西のウェブ前頭十五枚目・渡乃花(ワタノハナ)こと渡辺です。
当社の場合、CMS(コンテンツマネジメントシステム)は、カスタム性の高さやコストの兼ね合いから、WordPressを導入することが多いのですが、昨今よく耳にするヘッドレスCMSも一つの選択肢にすべく、調査を実施しました。
今回調査したヘッドレスCMSは、業界的にも話題沸騰中の「microCMS」です。
調査内容:
- 学習・開発コストはどのくらいかかる?
- お客様でも簡単に更新できる?
- microCMS導入に最適なシーンは?
ヘッドレスCMSとは?
ヘッドレスCMSとは、表示画面(ヘッド)がない(レス)APIベースのCMSのことです。
表示画面がないと言いましたが、管理画面はあるものがほとんどで、microCMSもその一つ。
基本的に運用を行うお客様には大きな変化はなく、従来のCMSとの違いはわかりにくいです。
以下の記事で、より詳しく解説されているので、ぜひご査収ください。
参考記事:ヘッドレスCMSとは何か?従来CMSとの違いやメリデメを解説!
ヘッドレスCMSのメリット
上記の参考記事でも紹介されていますが、特に以下の2点が大きなメリットです。
1.サイトを部分的にCMS化できる
例えば、ページのフッター付近にバナーを設置しているサイトのケース。
公開後、「そのバナーの部分だけ自分たち(お客様)で更新できるようにしたい」と要望が挙がった場合、WordPressなどの従来型CMSを使った構築となると、その部分のためだけにサイト全体を改修する必要が出てきます。
しかし、ヘッドレスCMSであれば、ピンポイントでバナー部分のみをCMS化することができ、開発コスト削減が期待できます。
2.フロントエンドとバックエンドの分離
フロントエンドとバックエンドを分離することで、フロントエンドを自由に選択できます。
WebサイトはもちろんWebアプリやAndroid向けスマホアプリ、スマートウォッチなど、マルチデバイスに対応できるのが大きな特徴です。
また、ReactやVueJSなどのフロントエンド・フレームワークとも組み合わせることで、Webサイトの表示速度の改善や、よりモダンな開発が可能になります。
これらの理由もあり、ヘッドレスCMSを採用するサイトが増えているようです。
1.学習・開発コストはどのくらいかかる?
今回、ダミーで実装したお知らせの投稿システムは、
- お知らせ一覧
- カテゴリー一覧
- お知らせの詳細
という、ごく基本的な機能要件で開発を行いました。
まず、全体の感想として、日本製のヘッドレスCMSなので、ドキュメントが完全日本語対応しており、英語が苦手な私でも比較的スムーズに実装できました。
また、今回はPHPで開発しましたが、ある程度PHPの知識があればドキュメント通りで実装できるので、学習コストとしてはドキュメントを読みこむ程度で問題なさそうです。
手順はざっくり以下の通りです。
- SDK(ソフトウェア開発キット)のインストール
- microCMSのセットアップ
- 記事の投稿
- 記事データを取得してブラウザに表示
一方で、WordPressの場合、自由度が高く、便利なプラグイン・機能が多く存在するため、
- WordPressのインストール
- データベースの作成
- 各種初期設定
- 不要プラグインやテーマの削除
- 管理画面のカスタマイズ
- 記事の投稿
- 記事データを取得してブラウザに表示
など、初期設定を変更したり、必要・不要なものの取捨選択など、作業工程が多いのが特徴です。

ここまでの工数だけでみると、microCMSに軍配が上がります。実際に組んでみて「圧倒的に速い」という印象を受けました。
ですが、一方でmicroCMSにはWordPressが持つような便利なプラグインやテンプレートタグがありません。
例えば、WordPressであれば、ページネーションを実装する際、プラグイン(もしくはテンプレートタグ)を使用することで、比較的容易に実現可能。microCMSの場合、それらを自作していく必要があるため、技術的な難易度がグッと上がる可能性があります。
開発内容によっては、学習・開発コストも大幅に増えると推測できます。
2.お客様(Web担当者)でも簡単に更新できる?
この点に関しては、どなたでも問題なく更新できそうです。
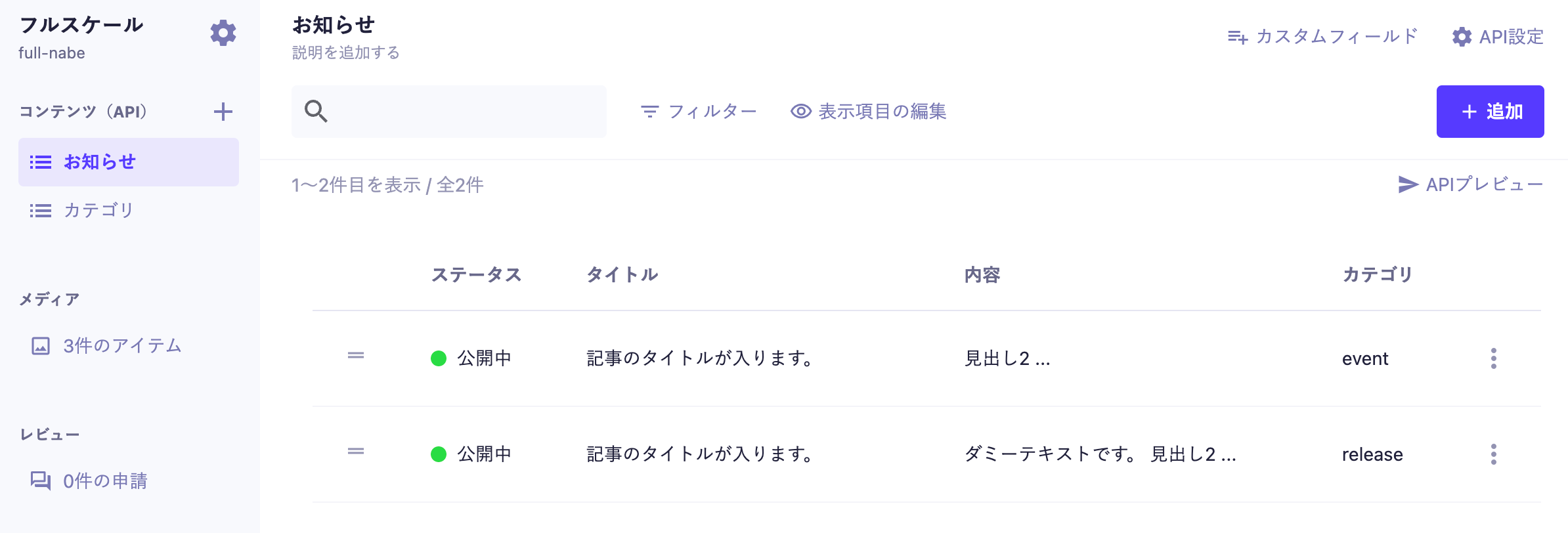
記事の作成画面はWordPressやブログエンジンの管理画面とよく似ており、ノーコードで直感的な操作が可能。
UIもシンプルで見やすく、扱いやすい管理画面です。
▼microCMSのお知らせ記事一覧画面

▼microCMSのお知らせ記事作成画面

3.microCMS導入に最適なシーンは?
nicroCMSの導入の容易さ、管理画面の扱いやすさはとても魅力的。
しかし、導入については以下の観点における検討が必要になってきます。
1.ランニングコストがかかる
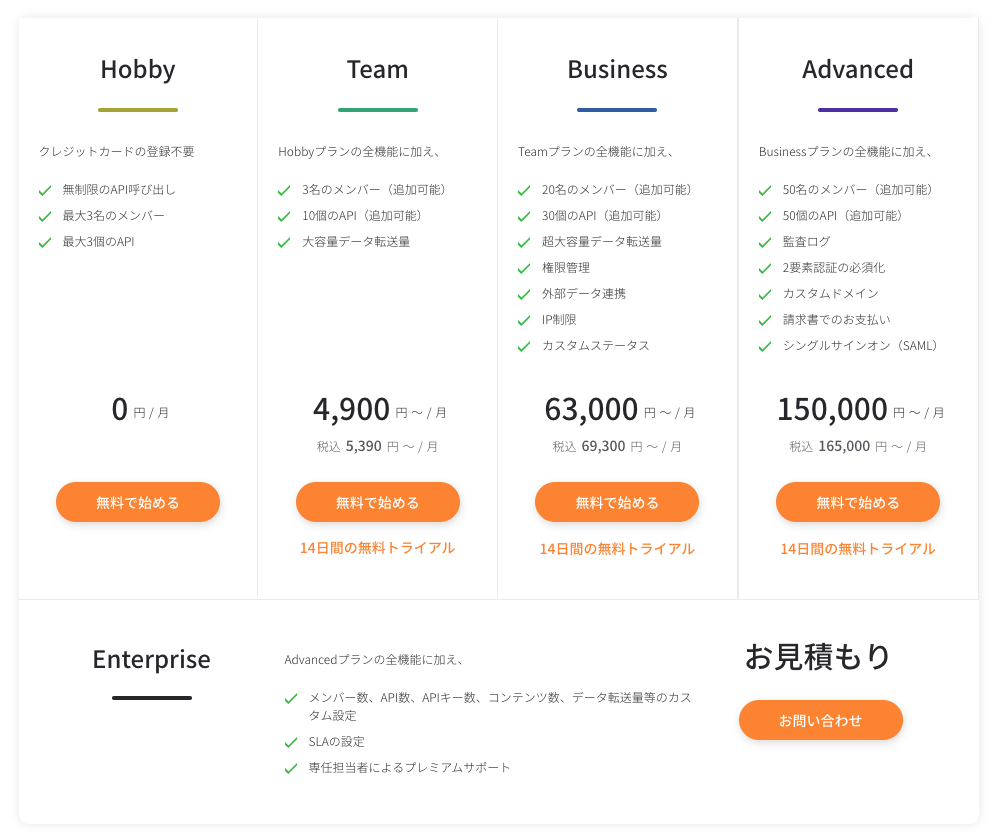
microCMSの料金プランは現在(2022年6月)では5つのプランがあり、以下の料金体制です。

無料のHobbyプランの内容では、クライアントワークでの利用はあまり想定・意識されていない印象です。
(個人ブログなどであれば本プランでも問題なさそう)
そのため、企業サイトへの導入の場合、基本的には有料プランの利用になり、ランニングコストが発生します。
Teamプラン: 5,390円〜/月(64,680円/年換算)
Businessプラン: 69,300円〜/月(831,600円/年換算)
※いずれも税込価格。
そのため、以下のようなケースであれば、利用を検討してよいのではないでしょうか?
- 大規模案件で予算がある
- 短期的に利用することを前提としている
- 従来型のCMSを導入しづらい、もしくはできないような開発環境である
参考:WordPressにランニングコストは発生しないの?
WordPressはオープンソースのブログソフトウェアで、誰でも無料で利用することが可能。
そのためランニングコストは基本的に発生せず、イニシャルの発生する開発・構築工数に係るコストのみとなります。
※制作側との契約次第では、アプリケーションやバージョンアップなど、ソフトウェアに対する保守費用が発生する場合があります。
2.開発内容次第で判断
前述の通り、プラグインや便利なテンプレートタグは存在していません。そのため、一般的に利用頻度が高いページネーションや、人気記事ランキングを表示する機能など、単純なお知らせシステム以外の機能については、自作する必要があります。
複雑かつ高度な開発内容を要求された場合に、実装できるかは開発者の技量次第。
もちろんWordPressでもすべてプラグインに頼るわけではなく、自作する部分も多くありますが、これまで頻度高く使っていたプラグインが使えない…となると、ちょっと尻込みしてしまいますよね…。
実装できるとしても、プラグインを使ったほうが速く、開発コストを削減できるというケースもあるでしょう。
やはり、開発内容・要件次第で判断していく必要がありそうです。
まとめ
繰り返しになりますが、多種多様に存在するCMSの中でも、microCMSは、WordPressなどの従来型CMSを導入しづらい、もしくはできないような開発環境であるプロジェクトにおいて、大変重宝するサービスだといえます。
自分自身は当面WordPressの構築が引き続きメインになりそうですが、microCMSをはじめとするヘッドレスCMSが向いている・活きそうなプロジェクトでは、積極的に検討していければと考えています。
今後も面白そうなCMSがあれば紹介していきます!どすこい!