こんにちは、西のウェブ前頭十五枚目・渡乃花(ワタノハナ)こと渡辺です。
フルスケール部屋に入門(入社)し、2年が経ちますが、まだまだ修行中の身。
早く番付上位に昇進できるよう、そして最大の目標であるウェブ横綱を目指し、日々稽古に励んでいます。
参考:日本相撲協会 番付表
…もとい、胸を張ってフロントエンドエンジニアと言えるようになるための道のりは常に険しいですが、今回は表現の幅を広げるために、最近よく見かけるボタンを作ってみようと思います。
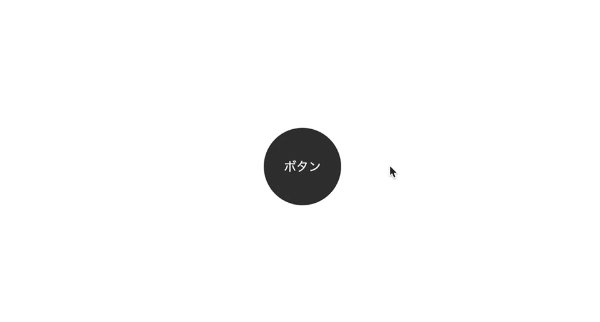
作るボタンはこちら。

マウスカーソルが近づくと、ボタンが寄ってきて、離れると付いてくるボタンです。
Webデザインの流行りや、操作の面白さから、取り入れているサイトも増えてきたのではないでしょうか。
ボタン自らマウスカーソルに寄ってくるので、ボタンまでマウスを動かす手間が省けたり、クリックエリアが広くなる効果もあり、サイトのデザイン次第では積極的に取り入れてみてもいいなと思います。
今回は以下のサイトのヘッダー部分にあるボタンを参考に、作成します。
作成するにあたり、jQueryは使用せず、素のJavaScriptで実装します。
作ってみたかったけどちょっと難しかったという方は、一緒にチャレンジしてみましょう。
※本記事は、HTML、CSS、JavaScriptの知識が必須です。
※あくまで一つの参考程度に見ていただければ幸いです。
再現したい動きを考察する
さて実装!といきたいところですが、何がどうなってこの動きになっているのか。少し考察を。
1.なぜマウスカーソルが近づいたらボタンが動くのか
「なぜマウスカーソルが近づいたらボタンが動くのだろう。」と考えていたのですが、「マウスカーソルが近づいたら」という解釈が罠でした。
「近づいたら」ではなく、「マウスカーソルが乗ったら」と考えるほうがよさそうです。
実際には、ボタンの周りに見えないホバーエリアを作り、そのエリアにマウスカーソルが乗ったら動かす。というようにすると、あたかもボタンに触れていないのに、ボタンが反応したかのように見せることができます。
2.ボタンを動かす
次は、ボタンがどのような動きをしているのか。
まず最初に、ボタンがマウスカーソルに向かって動いている動作。
先程述べたように、見えないホバーエリアにマウスカーソルが乗ったら、マウスカーソルの位置までボタンを動かします。
口でいうと簡単ですが、今回の実装で一番重要な部分。
マウスカーソルの位置、ボタンの位置やサイズを取得し、ボタンを動かすのに必要な値を計算で求める必要があります。
最後に、マウスカーソルが離れるときの動作。
マウスカーソルがホバーエリアから出たら、元の位置に戻すだけでクリアできそう。
ざっくりですが、なんとなく頭の中でイメージができました。
実装開始
まずは、HTMLとCSSです。以下が今回記述したコード。
まずはイメージしやすいように、見えないホバーエリアを赤色にしています。
この赤い部分にマウスカーソルを乗せると、ボタンの色が反転します。
次に、ホバーエリアの赤色をなくしてみます。
すると、黒色のボタンに触っていないのに、周りをホバーしただけでボタンの色が反転するように。
この仕組を利用し、後はボタンを動かすのみです。
マウスが近づいたら…?と考え込んでいましたが、仕組みがわかってしまえば、意外と単純ですね。
最後に、JavaScriptです。
マウスカーソルがホバーエリアにホバーしたら、CSSのtransfor:translate(X,Y)を使いボタンの位置を動かします。
簡単な説明はコメントを入れているので、重要な部分のみ図を使って説明します。
重要なのは、transfor:translate(X,Y)で動かす値を計算で求める部分。
実際に数字を入れて計算をすると以下のようになります。

上記の図は、マウスカーソルがボタンの左上に乗っている状態。
それぞれ計算に必要な値をJavaScriptで取得し、計算式に当てはめると、ボタンを動かすのに必要なX軸とY軸の値を求められます。
ボタンの横幅・縦幅からそれぞれ半分の値を引いている理由は、ボタンの中央がマウスカーソルの位置にくるようにするため。
また、最後の「× 0.4」は、ボタンを動かす値を微調整するためのものです。
上記の図でいうと、「× 0.4」をしない場合、X軸とY軸の値は「-50」。しかし、これではボタンが動きすぎるので、「× 0.4」をし、「-20」にして動く範囲を小さくしています。
この値については、「0.9〜0.1」の範囲で自由に変更してOK。
上記の計算で、ボタンを動かすために必要な情報は揃うので、あとは
- マウスカーソルがボタンに乗ったとき
- マウスカーソルがボタンの上を動いたとき
- マウスカーソルがボタンから離れたとき
それぞれのタイミングで処理を実行すれば、実装完了!
まとめ
ボタンが反応する範囲や、動く速度などを調整することで、各サイトに合わせた微調整ができます。
JavaScriptのコードも意外とシンプルに実装することができ、一度作ってしまえば使い回せるので、とても使い勝手の良いインタラクションのひとつだと言えます。
例えば、マウスカーソルにポインターがついてくる、マウスストーカーも、JavaScriptを少し変更するだけで実装できます。
▼マウスストーカー例
もちろんマウスストーカーとしての機能はまだまだ不十分ですが、動きの理屈としては今回作ったボタンと同じなので、ぜひ参考にしてみてください。
今後も西のウェブ前頭十五枚目として、ウェブ横綱を目指し稽古に励みます。
同じ土俵で、上を目指しているWeb力士の方も、ぜひ一緒に精進しましょう!