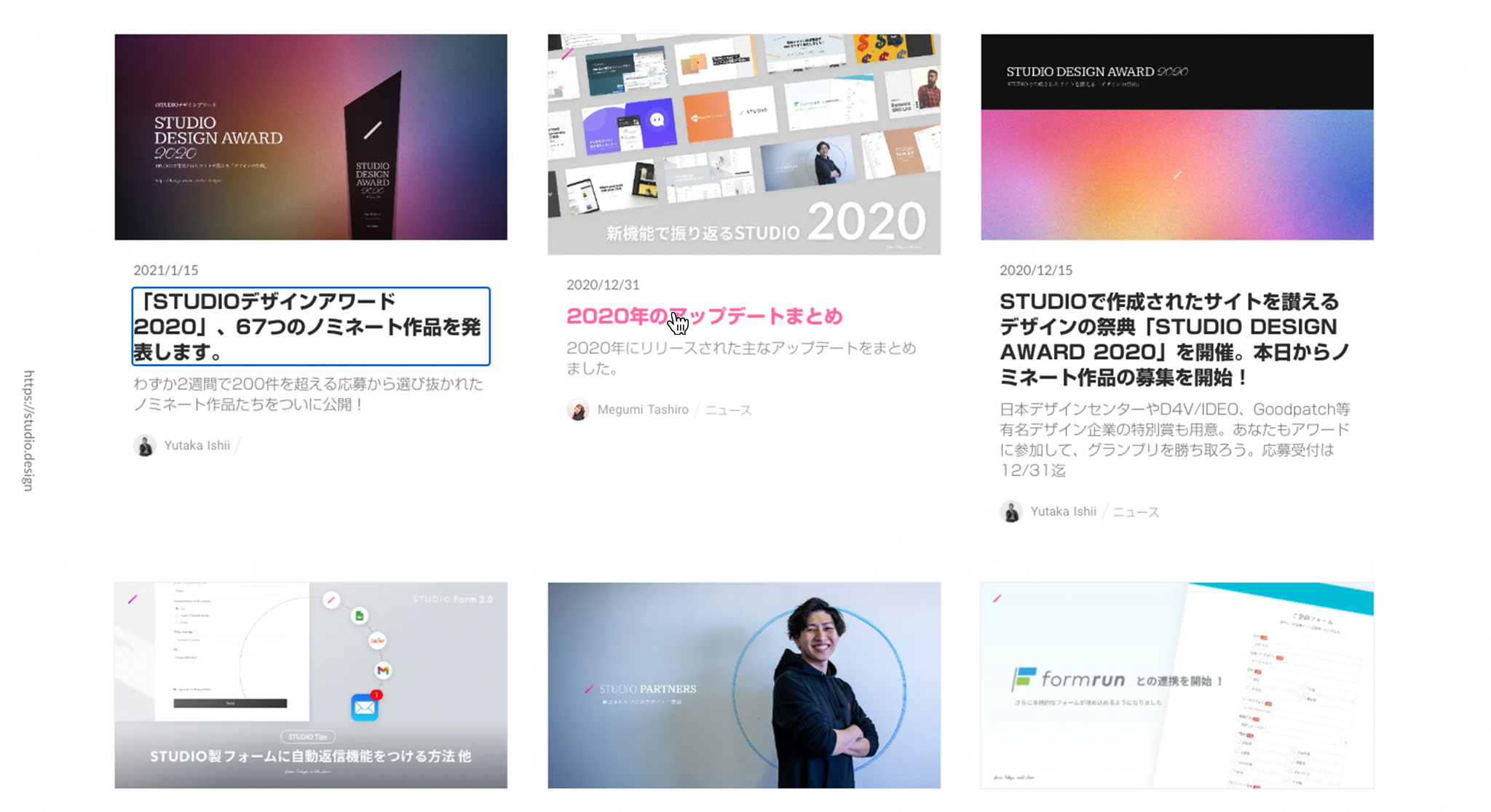
続いてnoteのトップページです。
TabキーとEnterKeyの組み合わせによるページ遷移が可能できる仕様になっています。
後述するフォーカスエリアの可視化もされているので、キーボードで操作していることが認識しやすいですね。
WCAG 2.0 解説書「キーボード:達成基準 2.1.1 を理解する」
2. フォーカスの可視化
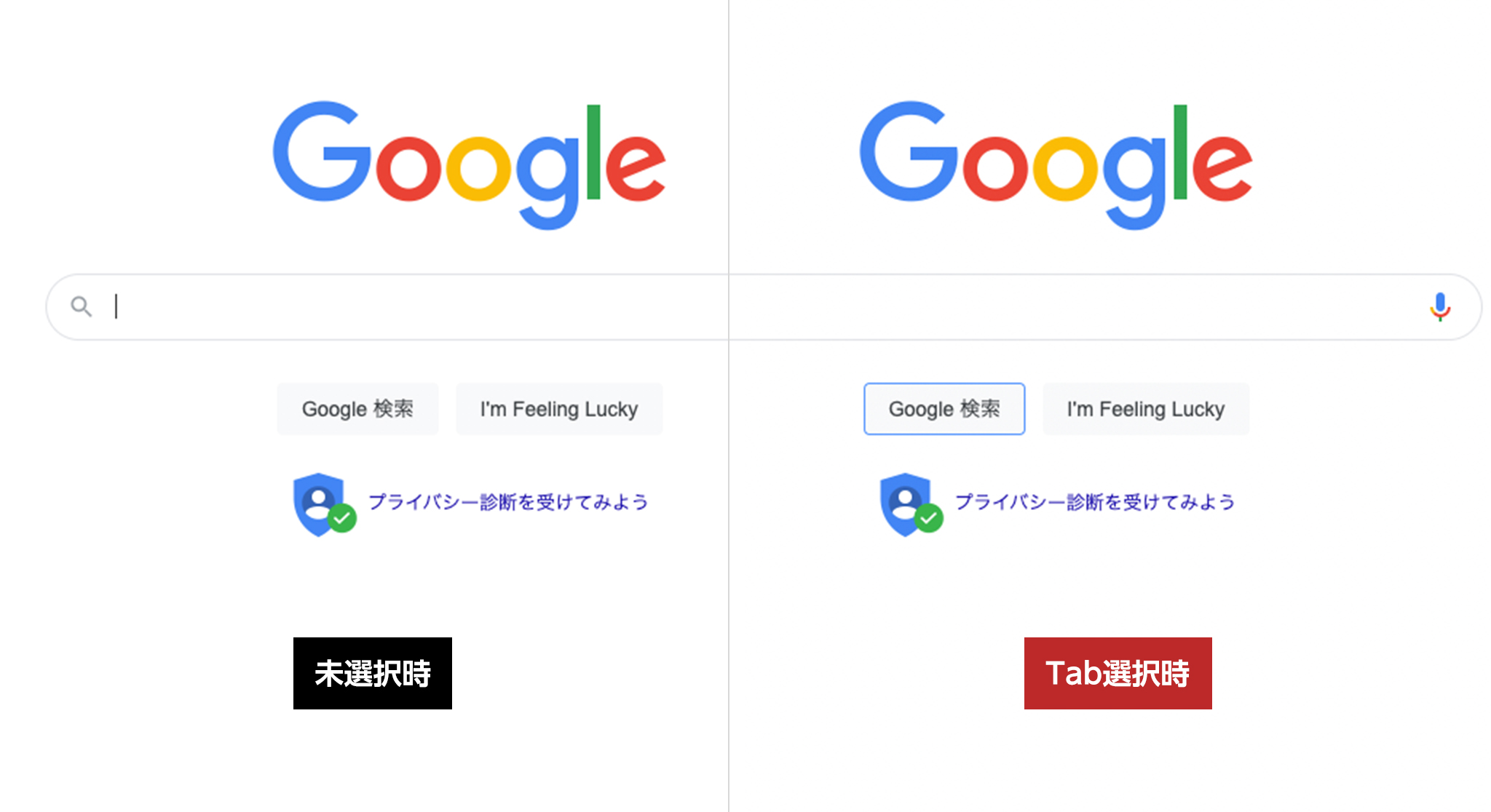
通常、Tabキーを押すことでリンク要素を選択した際は青枠のフォーカスエリアが表示されますが、
CSSによる装飾でデフォルト設定を消しているサイトは多く見受けられます。
自分が何を選択しているかを明示する、フォーカス・インジケータの実装は「キーボード操作」における要です。
キーボード操作のアクセシビリティを考える上で、高いレベルで必要な項目となっており、
ブラウザ標準の仕様でクリア可能ですが、より分かりやすく装飾を加えることが可能なので、ある程度判別のつく表現をしていくことが必要になります。


WCAG 2.0 解説書「フォーカスの可視化:達成基準 2.4.7 を理解する」
さいごに
キーボード操作のアクセシビリティにフォーカスを当ててみましたが、アクセシビリティの中には数々の達成基準が設けられており、
今回紹介したキーボードはほんの一部分でしかありません。
アクセシビリティとユーザビリティは意味は違えど、密接につながる要素で、
アクセシビリティのガイドラインを満たすことでユーザビリティの向上につながるケースは多々あります。
プロジェクト次第ですが、すべてをクリアする必要はありませんので、
できる範囲・導入できる部分は意識的に率先して取り組んでいけると、より快適なWeb体験を生み出せるのではないでしょうか。
スタッフの写真がかっこいい企業サイトや採用サイト・JSによる演出が豊富なサイトなど、見た目の華やかさばかりが目に付きますが、
5年、10年と長い目で運用していけるWebサイトを作るためには、「デザイン=見た目」ではなく、ユーザー視点のWebサイトであることが品質向上のポイントだと思います。