前回は私が独自に策定し、デザイン制作の際に実行している3つのプロセスの2つ【理解編】【分解編】を解説しました。
今回は最後のプロセス「構築」に関する内容をお伝えできればと思います。 これまでの記事では「デザインに必要な3つのプロセス」と冠しておきながら、デザイン実制作前の準備に関する内容が主でした。最終章である本プロセスでは満を持して、デザイン制作に関する独自の思考プロセスをご紹介します。
「構築」のプロセスとは

今回の行程は「策定する」「作る」ことと定義しています。 これまでの工程を経て準備した、情報・材料・素材を用いて、デザインコンセプトの策定、制作を行っていきます。
「論理的思考」と「情緒的感覚」をバランスよく組み合わせて、アウトプットを行う工程であり、デザイナーの腕の見せどころです。
コンセプト(方向性)を「策定する」

【理解編】【分解編】で解説しましたが、弊社ではデザイン前の準備をしっかりと行います。したがって、コンセプトの策定する際に、迷いが少なく、無駄なくスムーズに策定が可能です。
独自の策定メソッド
コンセプト策定に役立つ手法は数多存在します。その中でも、どの案件でも共通して使用しているメソッド(既存・オリジナル)をご紹介。
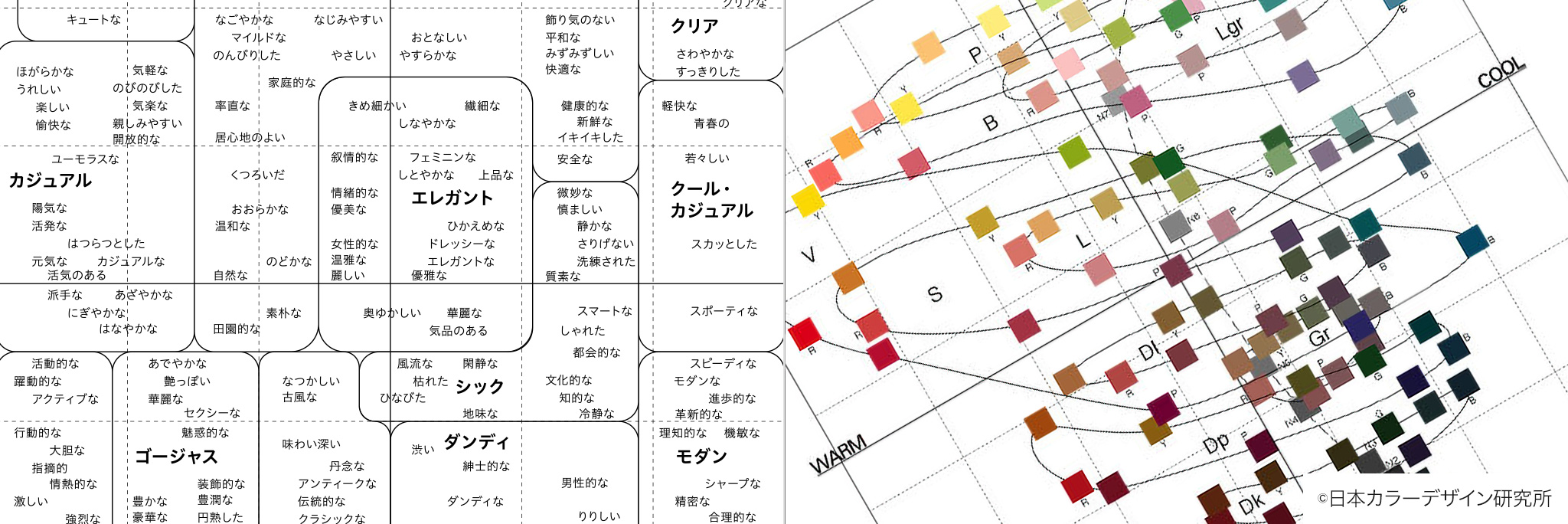
メソッド1:イメージスケール

©小林重順/日本カラーデザイン研究所
http://www.ncd-ri.co.jp/about/image_system/
イメージスケールは、日本カラーデザイン研究所(NCD)が開発した「心理軸上に感性語と配色を体系化したシステム」である。
出典: フリー百科事典『ウィキペディア(Wikipedia)』
https://ja.wikipedia.org/wiki/イメージスケール
- 配色イメージスケール
- 言語イメージスケール
歴史ある体系化された理論を元に、想定しているコンセプトを照らし合わせながら、配色・デザインキーワードを抽出。センスや感覚だけでなく、論理的視点を加え、より強固なイメージを設定。
メソッド2:制作アプローチ(情緒面、機能面)

せっかくならデザインは見た目が良い(オシャレ、かっこいいなど)に越したことはないと思いませんか?もちろん制作を行う際、意識する重要なファクターの一つ。
ケースバイケースですが、見た目の良いデザインを作る場合に気をつけるべきことがあります。「過剰なデザイン」です。
斬新なもの、目新しいものを作り出す挑戦は大事と考えます。ただし、表現や機能へ過剰にやりすぎると、「使いにくい」「理解しづらい」モノになってしまい、課題解決ができない事態が発生してしまうことも。
※要件によっては斬新なモノが必要となる場合もあります。
基本的に以下の内容を「Webサイトの定石」と捉え、重要と考えます。
- 基本的なアクセシビリティ(使いやすさ)
- 昨今の行動様式(現行の各デバイスやユーザー環境など)
- 心地の良いインタラクション(ユーザーのストレスを軽減するための施策)
これらを踏襲しながら、新たな挑戦を行いつつ、時代に即した良いものをつくることを心がけています。
コンセプトの提案・協議

弊社で設定したコンセプトをクライアントと共有し、課題解決を達成するために問題がないか協議しながら、認識の共有を行い、コンセプト策定を行います。
デザインを「作る」

策定したコンセプトを元にデザインの実制作を開始。制作にあたってポリシー・スタンスが存在します。
要件に適した表現手法・技術を用いる
デザインとは目的に沿って考え作るもの。自己表現を行うアートとは異なります。したがって、デザイナーは要件に合ったデザインを作るべきだと考えています。
デザイナーも一人の人間です。それぞれ好みや得意なモノがあります。しかし、前述の通り自身のエゴで好き勝手にデザインを作ることは推奨していません。(運良く好みと要件がマッチすれば喜ばしい限り)
また、Web・オンスクリーンのデザインはトレンドの移り変わりがとても速いでが、流行っているからという理由だけで、安易にトレンドを取り入れるのはベストな選択ではありません。
質の高さは当然のこと、自身の芯を持ちつつ、様々な要件へ柔軟に対応できるよう、常日頃からトレンドや技術のリサーチ、審美眼の向上など自己研鑽しながら、しなやかで強い芯へと鍛え続けることが必要不可欠。
強くしなやかな芯をもって、成果を上げるためにはどの手法が最善か、状況に応じてベストな判断でアウトプットができるデザイナーを目指しています。
案件に適したツールを使用する

1つのツールに固執せず、ツールそれぞれの特性理解した上で、案件に合ったモノを使い分けています。現在(2021年07月時点)では主に以下のツールを使い分けています。
- Photoshop
- Illustrator
- XD
- Figma
個人的にツールは絵を描くための道具(筆や絵の具など)と同じようなものだと考えています。熟練したデザイナーであれば、ツールに関係なく質の高いデザインが作れます。習得にはそれなりに時間と労力がかかります。しかし、我々は必要に応じてツール(道具)の習得に労力は惜しみません。
「構築」プロセスのケーススタディ
「策定する」「作る」で課題解決し成果を出すことのできたデザイン事例を数点ご紹介。
※提案資料は諸般の事情で一部イメージの場合があります。
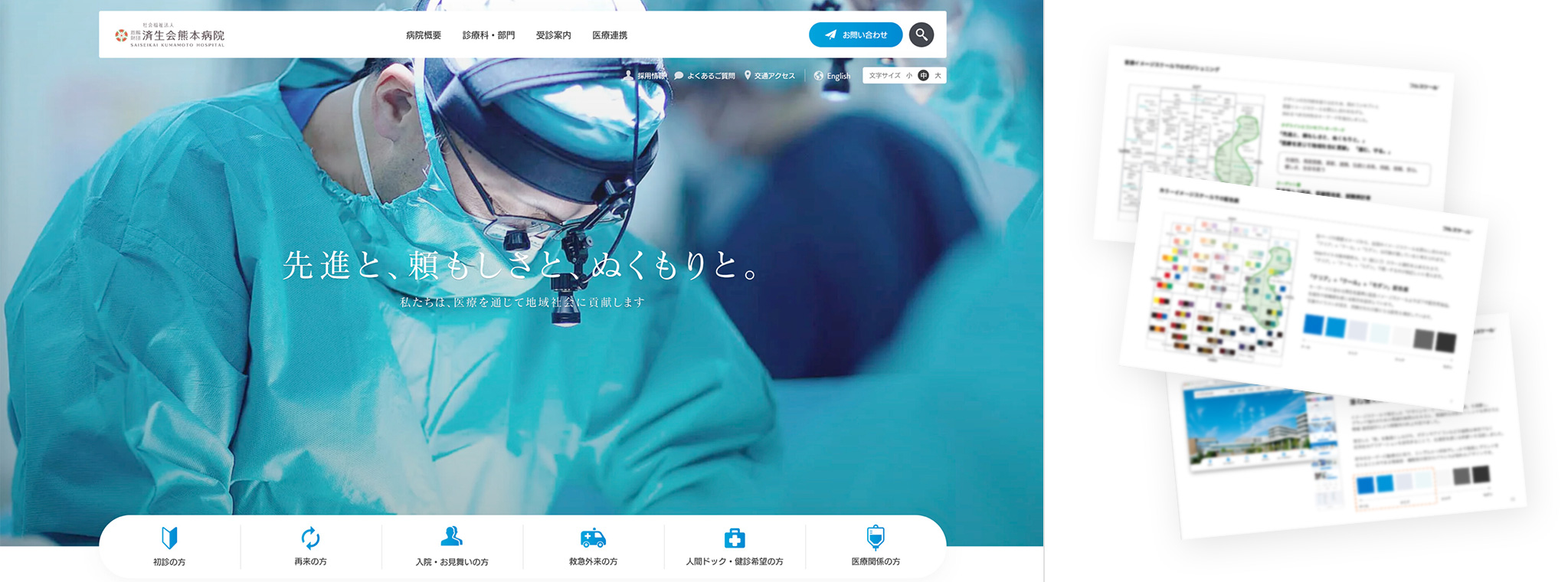
事例1:済生会熊本病院

策定する
数千ページにも及ぶ大規模サイトのリニューアルプロジェクトであった本件。病院という公共性が求められる施設であること、CMSによる運用の改善といった、様々な課題が存在しており、デザイン面では以下のコンセプトを策定しました。
- サイト来訪者の目的達成を軸に据えたナビゲーション設計
- 公共性を前提としたユーザビリティへの配慮
- 普遍性を取り入れながら、ブランドの独自性を表現
作る
運用面で更新作業自体が高度化・属人化しており、記事や一部の下層ページはデザインが統一ができず、ユーザビリティが下がってしまうなどの問題を抱えていました。
今回のリニューアルでは大規模サイトでも対応できるよう、コンセプトを元にデザインを複数案作成。クライアントと協議を繰り返しながらベストなモノを選定、ブラッシュアップを重ねました。
さらに確定案を元にデザインシステムを導入を実施。明確なルール・アセットを作ることで以下の改善を行うことができました。
- 運用負荷軽減
- デザインの一貫性確保
- ユーザビリティ・可読性の向上
事例2:コンクリート住宅のMOLS

策定する
県内で「高級住宅」の分類にあたる「コンクリート住宅のMOLS」。ご依頼時点で「100年のときめき、MOLS」というタグラインや明確なブランドのガイドラインが存在していました。
リニューアル前はWeb独自のコンセプトで制作・運用されていました。弊社では新たに以下のコンセプトを策定。
- ブランドガイドラインに則った世界観を表現
- ブランド強化のため、情緒性表現の再定義
- ユーザーの行動様式に寄り添った使いやすい設計
作る
写真などの素材周りはすべて、ブランドの世界観を表現したモノを所有されており、素材を活かすデザインを心がけました。またガイドライン上でフォントなども細かく設定されていたため、これらを可能な限り遵守しつつ以下の改善を行いました。
- ガイドラインとWebの特性を織り交ぜたブランド表現強化
- 高級感の出すための情緒的表現の向上
- 集客を見据えた導線強化
事例3:二日市温泉 大丸別荘

策定する
創業慶応元年(1865年)の伝統ある当施設。旅館の風情がありながら、ホテルのような快適性・ホスピタリティも持ち合わせており、福岡・博多から約30分というアクセスの良さなど、強みが数多く存在していました。
相談をいただく前は、社内でサイトを運営されており、メリットが伝わりづらい状態でした。弊社では以下のデザインコンセプトを策定。
- しっかりとした宿の世界観表現
- ブランド資産(写真など)の新規追加
- 強み(セールスポイント)の伝達方法の設計
作る
歴史ある旅館であることを念頭に、和のテイストを随所に程よく取り入れながら、独自の世界観を表現できるよう意識しました。また、リニューアルにあたり、弊社でご提案した予約システムを導入することも鑑み、以下の改善を行いました。
- 独自性(和ベースかつモダン)のブランド表現強化
- 写真による情緒的表現強化(デザイナーによるフォトディレクション)
- 予約導線の導線強化
まとめ:成果の出るデザインを作る
いかがでしたでしょうか?「デザインに必要な3つのプロセス」シリーズは今回で最後となります。
弊社では、それぞれの工程で担当スタッフがベストを尽くし、課題解決を行うためのデザイン制作へ取り組んでいます。本連載はデザインに関する内容でしたが、その他の制作工程(実装・コーディングなど)においても常に真剣で変わりありません。
今後も信頼できるパートナーとして、満足のいくサービスが提供できるよう、常にアップデートし続けます。
Webサイト・デザインで何かしらのお悩みや相談があれば、遠慮なくお問い合わせください。私たちは“フルスケール”(「全力を上げて」の意味)で、取り組ませていただきます。
本シリーズはデザイン制作に関する独自の思考プロセスのご紹介でした。制作手法や、細かなテクニック面に関しては、またの機会に。
参考図書・記事
・いいデザイナーは、見ためのよさから考えない(星海社新書:有馬トモユキ 2015年)
・ビジネスパーソンのためのクリエイティブ入門(クロスメディア・パブリッシング:原野守弘 2021年)
・アートディレクションの黄金比(誠文堂新光社:植原亮輔、佐藤可士和、佐野研二郎、水野学、他 2009年)
「デザインに必要な3つのプロセス」に関するF.S.J記事
・デザインに必要な3つのプロセス【その1:理解編】
・デザインに必要な3つのプロセス【その2:分解編】