前回は、【CI・VI編】というとことで、フルスケールの企業姿勢ならびにロゴなどの弊社の根幹に関わるに関して解説しました。
今回は【Webサイト編】ということで、本サイトの制作に関する内容をお伝えできればと思います。
Webサイトリニューアルの目的
弊社Webサイトのリニューアル目的を簡潔にまとめると、
-
-
発注検討者が必要とするコンテンツの拡充・表現
-
この3点を軸に、弊社のアイデンティティに沿ってサイト制作が始まりました。
詳しいコンセプトメイキングについては下記の記事にて解説しています。
本記事と併せてご覧いただけると、よりお楽しみいただけると思います。
コンセプトメイキングに関する記事
弊社は要件に合わせて、それぞれの内容に適した課題解決を行うために、デザインコンセプトを策定してから制作を行っています。今回はクライアントワークと同様のプロセスで、フルスケールの姿勢を体現するためには何が最適かを模索するところから始めました。
デザインコンセプト
Webサイトは昨今の企業姿勢を表すための重要なファクター。「名は体を表す」という言葉があるように、「Webサイトは体を表す」と考えました。
【CI・VI編】で紹介した企業姿勢、
「そもそも」を起点に、企業の課題解決をデザインする。
これをどう表現するか社内で議論を行いました。
その中で、信頼できるパートナーという立場を表現するため、信念がしっかりしており一本筋の通った「柱」のような存在でなければならない、という意見がでてきました。
「私はいつもストロングだって思うんですけどね強いってこと 強くなきゃ目につきませんからね」
亀倉雄策(日本グラフィックデザイナー協会(JAGDA)初代会長)
個人的に、この考えに共感しており、ケースバイケースではありますが、今回はコンセプトに合っていると感じたため、弊社のサイトでも取り入れられないかと考えました。
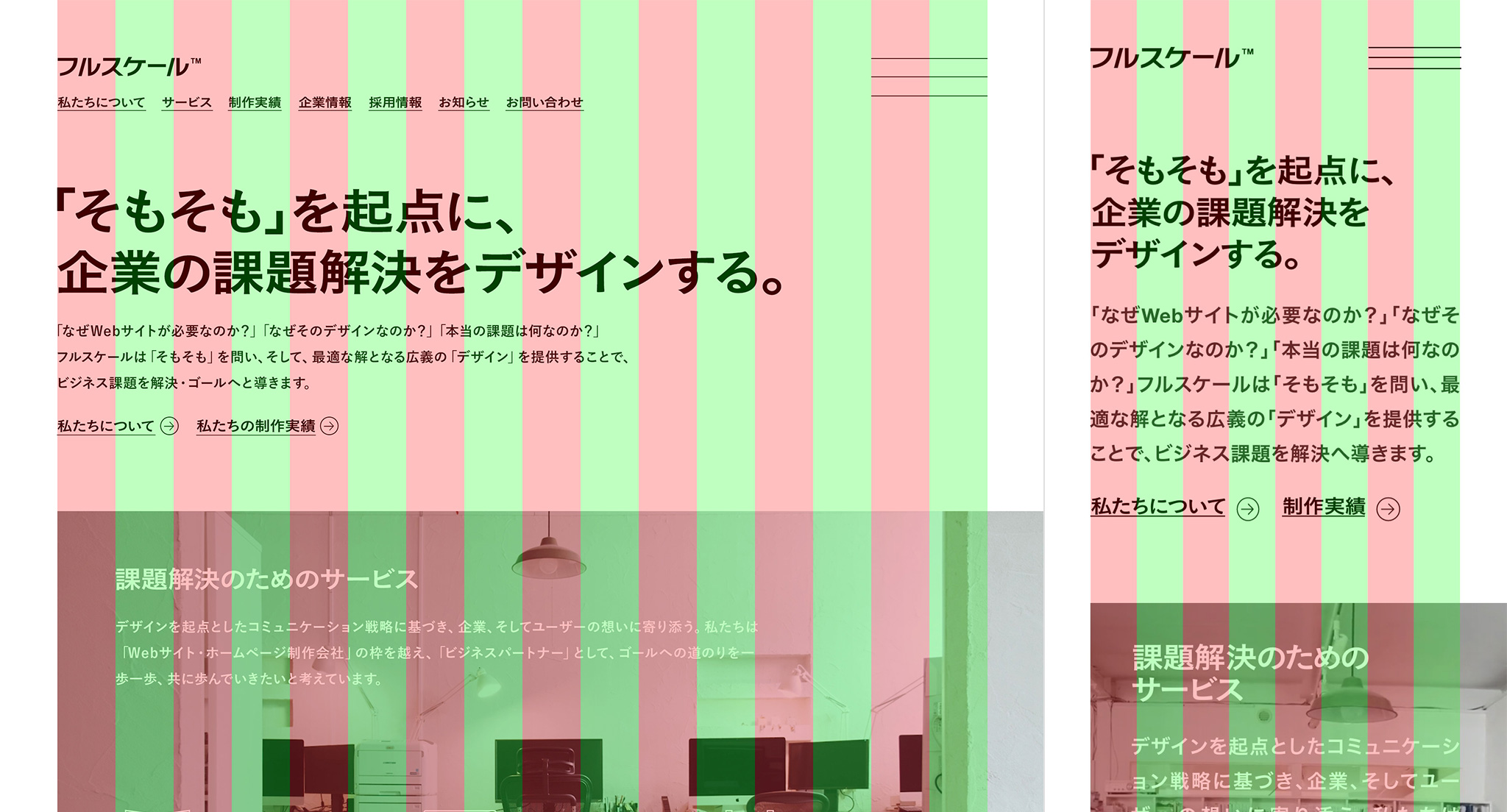
結論として「明瞭で力強い」という考えが生まれ、これを基本コンセプトとしました。

-
-
ストロング
-
普遍的で時間が経っても、色あせないデザインを目指しました。

今回のリニューアルでは国内のクライアント・入社検討者がターゲットとなるため、可能な限り日本語のみのデザインを試みました。
ユーザーが閲覧することを第一に、デザインの装飾代わりに使われがちな英語はほとんど使わず、無駄な視線を排除。一言語でデザインを行ったことで、グローバルに展開することになった場合でも多言語対応が比較的簡単に行えます。
機能的アプローチ(設計)


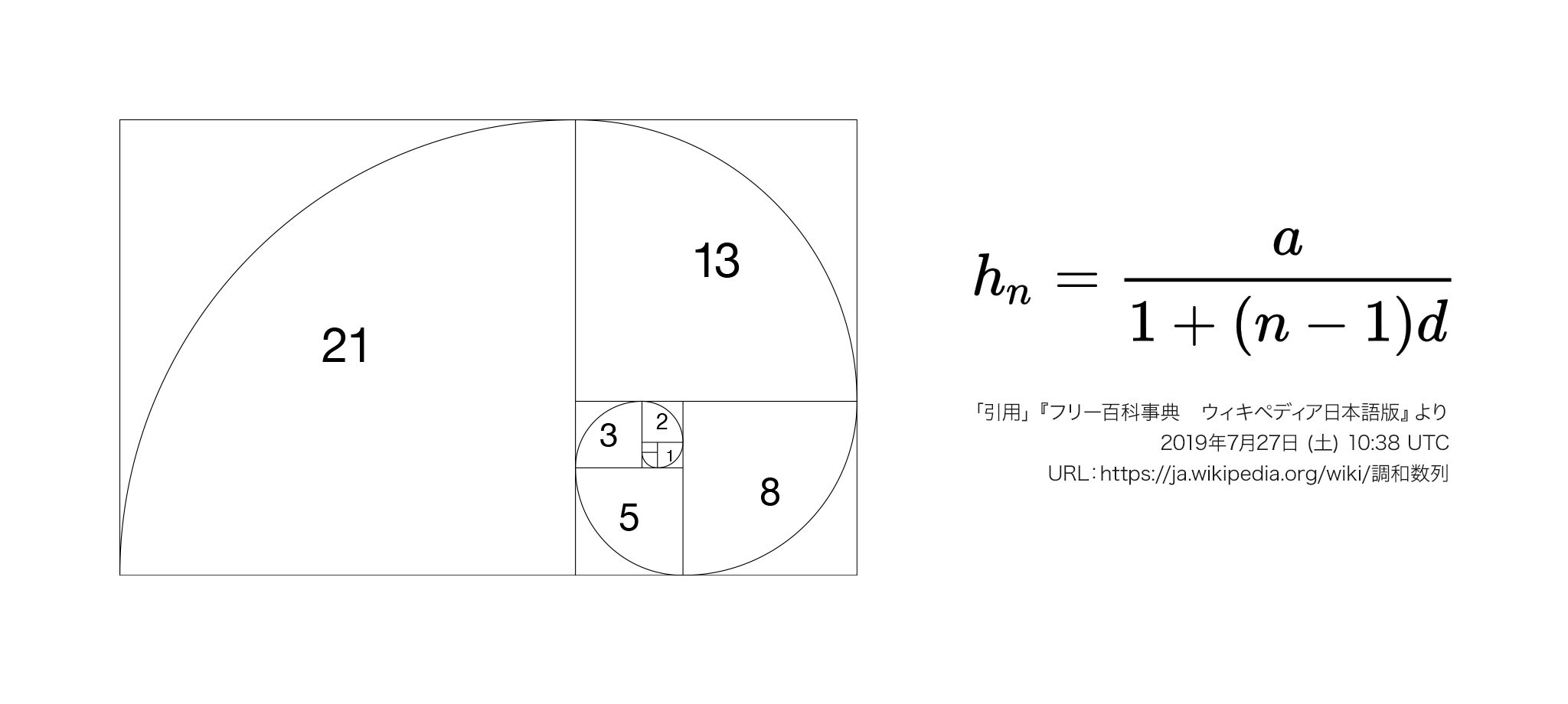
独自のグリッドシステムや、コンポーネント設計に「フィボナッチ数列」「調和数列」を用いた
機能的アプローチ(操作性)

Webの基本的なアクセシビリティに準じつつ、 昨今の行動様式を積極的に取り入れております。
その他、各要素のメリハリをはじめ、ページの先読みによるスムーズな移行や心地の良いインタラクションなど各所にユーザーのストレスを軽減するための施策実施。
ほんの一部ですが、本サイトを構築する上で使用したもの(実験的なものも含む)を紹介します。
-
-
SVGエフェクト:CSSだけではできない情緒的な表現が可能
-
Pug:HTMLの効率的な記述を可能にするメタ言語
-
Sass(scss):弊社独自開発の記述ルール、mixin、functionなど
-
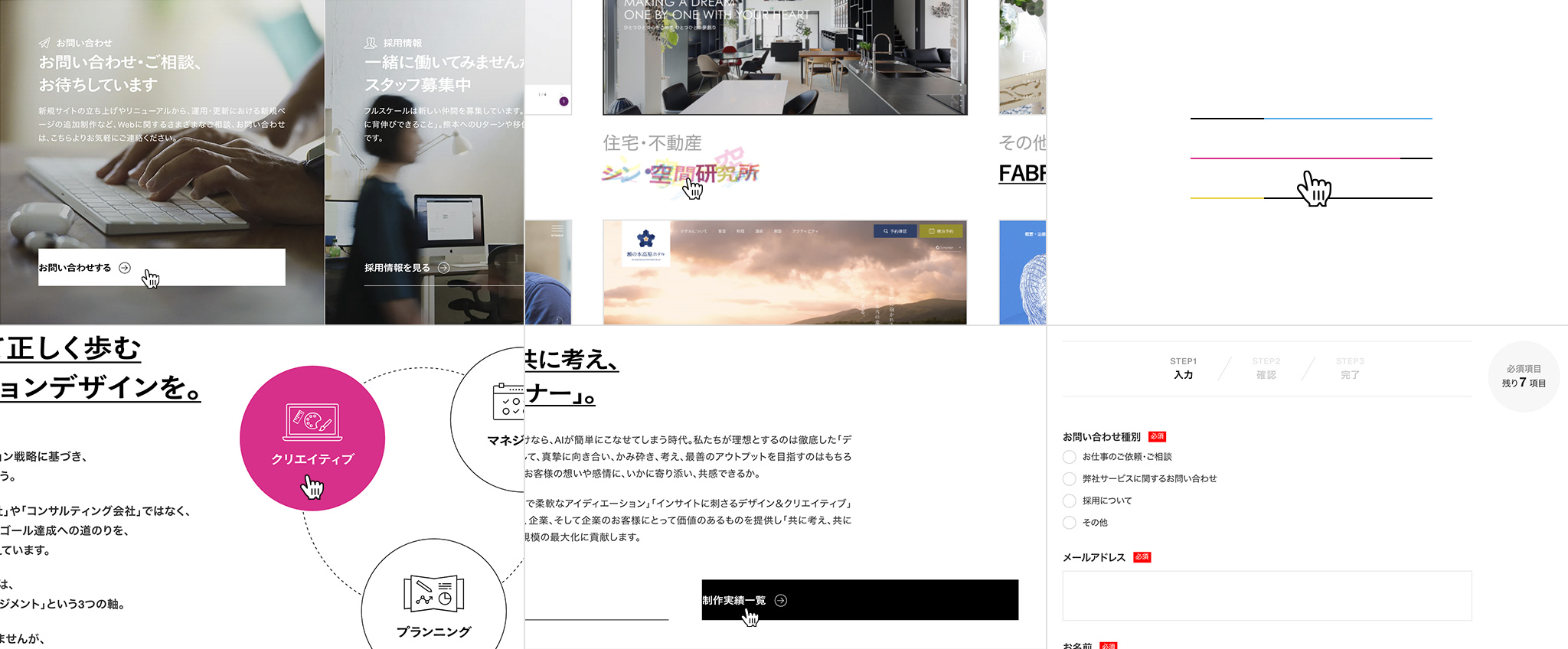
インタラクション
今回のデザインは「明瞭、力強い」で日本語のみでのデザインを行ったため、 静止画で社内外でレビューを行うと以下のような意見が…。
堅い印象で融通が効かなそう
地味な感じがする
真面目な感じは伝わるが、遊びが感じられない
これらを解消するため独自のエフェクト、インタラクションを導入することに。カラフルかつ派手な演出を行うことで直感的に明るい印象を加えました。 デモを実装後、再度レビューを行うと、ネガティブな印象は軽減されていました。
今後予定していること
Webサイトは、公開が終わりではなく、始まり。
今後、さらなる機能改善や新たな技術の導入などを行い、定期的にバージョンアップを行う予定です。直近では以下のようなことを考えています。
-
-
Nuxt.jsなどによる、追加コンテンツのSPAやPWA化
-
ページ先読み込みの機能改善(Web Workerなどの導入)
-
などなど、その他実装以外にもコンテンツの拡充などを計画中。
最後に
今回は前回に比べ、更に制作に偏った記事となりました。
弊社は制作だけでなく、プランニング〜マネジメント・運用など、すべての工程において“フルスケール”(「全力を上げて」の意味)で取り組み、包括的にクライアントの価値を高め、課題解決をデザインしております。
フルスケールのブランドリニューアルは継続的に続いており、社内ツールなども進行中。 完成次第、【社内ツール編】を掲載できればと思います。
その他、新たな連載も構想中ですので乞うご期待!